Socket.IOの基本ガイド:ウェブ開発におけるリアルタイム通信の強化
ウェブアプリケーションのリアルタイム通信を強化するためには、Socket.IOの理解が不可欠です。
開発者として、Socket.IOの細かな点を理解することは、単に有利というだけでなく、必要不可欠です。この技術は、現代のウェブアプリケーションのリアルタイム通信の方法を変革し、開発者のツールキットにおいて重要な役割を果たしています。この記事では、Socket.IOとは何か、その主な特徴、一般的な使用例、実用的な実装方法、そしてEchoAPIを使用してSocket.IOを効果的にデバッグする方法について探求します。
Socket.IOとは何か?
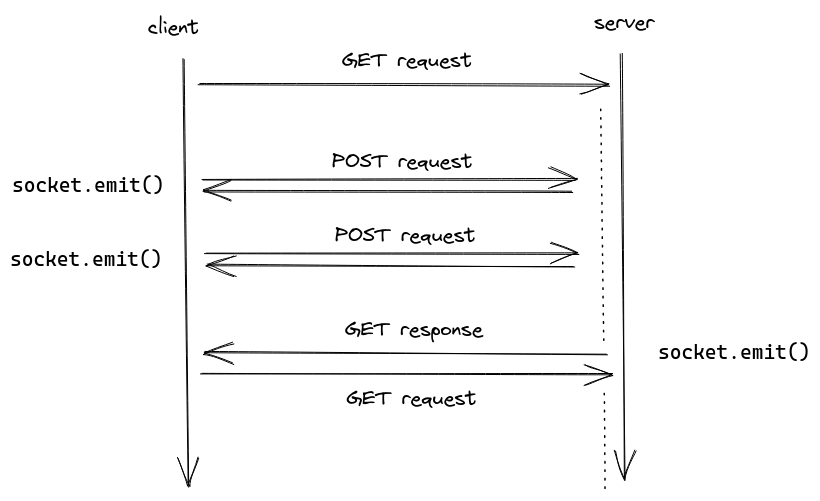
Socket.IOは、ウェブクライアントとサーバー間のリアルタイム、双方向、イベントベースの通信を可能にする強力なJavaScriptライブラリです。WebSocketプロトコルを基に構築されていますが、信頼性、自動再接続、複数のソケットへのブロードキャストの能力など、追加機能が提供されています。

Socket.IOの主要な特徴
Socket.IOは以下のような堅牢な特徴群により際立っています:
- リアルタイム双方向イベントベース通信:サーバーとクライアントが自由に通信を開始し、メッセージを送信できます。
- HTTPロングポーリングへのフォールバック:WebSocketが利用可能でない場合にHTTPロングポーリングを用いて信頼性を保証します。
- 自動再接続のサポート:接続が切れた後に自動的に再接続を試みることで、ユーザー体験を向上させます。
- 多重化サポート:1つの接続内で複数の名前空間やルームをサポートし、より構造化された複雑なデータ交換を可能にします。
- 組み込みバイナリサポート:アプリケーションがマルチメディアコンテンツを扱う際に不可欠なバイナリデータをシームレスに伝送します。
Socket.IOの一般的な使用例

Socket.IOは様々なリアルタイムアプリケーションに適しており、以下のような例があります:
- チャットアプリケーション:ユーザーがウェブページをリフレッシュすることなく、即座にメッセージを送受信できます。
- ライブ通知:社交メディアアプリ、ニュースフィード、取引プラットフォームで役立つ、クライアントに対して即座に更新情報を送信します。
- コラボレーションツール:複数のユーザーがリアルタイムで文章やコードを編集できることで、生産性ツールを強化します。
- リアルタイムアナリティクス:ユーザーアクティビティや金融の取引の監視用ダッシュボードにリアルタイムでデータをストリーミングします。
実践実装例:Socket.IOを使用した高度なリアルタイムチャットアプリの構築
シナリオ
SlackやDiscordのような業界標準に迫るリアルタイムチャットアプリケーションを作成してみてください。これには、プライベートメッセージング、グループ、ユーザー認証、データ暗号化の機能がサポートされています。参加者が異なるチャットルームに参加したり、プライベート会話を作成したりできる魅力的なユーザーインターフェースを提供します。
Socket.IOを使用する利点
- リアルタイム通信:遅延なくメッセージを配送および表示します。
- 柔軟性:さまざまなデータベースおよび認証サービスとシームレスに統合します。
- スケーラビリティ:成長するユーザーベースに必須の、多数の同時接続を処理します。
技術実装
サーバー設定
const express = require('express');
const http = require('http');
const socketIo = require('socket.io');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(cors());
app.use(bodyParser.json());
const server = http.createServer(app);
const io = socketIo(server, {
cors: {
origin: "*",
methods: ["GET", "POST"]
}
});
io.on('connection', (socket) => {
console.log(`新しいユーザーが接続しました: ${socket.id}`);
socket.on('joinRoom', ({username, room}) => {
socket.join(room);
socket.to(room).emit('message', {user: 'Admin', text: `${username}がルームに参加しました。`});
});
socket.on('sendMessage', (message, room) => {
io.to(room).emit('message', {user: message.sender, text: message.text, time: new Date().toISOString()});
});
socket.on('disconnect', () => {
console.log('ユーザーが切断しました');
});
});
server.listen(3000, () => {
console.log('サーバーがポート3000で実行中です');
});
主要な機能
- ユーザー認証およびルーム:ユーザーの検証を統合し、プライベートおよびグループメッセージングオプションを有可能にするチャットルームを管理します。
- メッセージのブロードキャスト:特定の会話の一部であるユーザーにのみメッセージをブロードキャストするためにルームを使用します。
- エラー処理およびフィードバック:チャットルームへの参加や退出などのユーザー活動について管理メッセージを送信します。
さらなる強化とセキュリティ処理
エラー処理の強化と通信のセキュリティ保護が重要です。ここで実装できる具体的な戦略は次の通りです:
- メッセージ送信の自動再試行:特にネットワーク状態が変動する際に有用です。
- クライアント側に一時的にメッセージを格納するキューシステムを実装し、送信に失敗した場合は送信プロセスを所定の回数再試行します。
- これにより、一時的な接続の断絶やサーバーの問題がユーザー体験に大きな影響を与えることがないようにします。
- SSL/TLSを使用した接続の暗号化:データを保護するために不可欠です。
- SSL/TLSをデプロイすることで、クライアントとサーバー間で転送されるすべてのデータが暗号化されます。
- 認証された証明機関からの証明書を使用することが推奨されます。
- クライアント側およびサーバー側でのデータ検証:XSSやインジェクション攻撃のような一般的なセキュリティ脅威からアプリケーションを保護するために必要です。
- クライアント側の検証はユーザーに迅速なフィードバックを提供しますが、セキュリティに依存するべきではありません。
- サーバー側の検証は、不正なデータがバックエンドプロセスに影響を与えたり、データベースに保存されたりするのを防ぐための二重の保護を提供します。
これらの高度なセキュリティ対策とエラー処理戦略を実装することにより、Socket.IOを使用して構築されたリアルタイムチャットアプリケーションの堅牢性と信頼性が大幅に向上します。これにより、将来のアプリケーションの成長に向けた強固な基盤が築かれます。
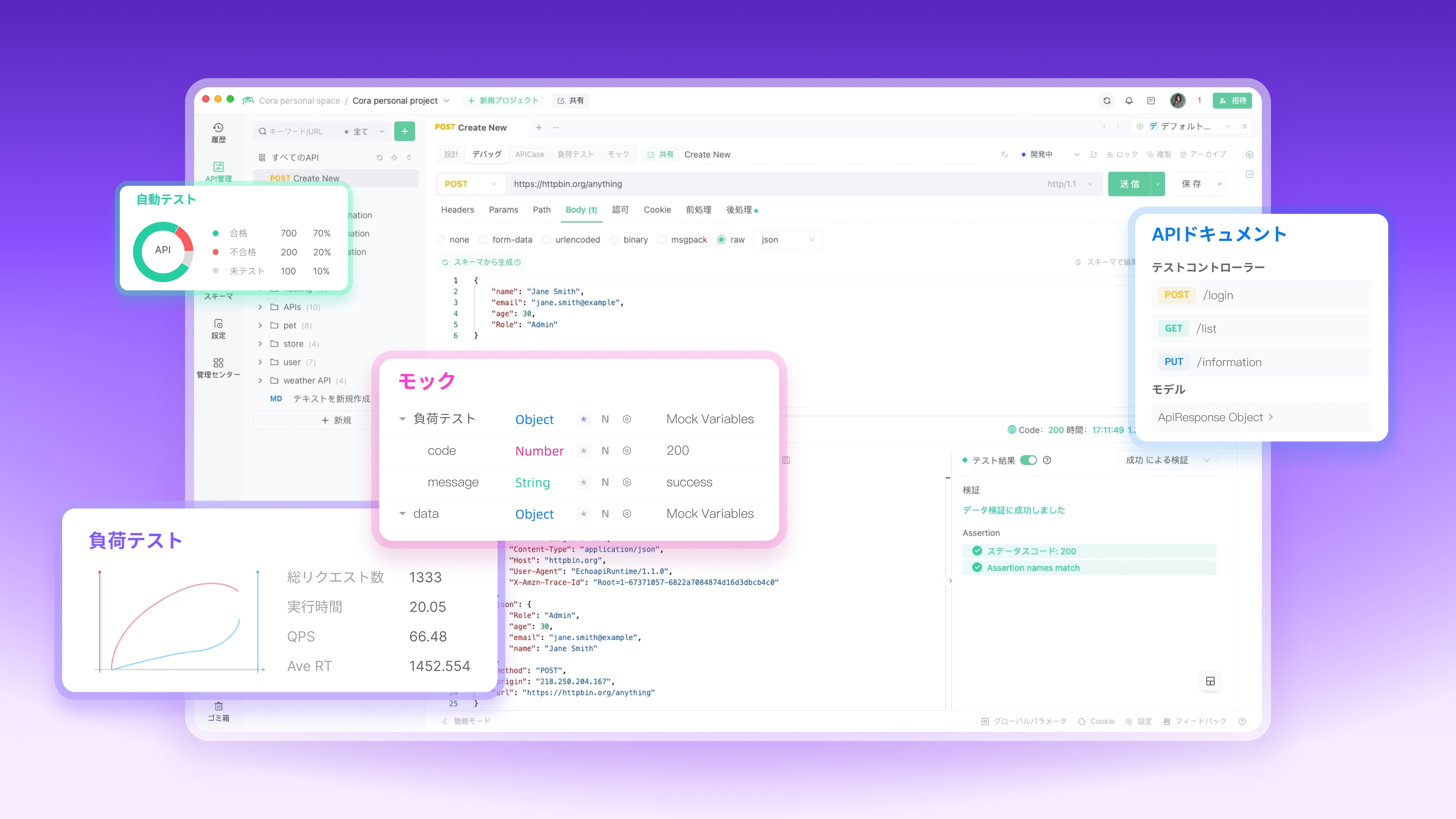
EchoAPI:推荐的APIデバッグツール
EchoAPIはHTTP、WebSocket、TCP、SSE、GraphQLなど複数のプロトコルをサポートする汎用的なAPIデバッグツールです。Socket.IOを使用するリアルタイムアプリケーションのデバッグに特に有用です。

Socket.IOのデバッグにおけるEchoAPIの利用
ステップ1:新しいリクエストの作成
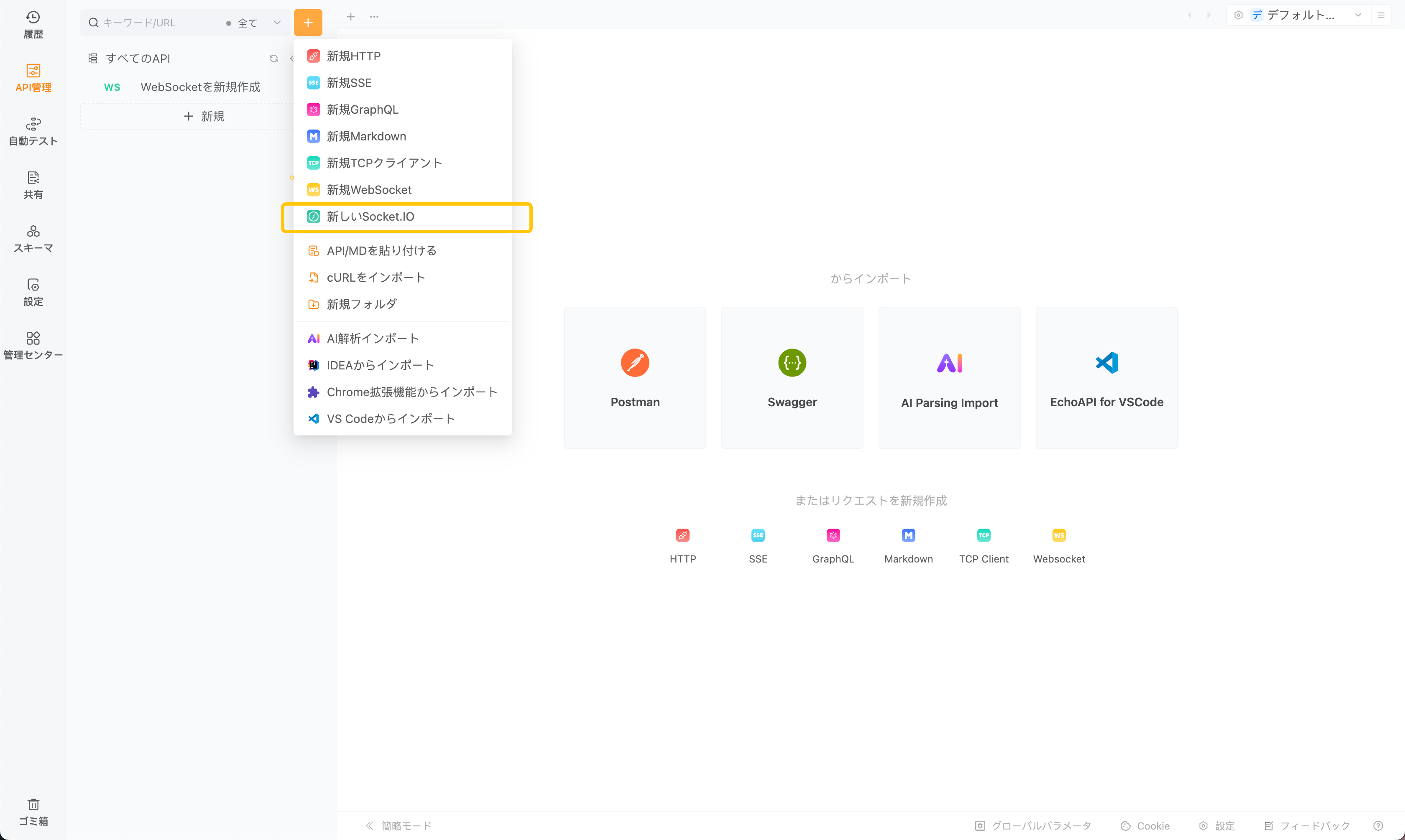
EchoAPIを開き、左側のメニューで「+」ボタンをクリックして新しいリクエストを作成します。
リクエストタイプのドロップダウンメニューからSocket.IOを選択します。

ステップ2:Socket.IO接続の設定
デバッグページにいることを確認します。
URLボックスにSocket.IOサーバーのURLを入力します。
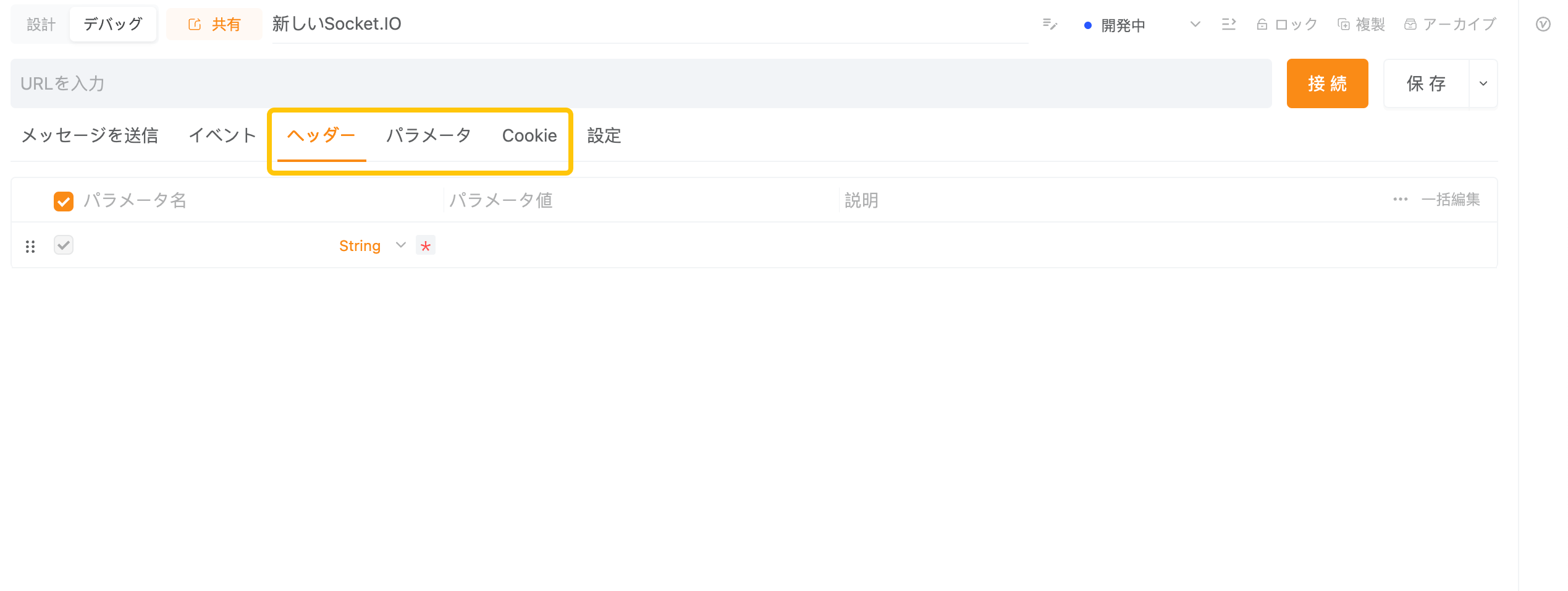
リクエストヘッダーやリクエストパラメータを入力する必要がある場合は、以下の位置で設定できます。

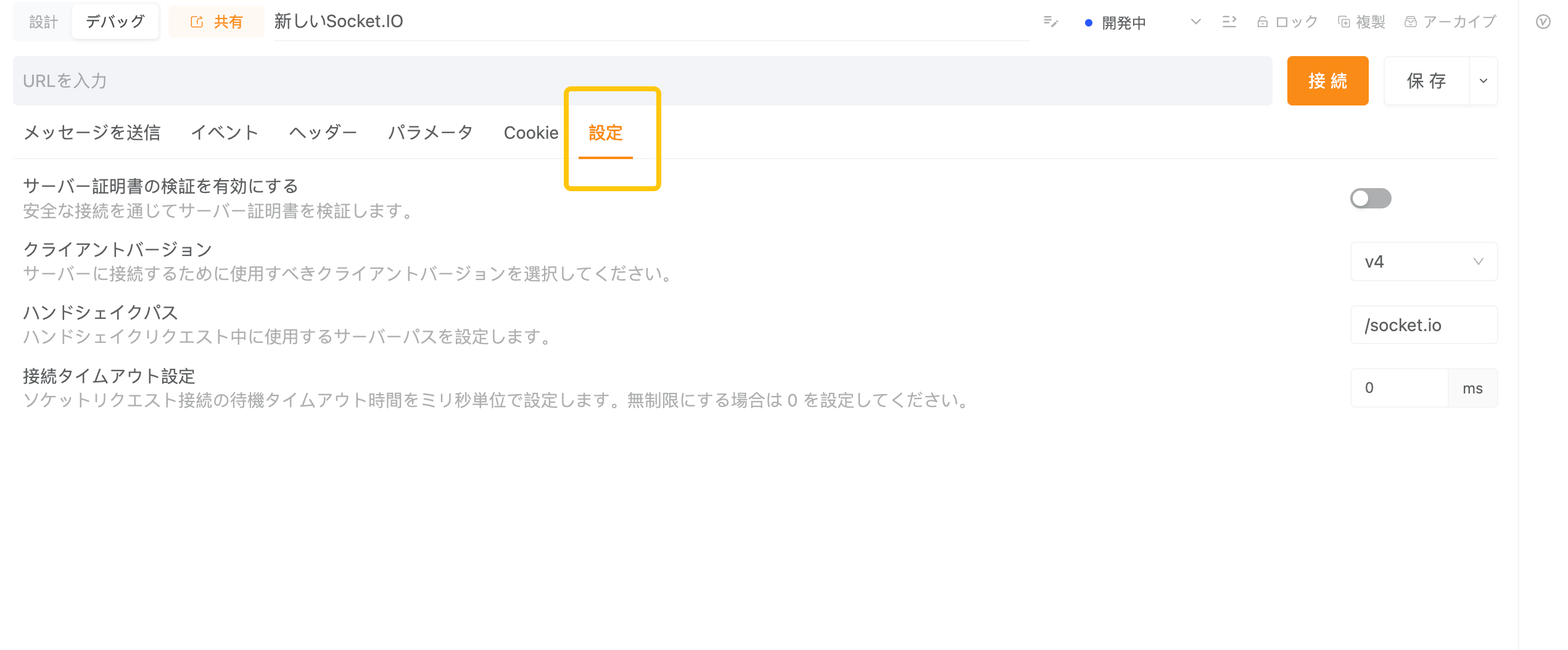
設定タブでは、タイムアウトなどの設定も行えます。

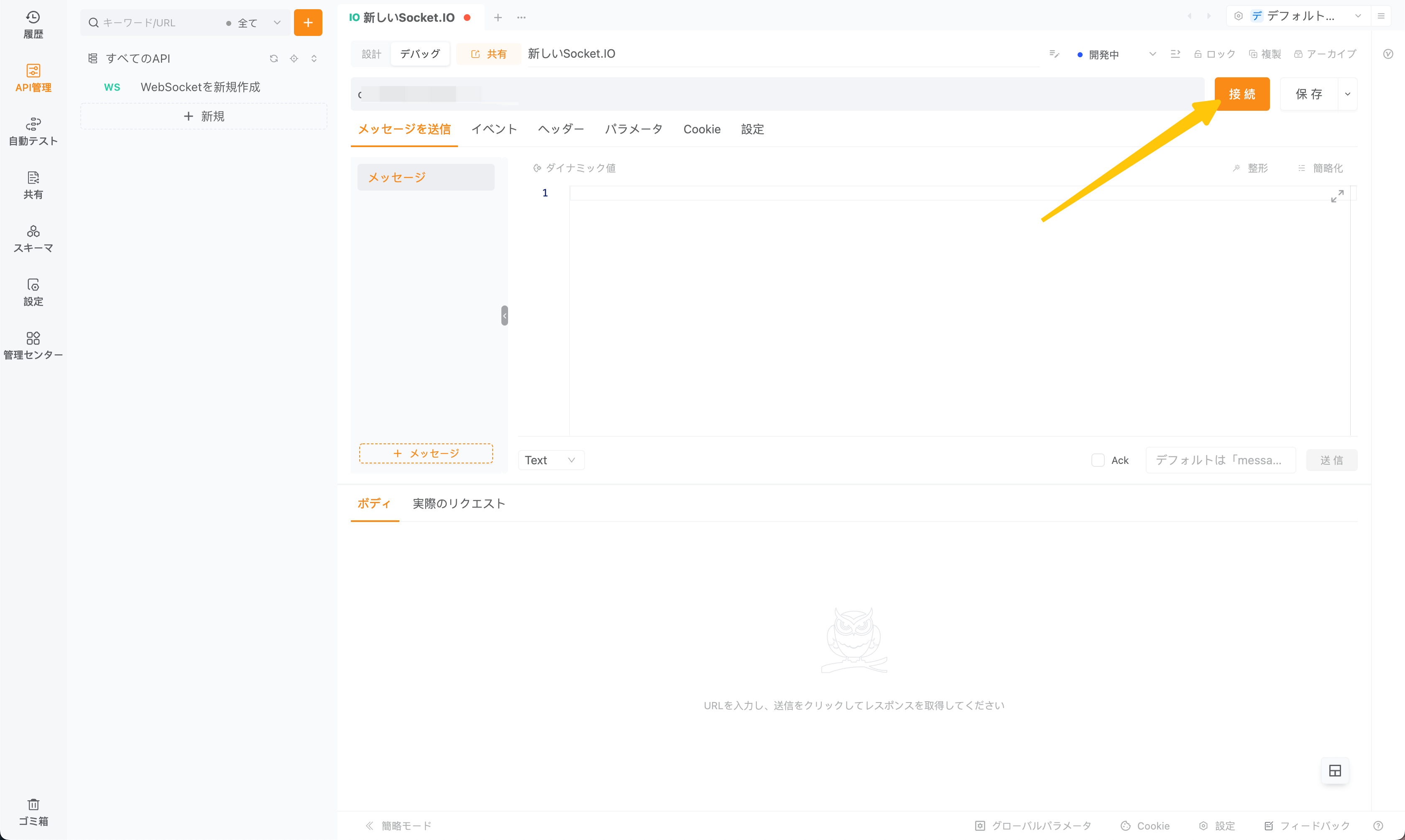
「Connect」ボタンをクリックして接続を確立します。


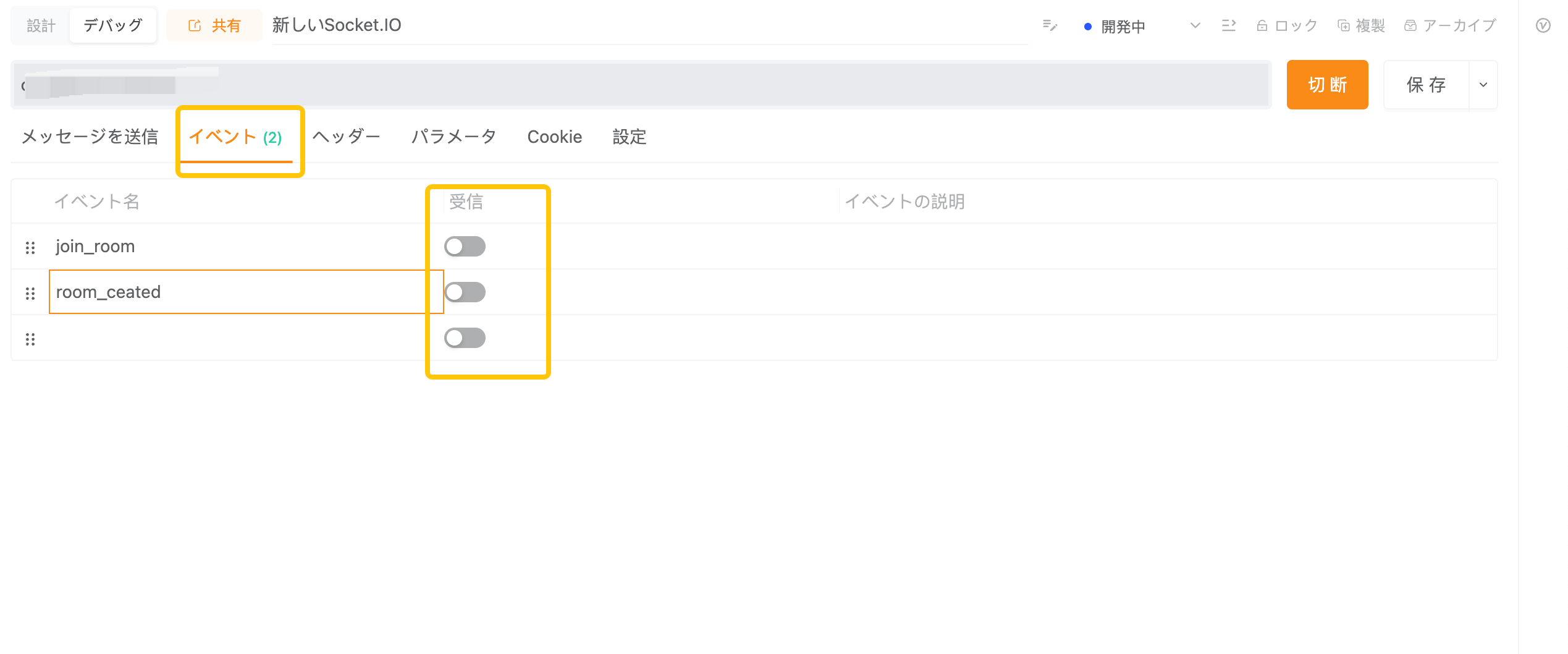
ステップ3:イベントリスニング
イベント名を追加し、リスニングをオンにします。サーバーがそのイベントを返した場合、レスポンスエリアでそのイベントメッセージを確認できます。オフにすると受信しません。

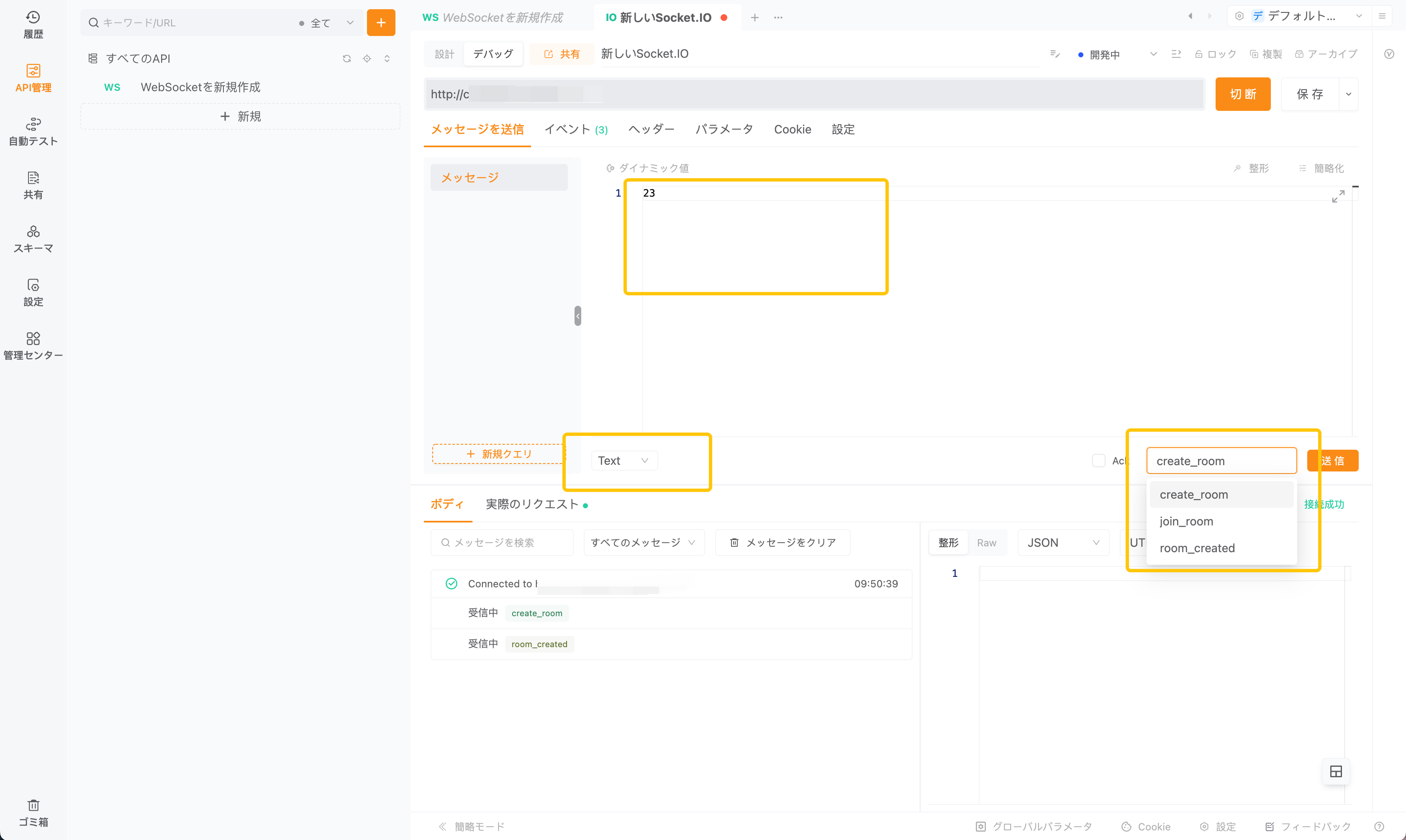
ステップ4:メッセージの送信
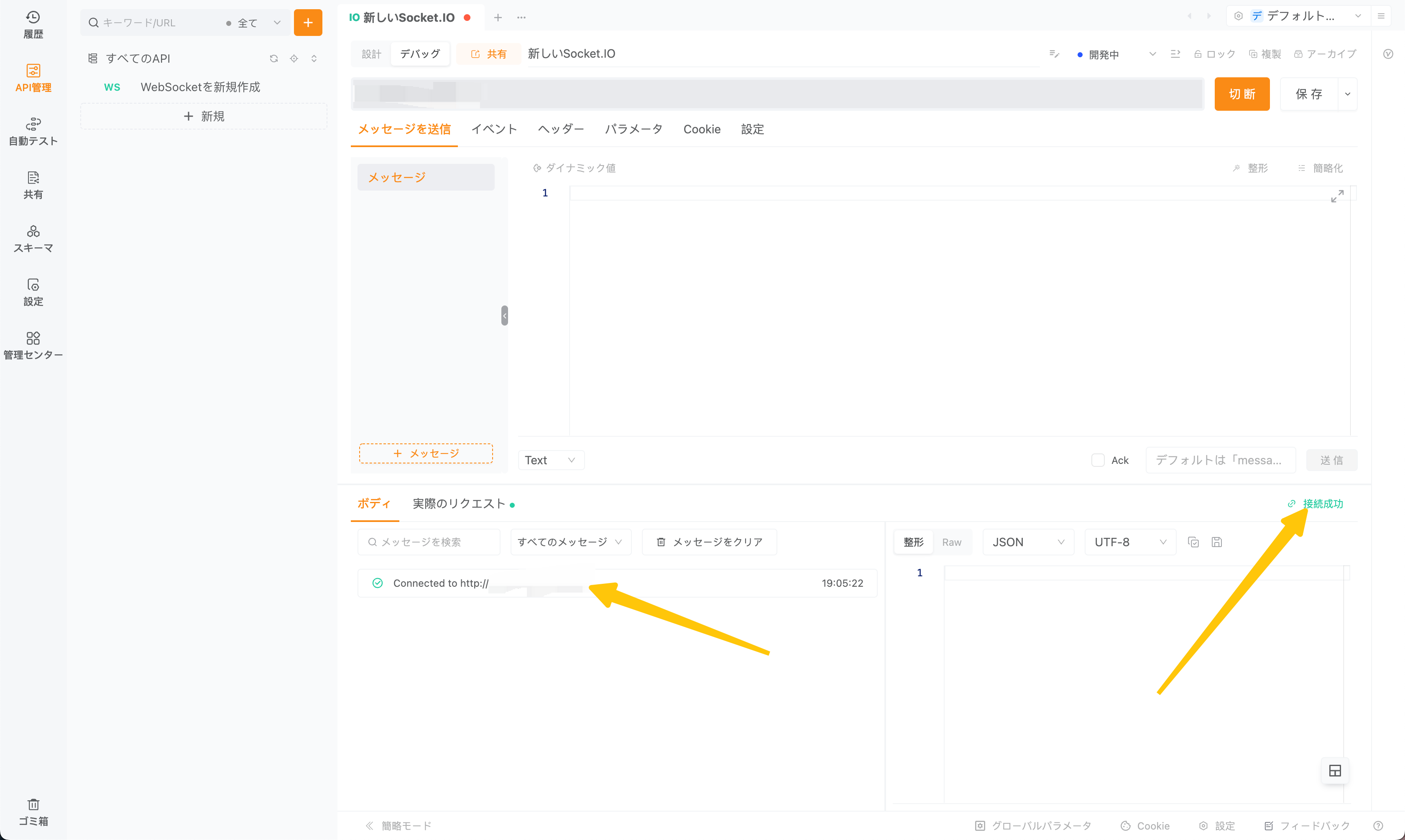
接続が成功した後、Socket.IOメッセージを送信できます。
入力ボックスにメッセージ内容を入力し、コンテンツタイプを選択します。
イベント名は任意で、入力しない場合はデフォルトでmessageになります。

ヒント
左側では、デバッグのために複数のメッセージを迅速に作成できます。異なるメッセージタイプごとに複数のSocket.IO接続を新規作成する必要はありません。同じSocket.IO接続内で、さまざまなタイプのメッセージリクエストを追加し、アーカイブして後で迅速にデバッグできるようにします。この柔軟性により、デバッグがより効率的で便利になります!
名前をダブルクリックしてリネームすることもできます。

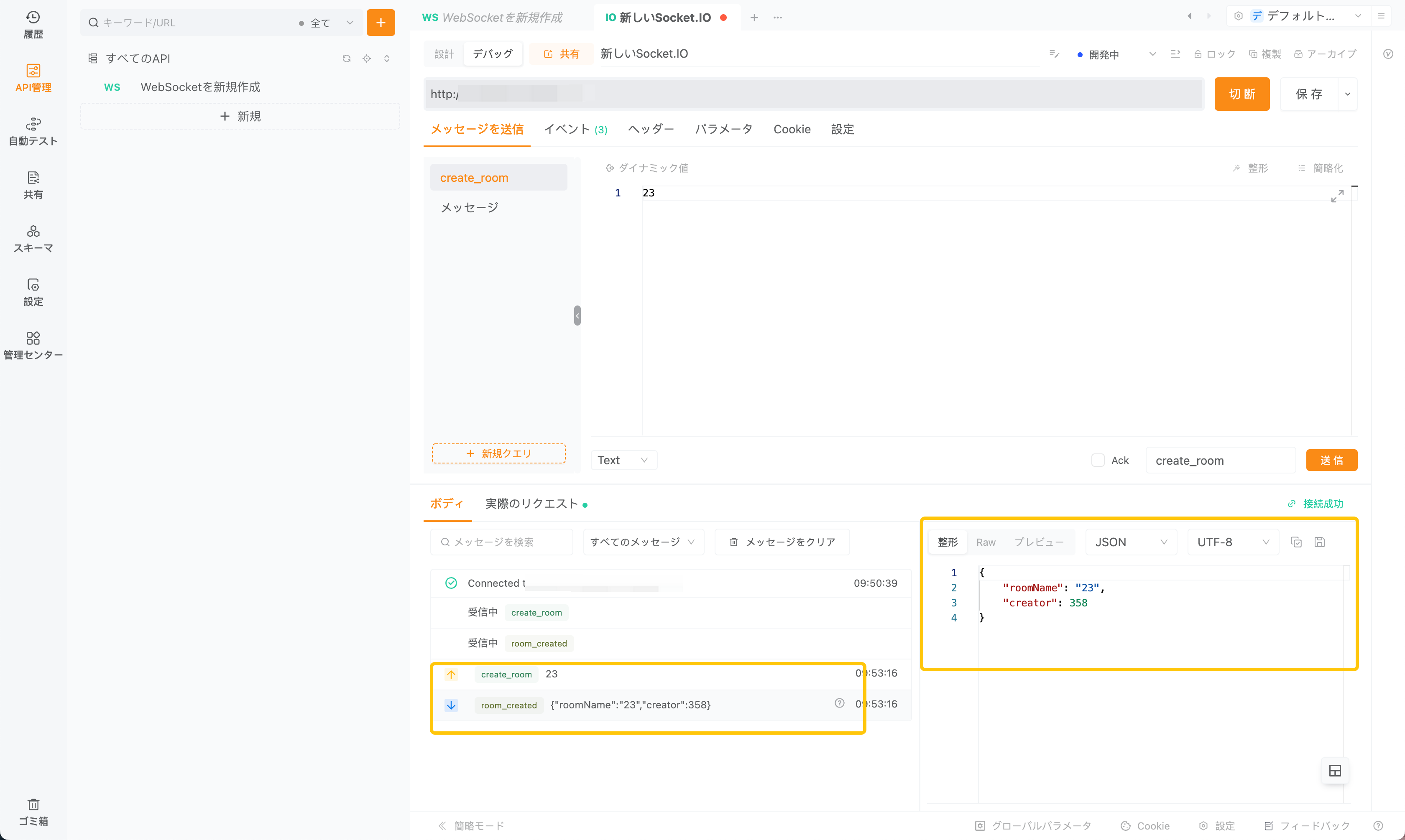
ステップ5:メッセージの受信
メッセージを正常に送信した後、イベントリスニングをオンにしている場合、サーバーから返されたメッセージを受信できます。
受信したすべてのメッセージは、EchoAPIの「レスポンス」部分に表示されます。

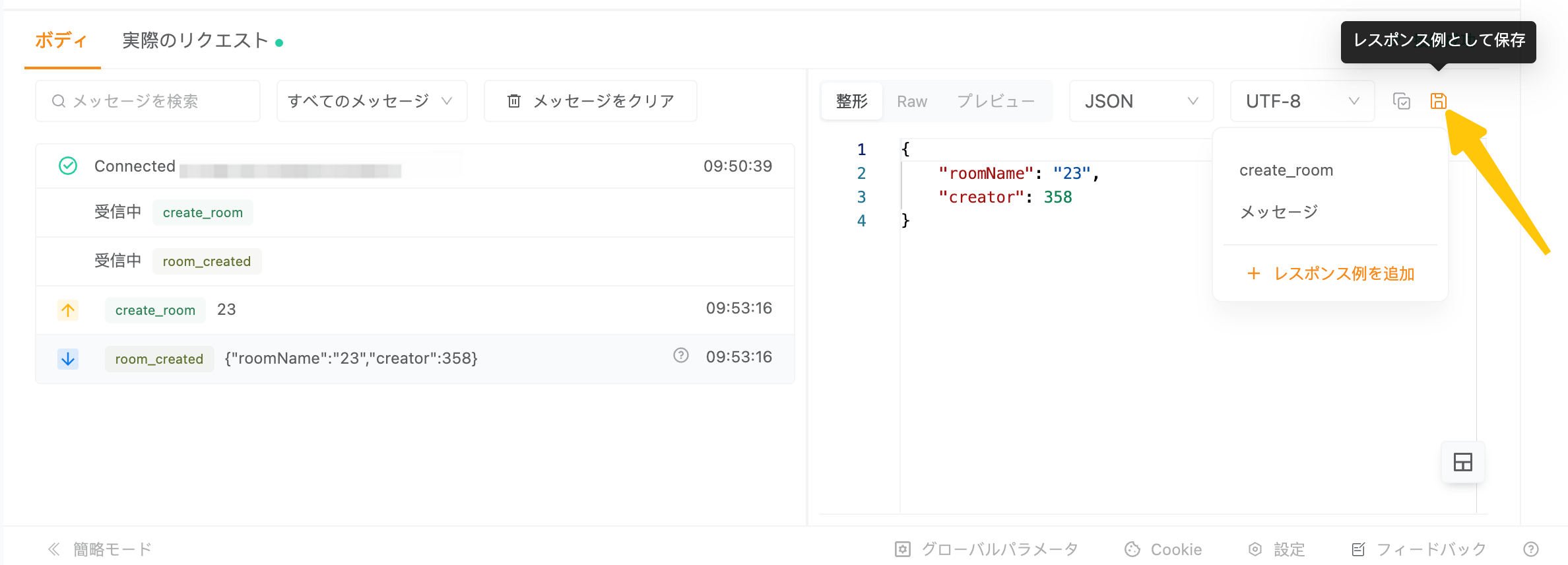
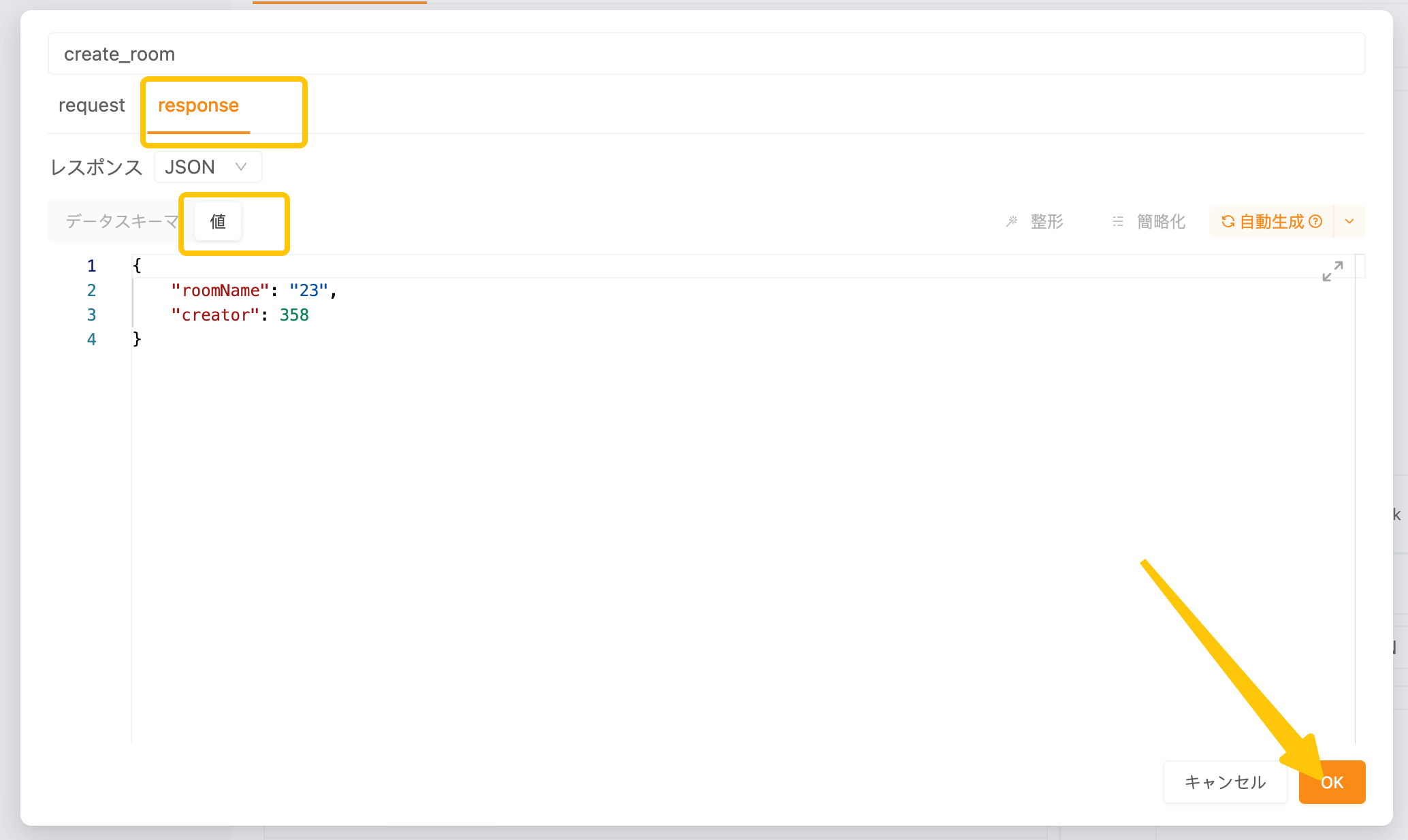
ステップ6:受信したメッセージをレスポンスとして保存
レスポンスエリアでは、現在のレスポンス内容を特定のメッセージのレスポンス例として迅速に保存できます。これにより、後でより完全なAPIドキュメントを生成するのに役立ちます。


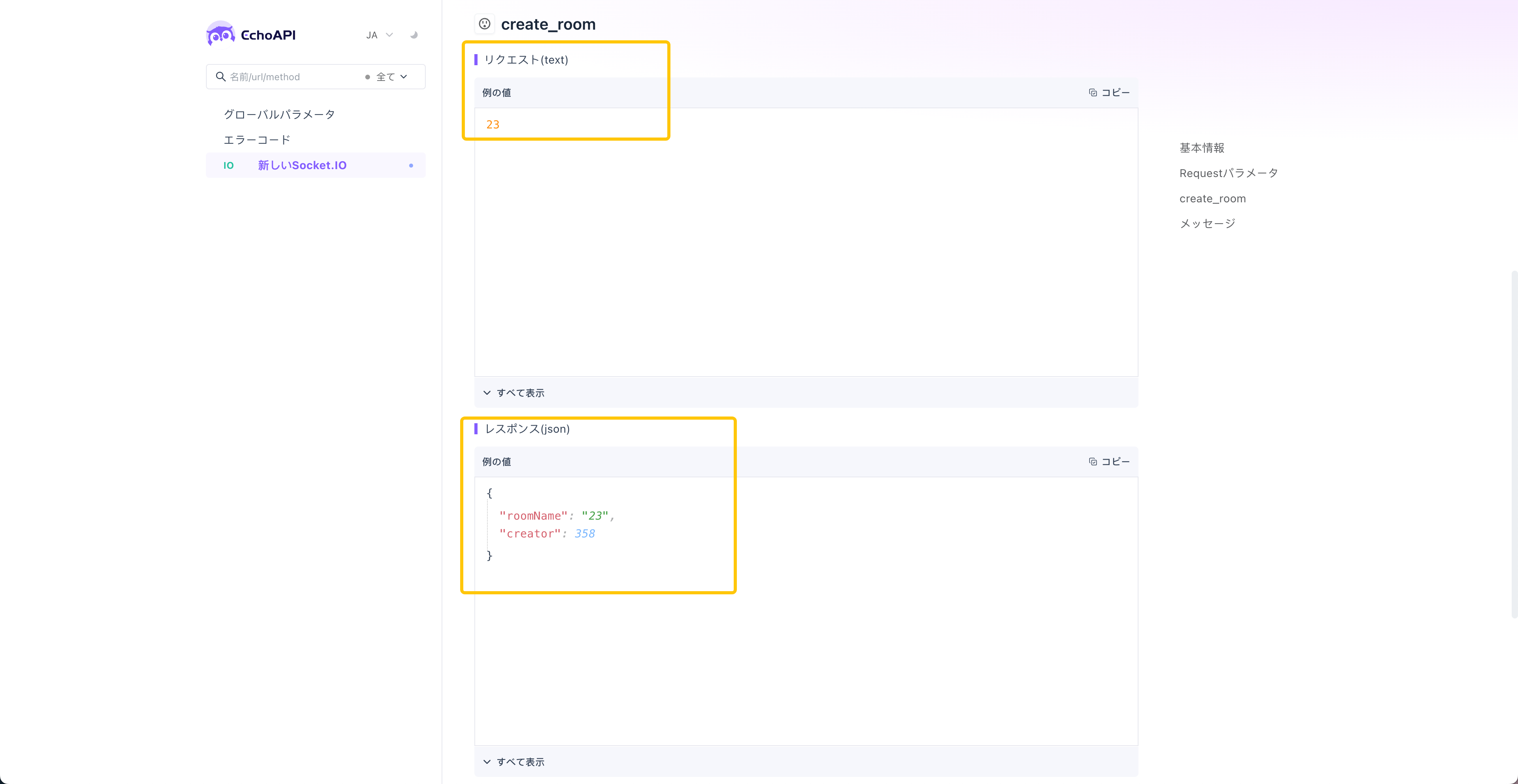
保存後に生成されるドキュメントはこのようになります。具体的な内容は Socket.IOデザイン/ドキュメント で確認できます。

Socket.IOの必要性
現代のウェブ開発界において、リアルタイムの相互作用は単なる贅沢品ではなく、しばしば必須の要件です。Socket.IOは、これらのインタラクティブな体験を効率的かつ効果的に構築するために必要なツールを開発者に提供します。
結論
Socket.IOは、インタラクティブなリアルタイムウェブアプリケーションを作成するうえで欠かせない部分です。その包括的な機能と適応性は、シンプルなチャットから複雑なコラボレーションソリューションまで、幅広いアプリケーションに理想的です。EchoAPIのようなツールを活用することで、開発者は作業フローを合理化し、実装が堅牢で信頼性の高いものになることを保証できます。Socket.IOを効果的に理解し利用することは、絶えず進化するウェブ開発の分野で競争力を保つために不可欠なスキル向上です。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー