開発者向けWebSocketガイド
WebSocketは現代のWebアプリケーションの開発において不可欠な技術です。リアルタイムなデータ交換を可能にし、ユーザーとサーバー間のシームレスなコミュニケーションを実現します。このプロトコルは、オンラインゲームやチャットアプリケーションなど、多様な分野で活用されており、開発者が理解し実装することが求められています。
リアルタイムかつインタラクティブなアプリケーションを構築する開発者にとって、WebSocketの理解は不可欠です。このプロトコルは、ユーザーとサーバー間のシームレスな相互作用だけでなく、今日のダイナミックなWeb環境に必要なリアルタイムデータ交換をサポートします。
WebSocketとは何か?
WebSocketは一つの長期的な接続を通じて双方向、全二重通信チャネルを提供する通信プロトコルです。このプロトコルは、ウェブブラウザやウェブサーバーに実装されることを目的として設計されましたが、任意のクライアントやサーバーアプリケーションで使用できます。WebSocketは、HTTP接続の基本構造を直接通じてよりインタラクティブな体験を可能にします。

WebSocketの主要な特徴

- 双方向通信: 従来の要求/応答パラダイムとは異なり、WebSocketはクライアントとサーバー間の双方向通信を提供します。
- 全二重通信: メッセージを同時に送受信することができます。
- 低オーバーヘッド: WebSocketは持続的な接続を維持し、クライアントとサーバー間で交換されるデータを最小限に抑えることで、レイテンシとオーバーヘッドを削減します。
- 後方互換性: HTTPのポート80および443で動作するよう設計されており、HTTPプロキシや中間者をサポートします。
一般的な使用例
WebSocketはリアルタイムデータフローが必要なアプリケーションで典型的に使用されます:
- オンラインゲーミング:
プレイヤーのアクションが他の全プレイヤーのデバイスに即座に反映されることを保証し、ゲームの進行と公平性を維持するため、WebSocketはオンラインゲーム環境において重要な役割を果たします。このプロトコルは、MMORPG(大規模多人数同時参加型オンラインロールプレイングゲーム)やリアルタイムストラテジーゲームのようなマルチプレイヤーゲームで不可欠な迅速なメッセージ交換をサポートします。 - チャットアプリケーション:
チャットアプリケーションでは、WebSocketを使ってユーザーは最小限の遅延でメッセージを送受信できます。WhatsAppやFacebook Messengerなどの人気アプリは、会話の流れを大幅に改善するためにWebSocket技術を利用しています。この技術は、「ユーザーが入力中」インジケーターやリアルタイムの既読レシートなどの機能もサポートし、ユーザーのインタラクティブ体験を向上させます。 - ライブスポーツの更新:
スポーツイベントのライブアップデートにおいても、WebSocketはファンにスコア、プレーヤーの統計、ゲーム内のイベントなどのリアルタイム情報を直接デバイスに送信し、ファンがアプリやウェブサイトを通じてイベントに続く際により没入感を高めます。 - リアルタイム通知:
WebSocketは、ユーザーにリアルタイムで警告や通知を送信するのに広く使用されています。これは、数秒の遅延がユーザーの財務決定に影響を与える可能性がある取引プラットフォームや、システムの停止やパフォーマンスの問題についてユーザーに即座に警告することが不可欠なサービス監視ツールなどのアプリケーションで重要です。 - 金融取引プラットフォーム:
株式や外国為替取引プラットフォームでは、市場状況がミリ秒単位で変化する可能性があるため、WebSocketはリアルタイムでの価格更新、取引実行の確認、市場ニュースの送信において重要な役割を果たします。プロトコルが安定した低遅延接続を維持する能力は、トレーダーが迅速な更新を受け取り、適時に適切な取引決定を行うために基本となります。
ご不便をおかけして申し訳ありません。続きを書くことで完成させましょう。
その他のプロトコルとの比較
| 特長 | WebSocket | HTTP | ロングポーリング |
|---|---|---|---|
| 接続状態 | 持続的 | 非持続的 | 非持続的 |
| レイテンシ | 低 | 高 | 中 |
| スループット | 高 | 中 | 低 |
| 複雑さ | 中 | 低 | 高 |
| リアルタイム性 | あり | なし | 部分的にあり |
WebSocketはリアルタイムデータが必需品とされるシナリオで最適化されたソリューションを提供します。

実践例:リアルタイム株価ティッカーと取引アプリケーション

WebSocketを使用してリアルタイム株価ティッカーと取引アプリケーションを構築する具体例を探る。
シナリオ
ユーザーがリアルタイムで株価を見て取引を実行できるオンライン取引プラットフォーム。
WebSocketを使用するメリット
- リアルタイムデータ送信: ユーザーはページを更新することなく株価の変動を即座に確認できます。
- リソース消費の削減: WebSocket技術は従来のポーリングに比べてサーバーリソースと帯域幅を少なく使用します。
- 対話性の向上: ユーザーインターフェースに即時アップデートを提供し、ユーザー体験を高めます。
技術的実装
サーバーサイドコード(Node.jsとwsライブラリ使用)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
// 株価データをシミュレート
const stocks = {
AAPL: { price: 150 },
GOOGL: { price: 1200 },
MSFT: { price: 200 }
};
// 定期的に株価を更新し、ブロードキャストする
setInterval(() => {
for (let stock in stocks) {
const change = Math.floor(Math.random() * 10) - 5;
stocks[stock].price += change;
}
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(stocks));
}
});
}, 1000);
wss.on('connection', function connection(ws) {
ws.on('message', function incoming(message) {
const { action, stock, amount } = JSON.parse(message);
if (action === 'BUY' || action === 'SELL') {
console.log(`Received order: ${action} ${amount} shares of ${stock}`);
ws.send(`Order confirmed: ${action} ${amount} shares of ${stock}`);
}
});
// クライアントが接続したときに初期株価を送信
ws.send(JSON.stringify(stocks));
});
クライアントサイドコード
const socket = new WebSocket('ws://localhost:8080');
socket.onmessage = function(event) {
const stocks = JSON.parse(event.data);
console.log('Updated stock prices:', stocks);
};
// 取引注文を送信
function placeOrder(stock, amount, action) {
socket.send(JSON.stringify({ stock, amount, action }));
}
// 例:Appleの100株を購入
placeOrder('AAPL', 100, 'BUY');
オプチミゼーションとテスト
- パフォーマンステスト: 複数のユーザーが同時に取引命令を送信し、株価更新を受け取るハイロードシナリオをシミュレート。
- 耐障害性: サーバー側で予期せぬ切断や誤ったユーザー入力を処理。
- セキュリティ対策: 暗号化されたWebSocket接続と認証を実装してユーザーデータを保護。
WebSocket技術を用いることで、このリアルタイム株価ティッカーと取引アプリケーションは、ユーザーとサーバー間でデータを効果的に同期させ、ダイナミックなオンライン取引体験を提供することができます。
EchoAPIを使ったデバッグ

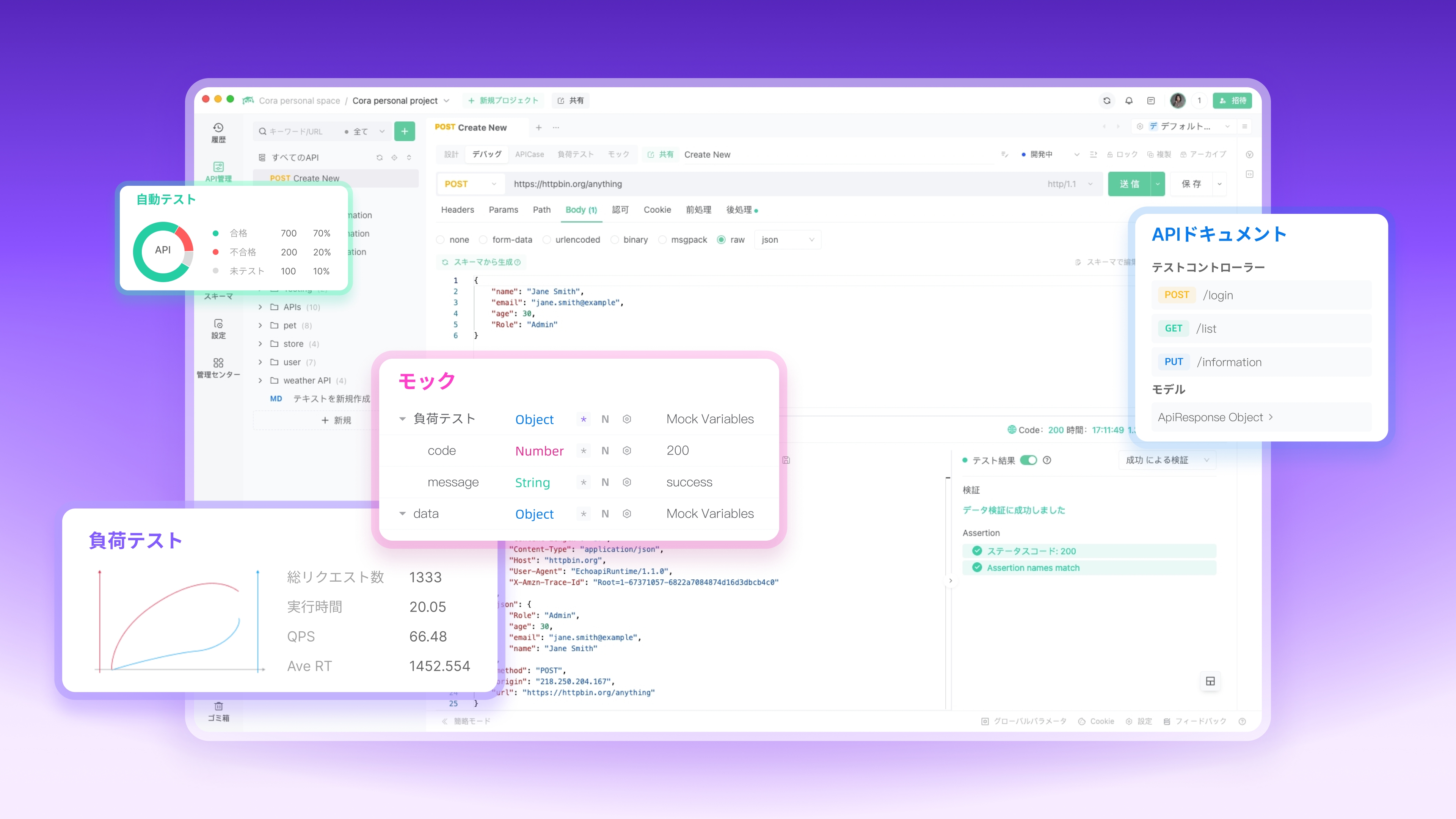
EchoAPIは、HTTP、WebSocket、TCP、SSE、GraphQLなど複数のプロトコルをサポートする多機能ツールです。
WebSocketのデバッグにおいて:
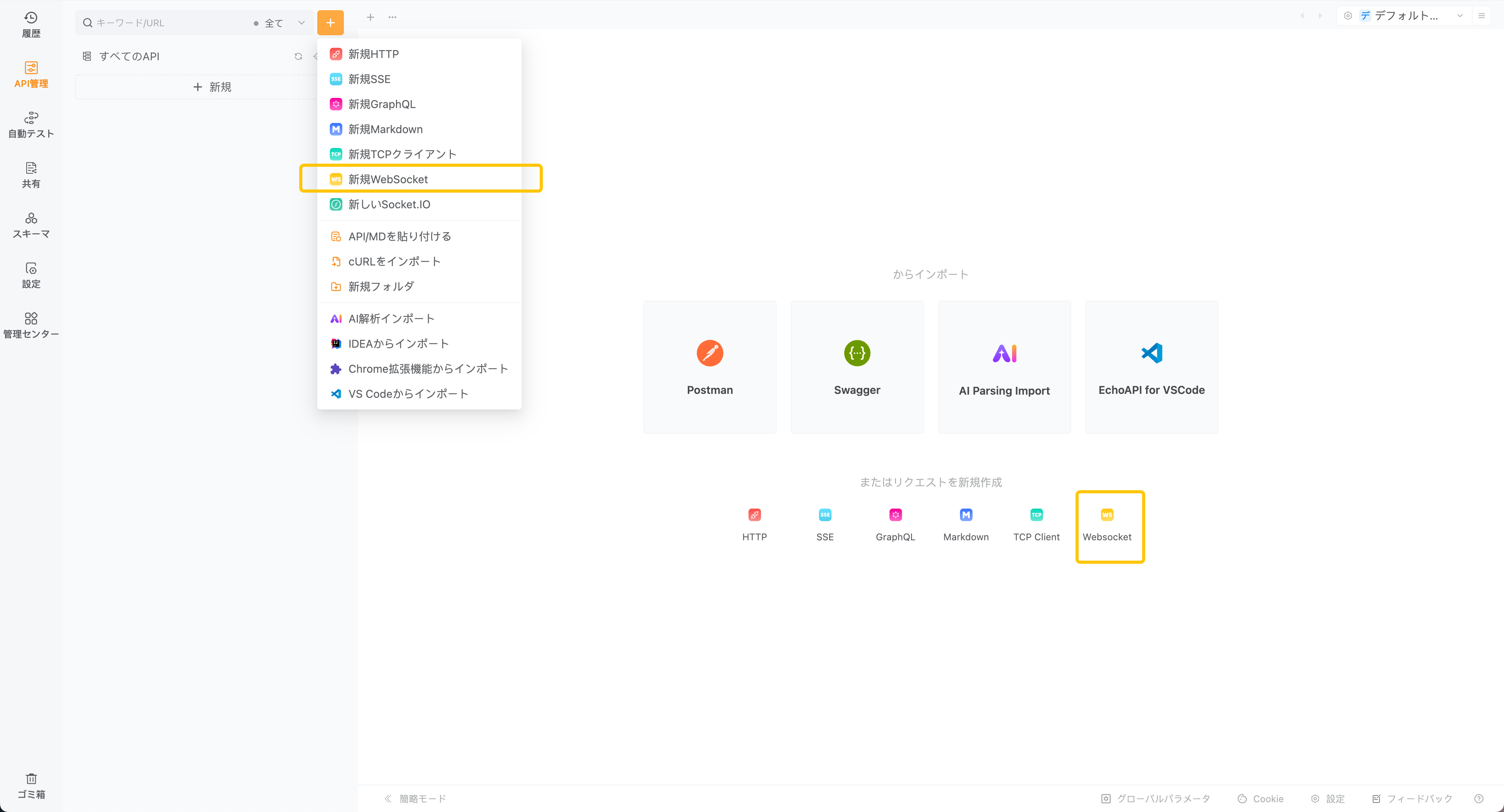
ステップ1:新しいリクエストを作成する
EchoAPIを開き、左側のメニューの「+」ボタンをクリックして新しいリクエストを作成します。リクエストタイプのドロップダウンメニューからWebSocketを選択します。

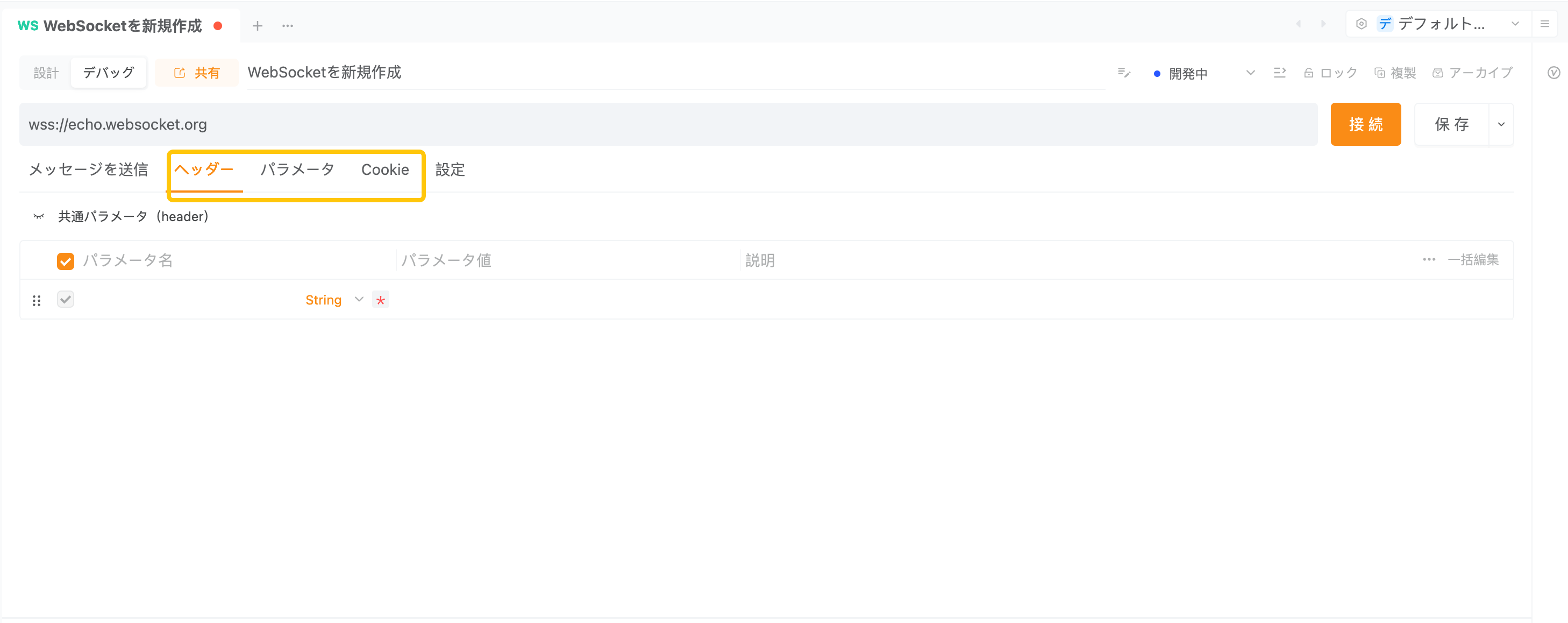
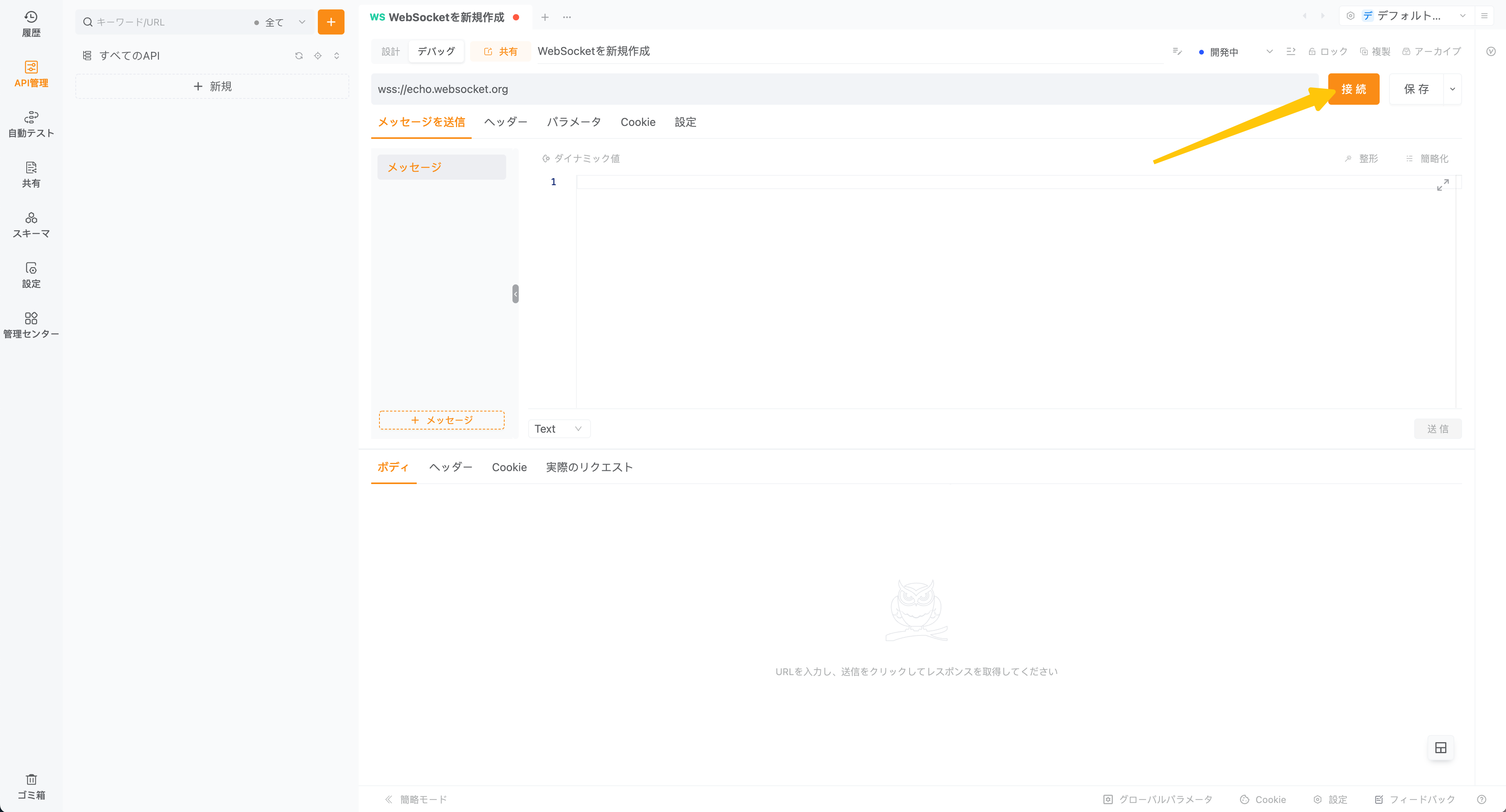
ステップ2:WebSocket接続を構成する
デバッグページにいることを確認します。URLボックスにWebSocketサーバーのURLを入力します。例えば、wss://echo.websocket.orgです。実際のWebSocketサーバーのアドレスとポートに置き換えてください。ws://またはwss://で始まるアドレスを使用することを忘れないでください。
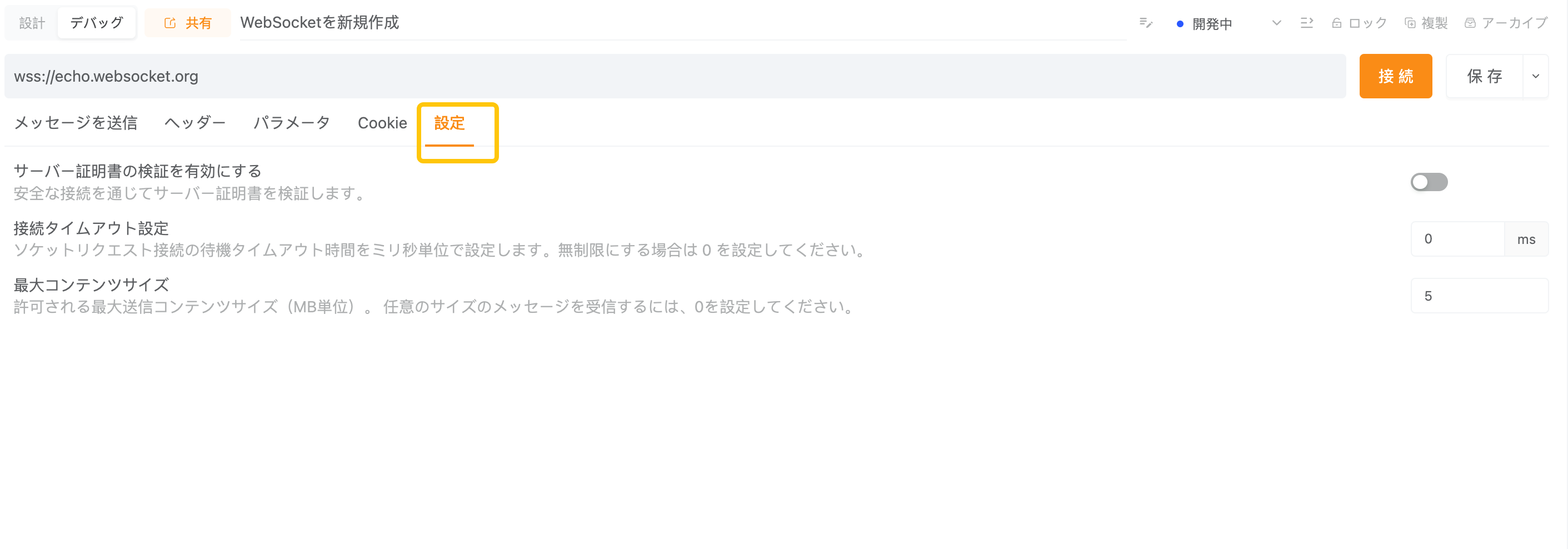
リクエストヘッダーやパラメータを入力する必要がある場合は、下の画像に示されている場所で構成できます。

設定タブでは、タイムアウトやその他の設定も構成できます。

「接続」ボタンをクリックして接続を確立します。


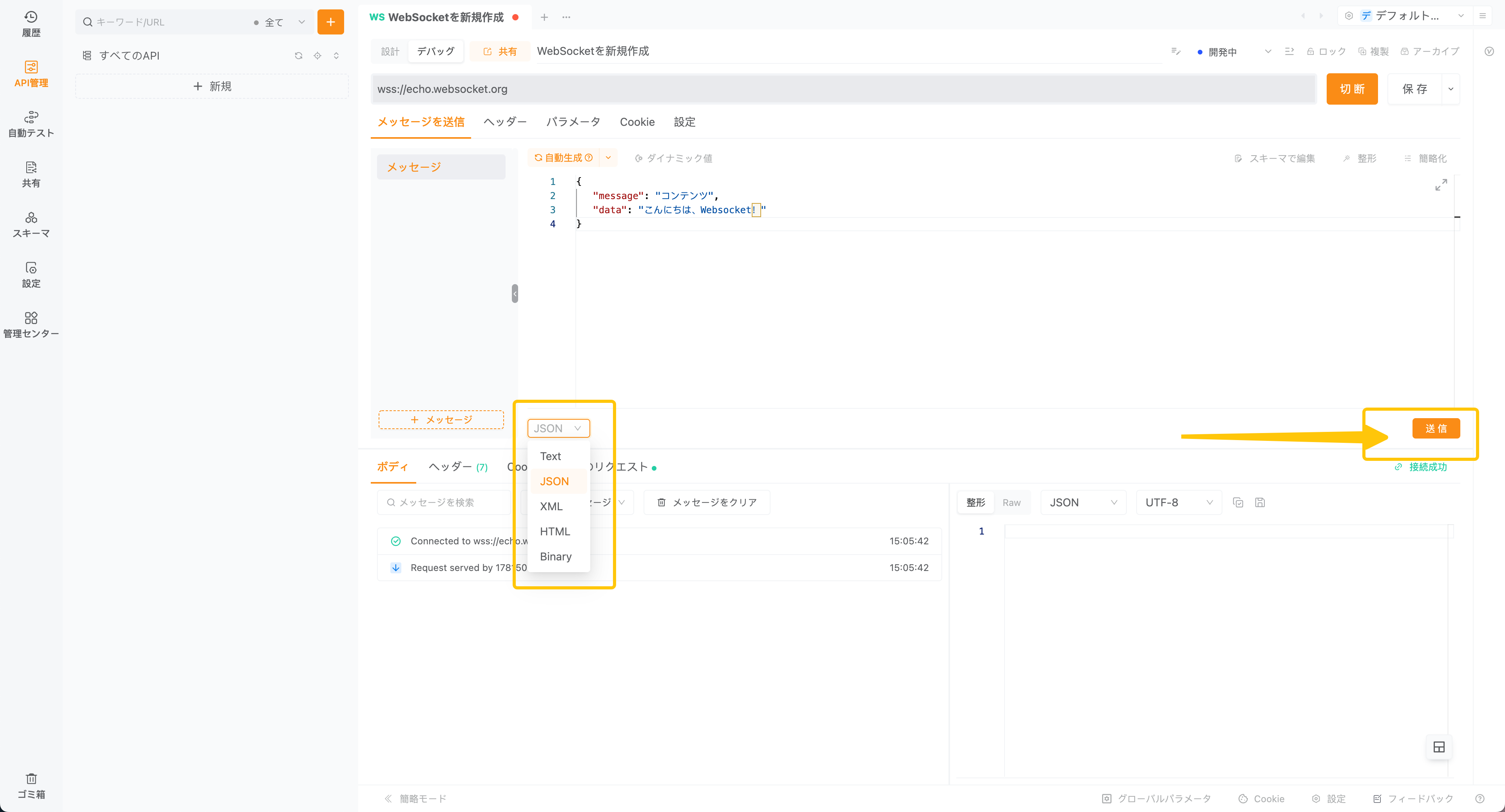
ステップ3:メッセージを送信する
接続が正常に確立されたら、WebSocketメッセージを送信できます。WebSocketメッセージには通常、タイプがあり、JSON形式のオブジェクトとして送信できます。入力ボックスに送信したいメッセージを入力します。例えば:
{
"message": "コンテンツ",
"data": "こんにちは、Websocket!"
}

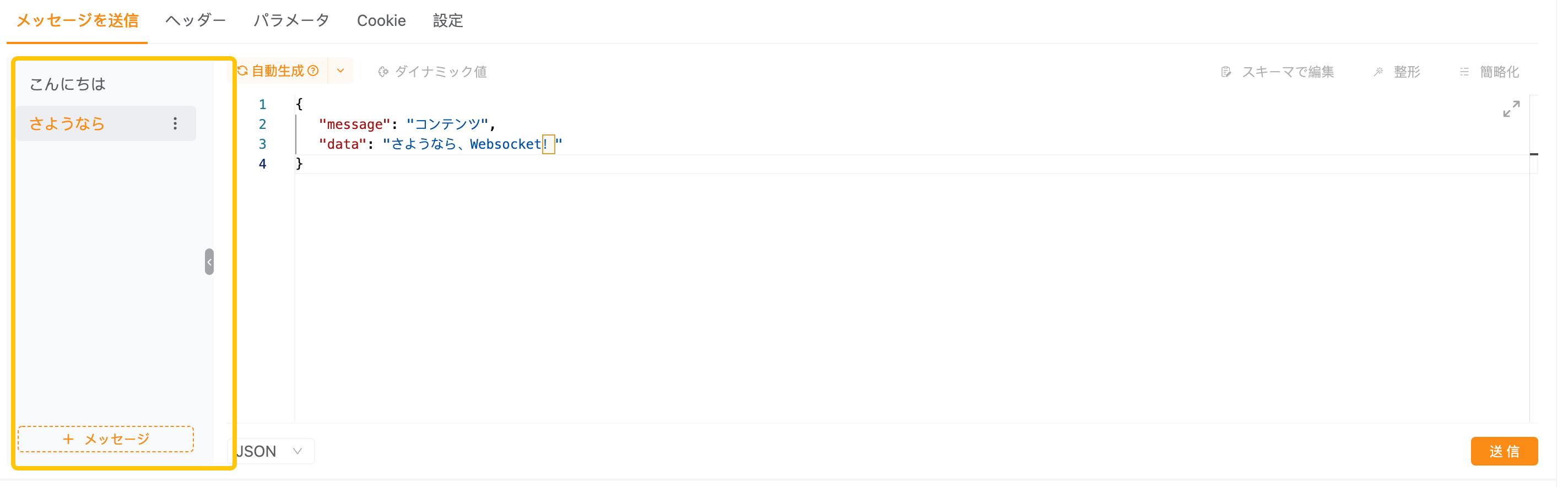
ヒント
左側では、デバッグのために複数のメッセージを迅速に作成できます。これにより、各異なるメッセージタイプのために複数のWebSocket接続を新たに作成する必要がありません。同じWebSocket接続内で、さまざまなタイプのメッセージリクエストを追加してアーカイブでき、後の迅速なデバッグが可能になります。この柔軟性により、デバッグがより効率的で便利になります!
名前をダブルクリックすることで、名前の変更もできます。

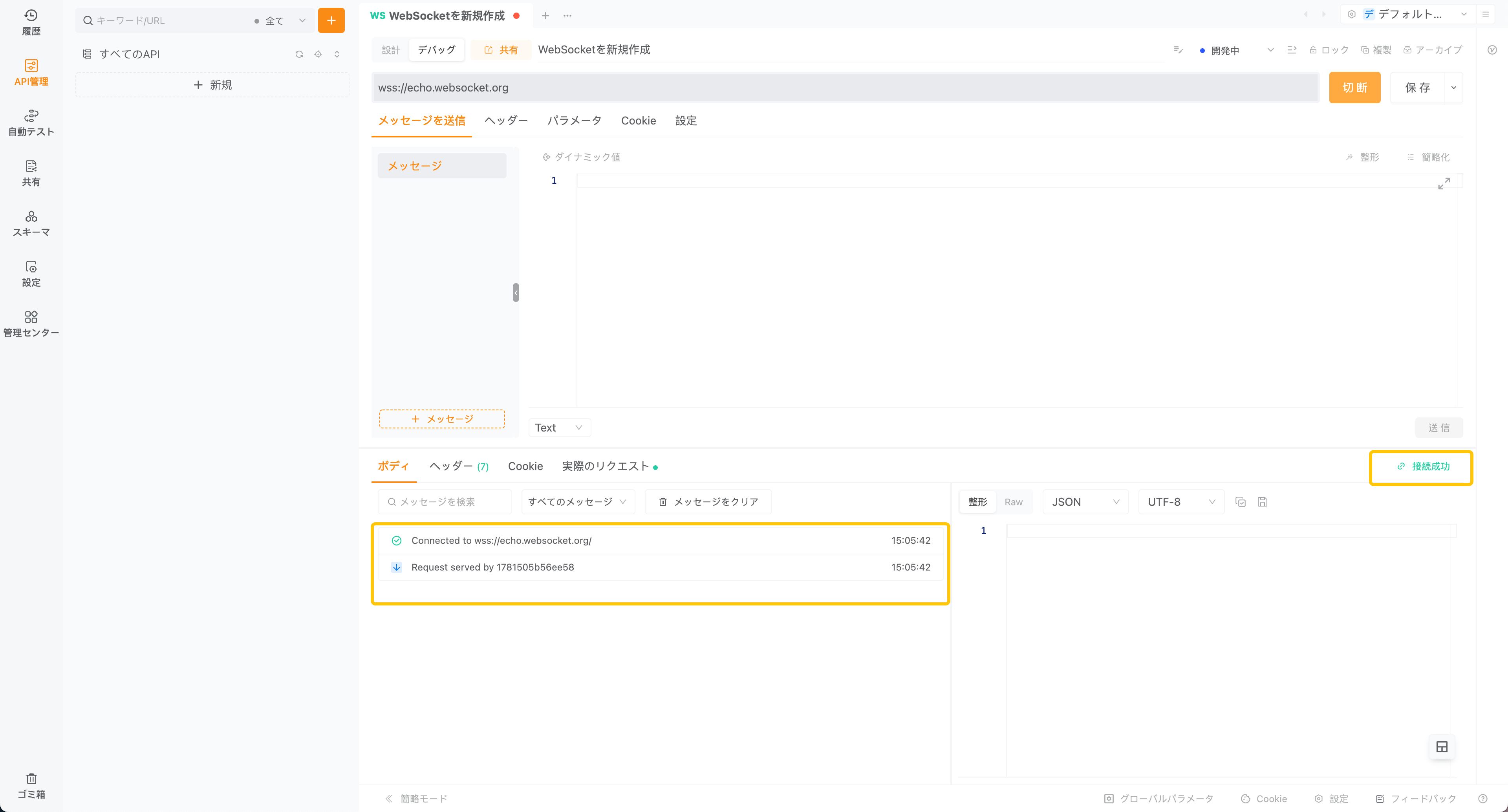
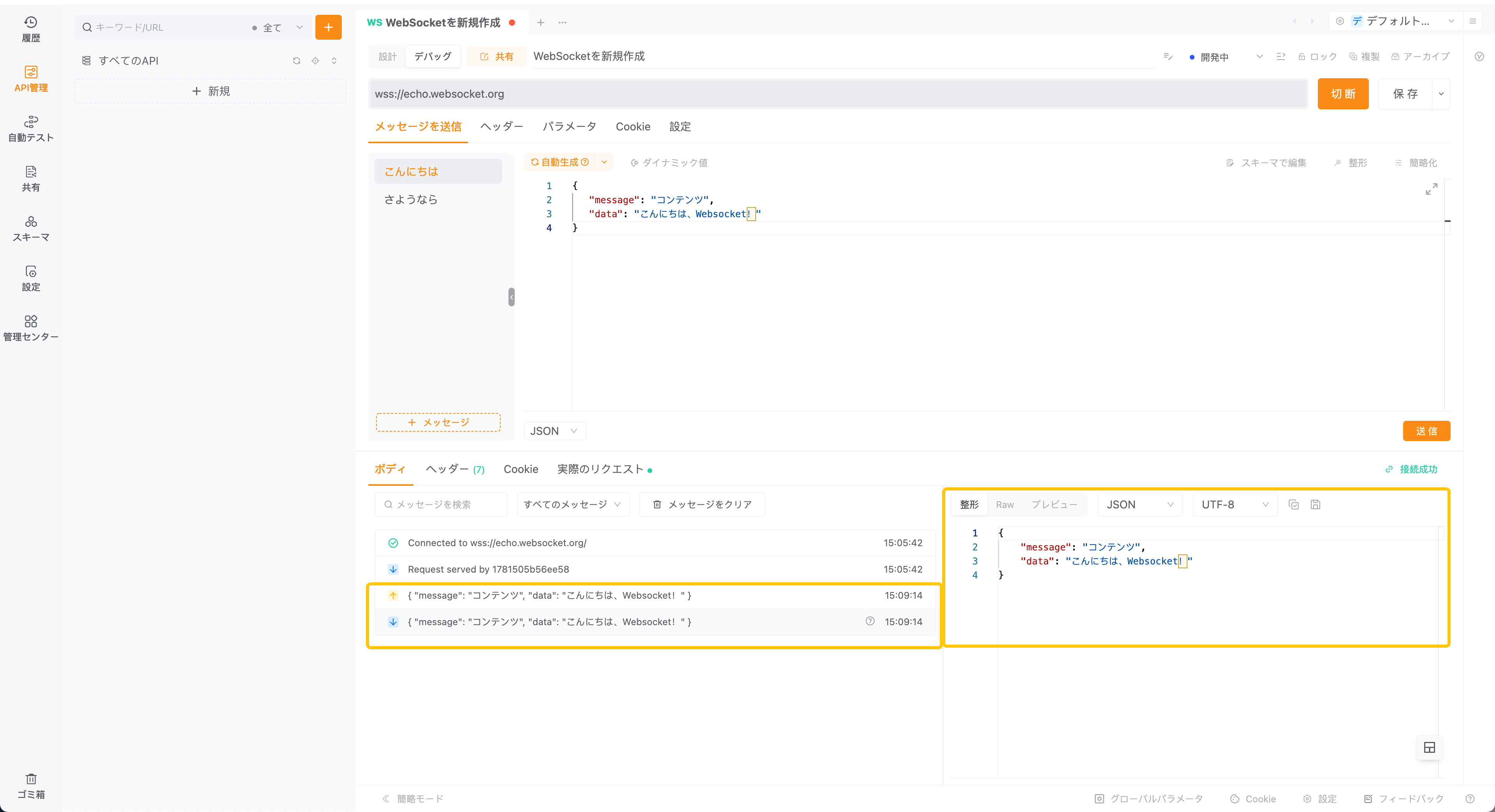
ステップ4:メッセージを受信する
メッセージを正常に送信した後、サーバーからのメッセージを受信し始めることができます。受信したすべてのメッセージは、EchoAPIの「レスポンス」セクションに表示されます。

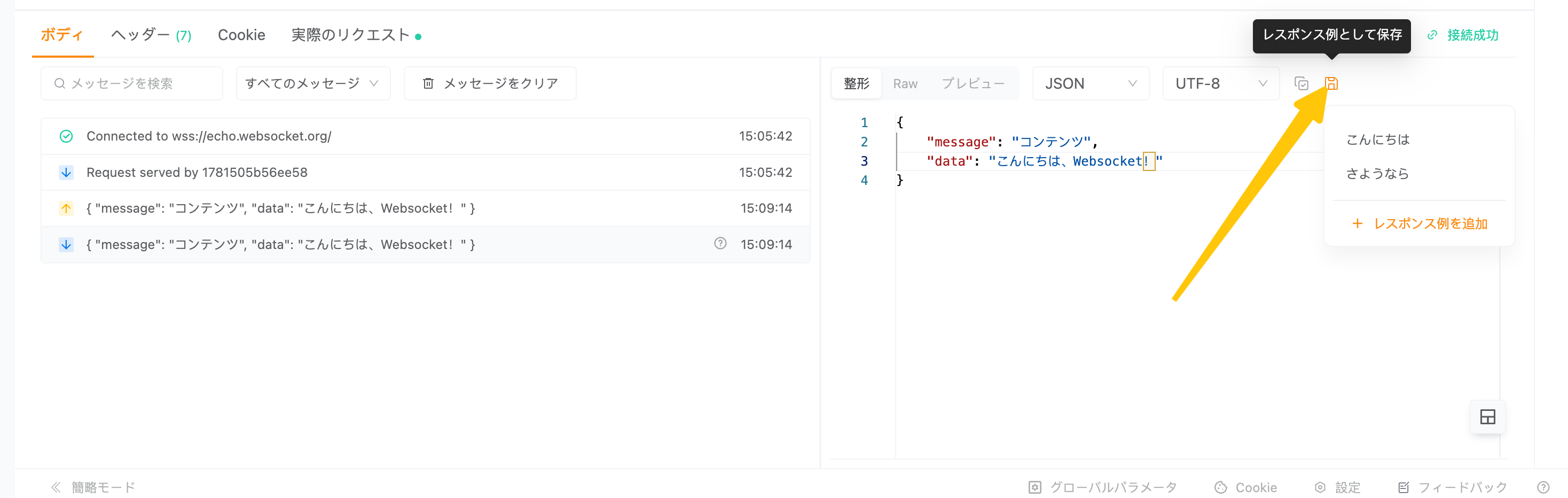
ステップ5:受信したメッセージをレスポンスとして保存する
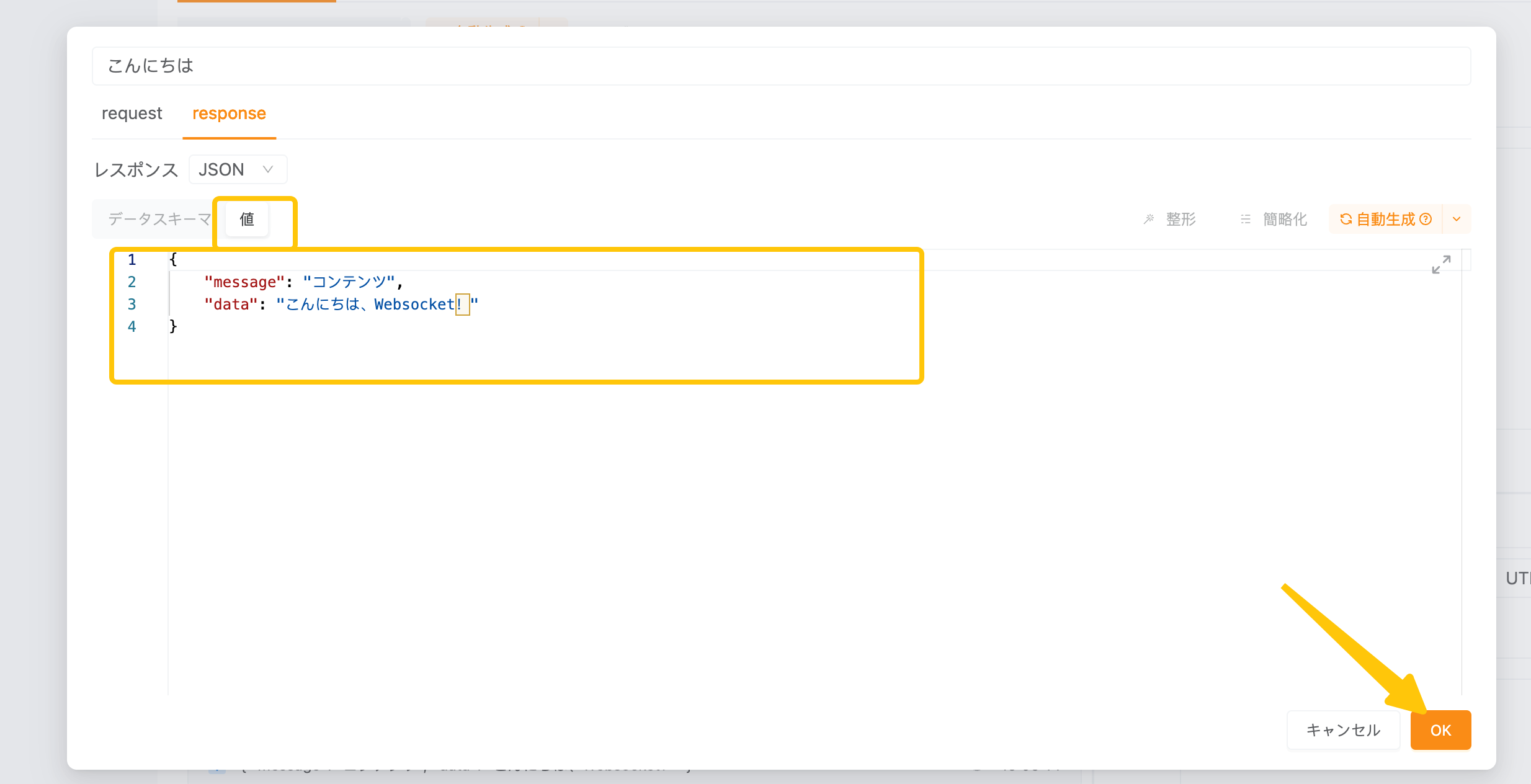
レスポンスエリアでは、現在のレスポンス内容を特定のメッセージのレスポンス例として迅速に保存でき、後でより完全なAPIドキュメントを生成することができます。


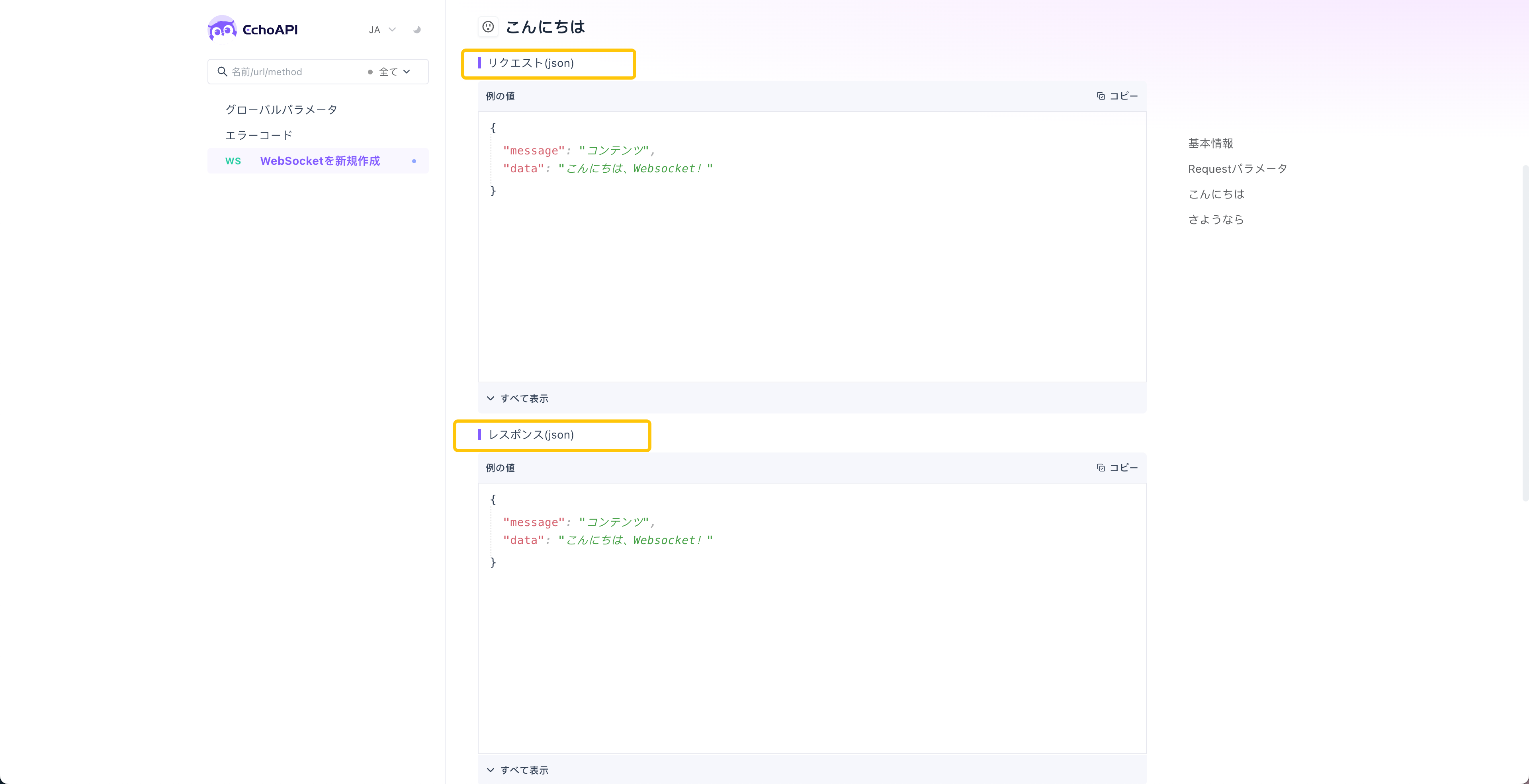
保存後、生成されるドキュメントはこのようになります。詳細については、WebSocket設計/ドキュメントを確認できます。

WebSocketの必要性
現代のWebアプリケーションでは、データ受信のタイミングが重要となる場面があります。WebSocketは、従来のHTTPリクエストで見られるようなサーバーへの継続的なポーリングではなく、データが利用可能になり次第自由に流れるオープンなラインを維持することで、レイテンシーを低減し、データ伝送の効率を向上させる堅牢な解決策を提供します。
結論
WebSocketは、従来のリクエスト-レスポンスのパラダイムに設定された障壁を打ち破り、Web技術とのやり取りの方法を革命的に変えます。このプロトコルは、さまざまな分野でダイナミックで応答性の高い、シームレスなアプリケーションを作成する上で不可欠なツールです。リアルタイムのインタラクションがより一般的になるにつれて、テクノロジーの最前線で活躍し続けるためには、開発者がWebSocketの理解と実装を学ぶことがこれまで以上に重要になっています。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー









