VS Codeでの生産性を最大化するマジックプラグイン
EchoAPI for VS Codeは、強力なAPIデバッグ機能をコーディング環境に直接統合することで、開発プロセスを効率化し、際立っています。
Visual Studio Code(VS Code)は、すべての開発者にとって不可欠なツールとなっています。その強みは、生産性を高めるためのさまざまなプラグインによるカスタマイズ性にあります。人気のあるプラグインには、コードフォーマット用のPrettier、JavaScriptの問題を特定・修正するためのESLint、VS Code内でのGit機能を強化するGitLensがあります。今日は、APIテストを支援するもう一つの重要なプラグイン「EchoAPI for VS Code」を紹介します。
EchoAPI for VS Codeとは?
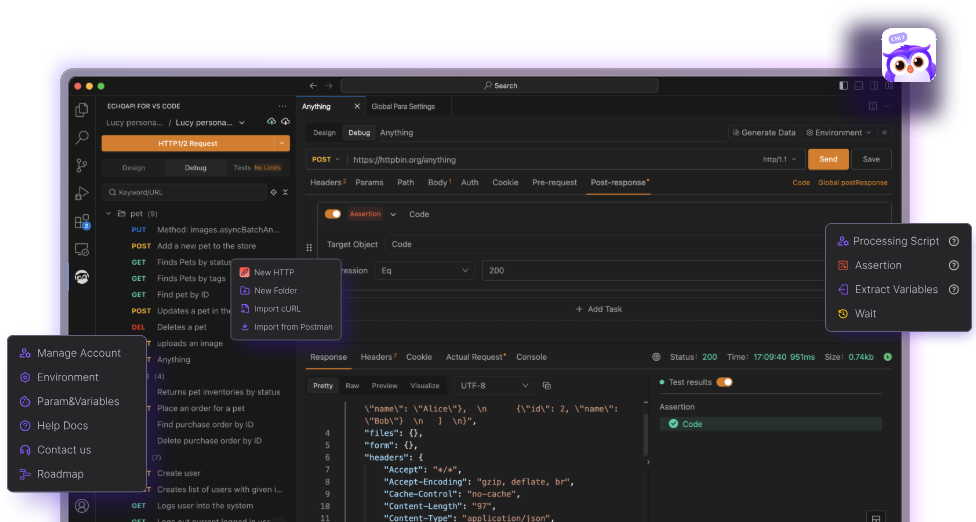
**EchoAPI for VS Code**は、VS Code用の軽量で統合されたAPIデバッグツールです。複雑なインストールなしで、APIデバッグ機能をコードエディタに直接追加します。

EchoAPI for VS Codeの特徴と利点
1. ミニマリストデザイン
インストール不要のシンプルなデザインで、最大限の便利さを享受しましょう。ダウンロードしてすぐにコーディングを開始でき、システムを快適に保つことができます。

2. 包括的な機能
このプラグインは、APIデバッグからドキュメント生成まで、開発ワークフローを向上させるための多彩なツールを提供します。

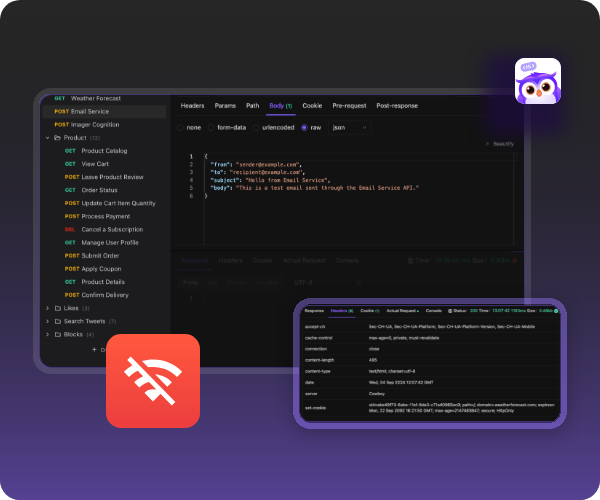
3. オフラインサポート
プラグインをいつでもどこでも使用できます!インターネット接続やログインは不要で、中断することなくAPIのコーディングとテストが可能です。

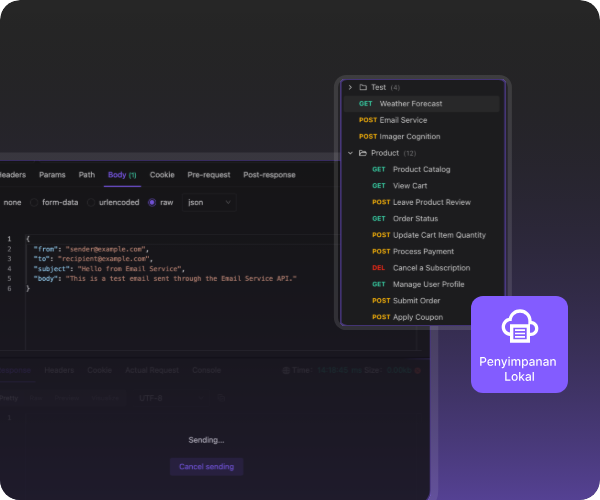
4. ローカルストレージ
プライバシーは最重要です。ローカルストレージを使用することで、すべてのデータはデバイス上に安全に保存され、クラウドに関連するリスクから敏感な情報を守ります。

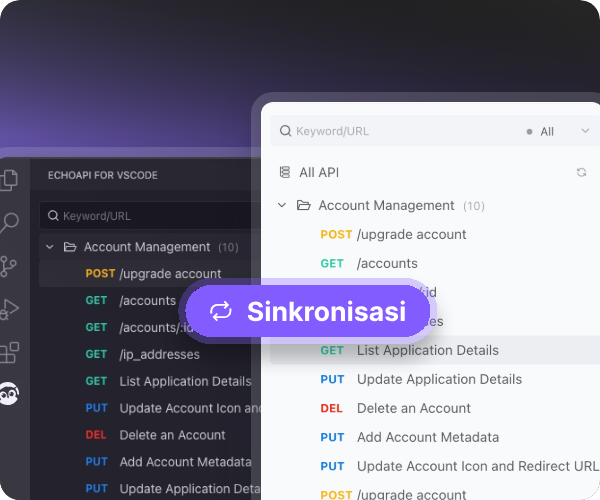
5. ワンクリック同期
ワンクリックでバックアップをシンプルにしましょう。設定を安全に保存し、API開発やテストに集中できるようにします。

EchoAPI for VS Codeの使用方法
EchoAPI for VS Codeを使用するための実践的なステップを紹介します。
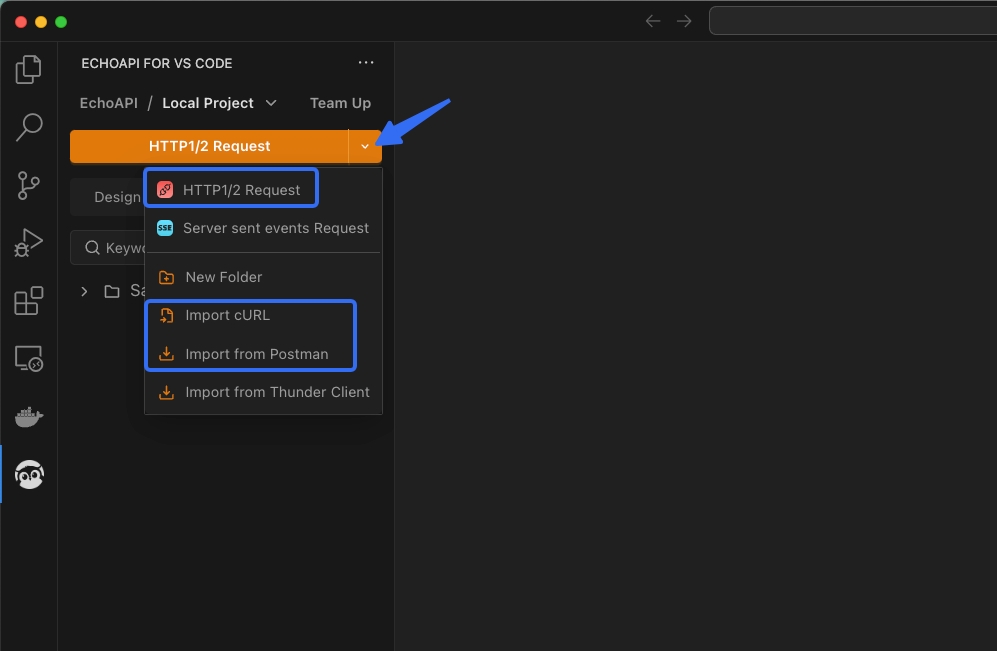
1. インターフェースの作成
新しいAPIインターフェースを手動で作成するか、curlやPostmanのプロジェクトからデータをインポートできます。

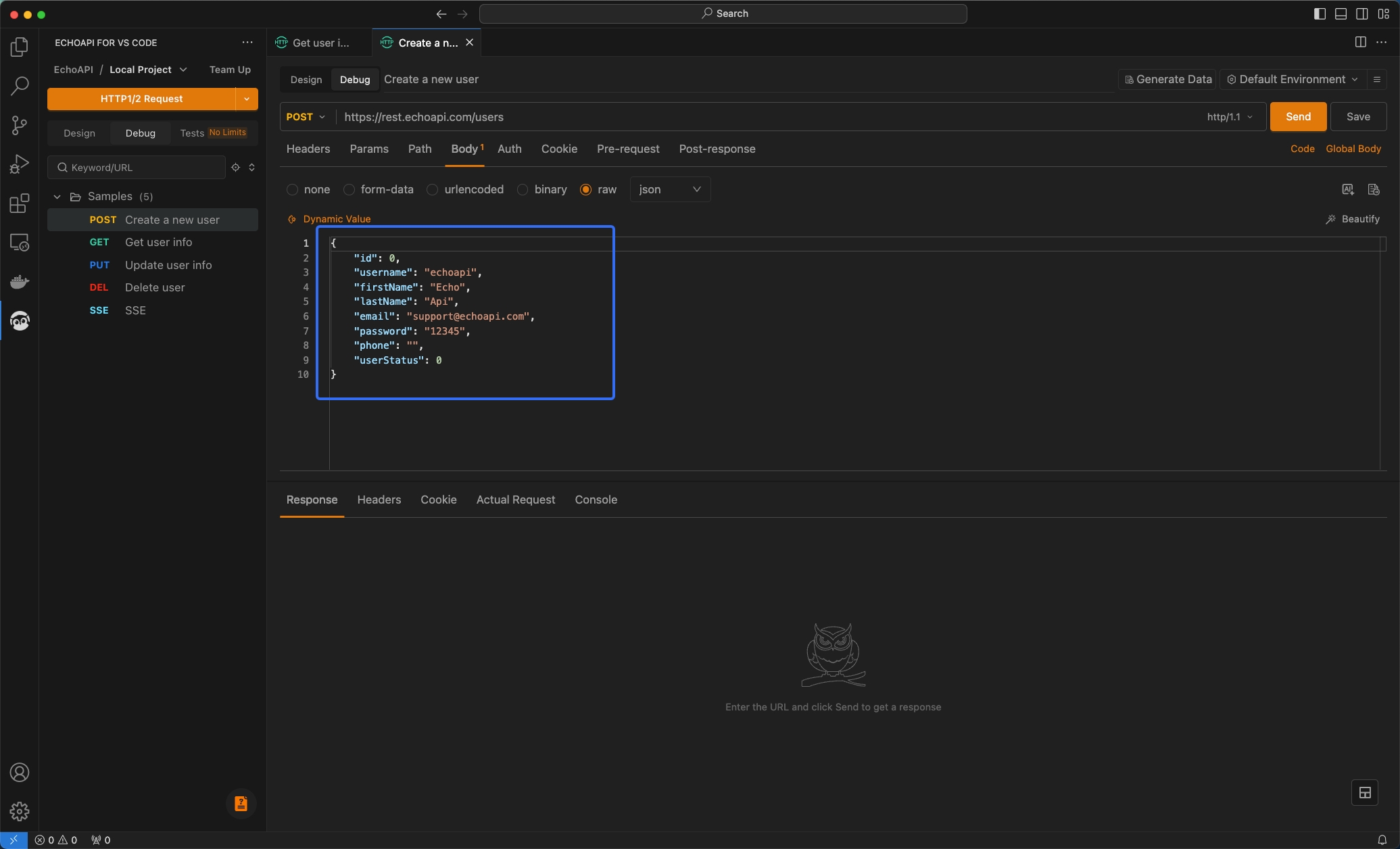
2. パラメータの入力
テストしているAPIの必要なパラメータを入力します。

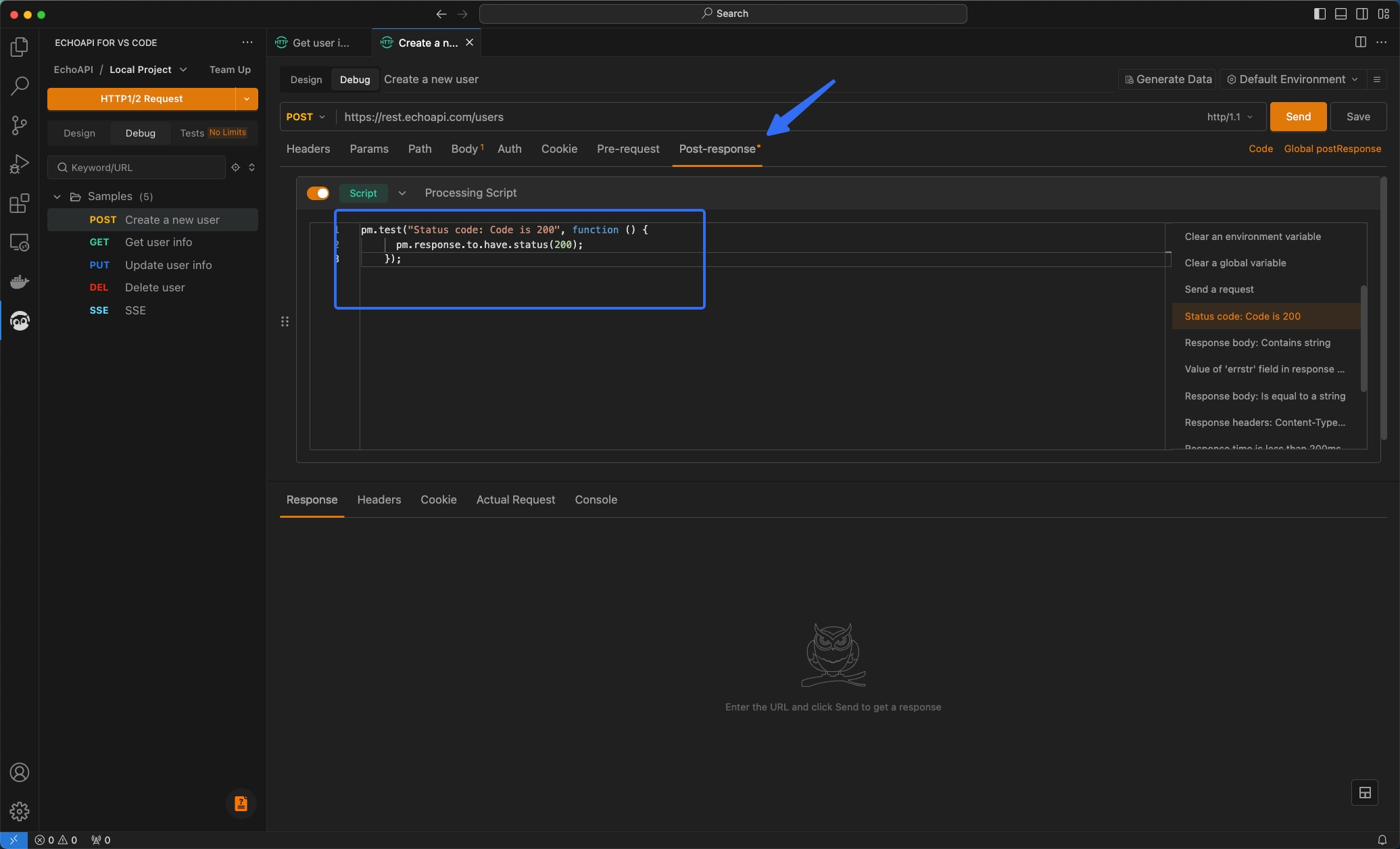
3. スクリプトでレスポンスコード200を確認
スクリプトを使用して、レスポンスコードが200であることを確認します。

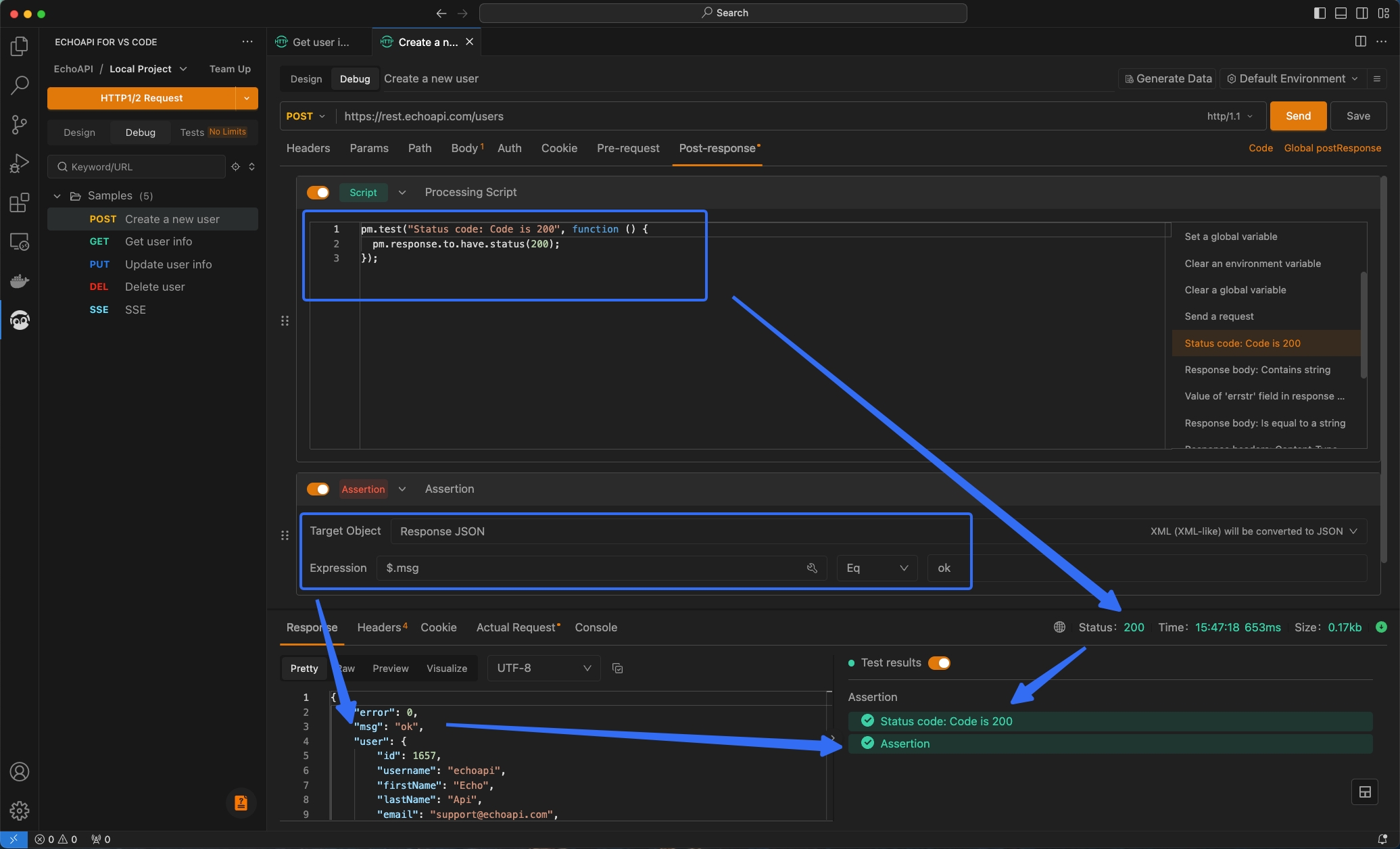
4. ビジュアルアサーションでレスポンスを検証
レスポンスの'msg'フィールドが'ok'であることをビジュアルアサーションを使用して確認します。

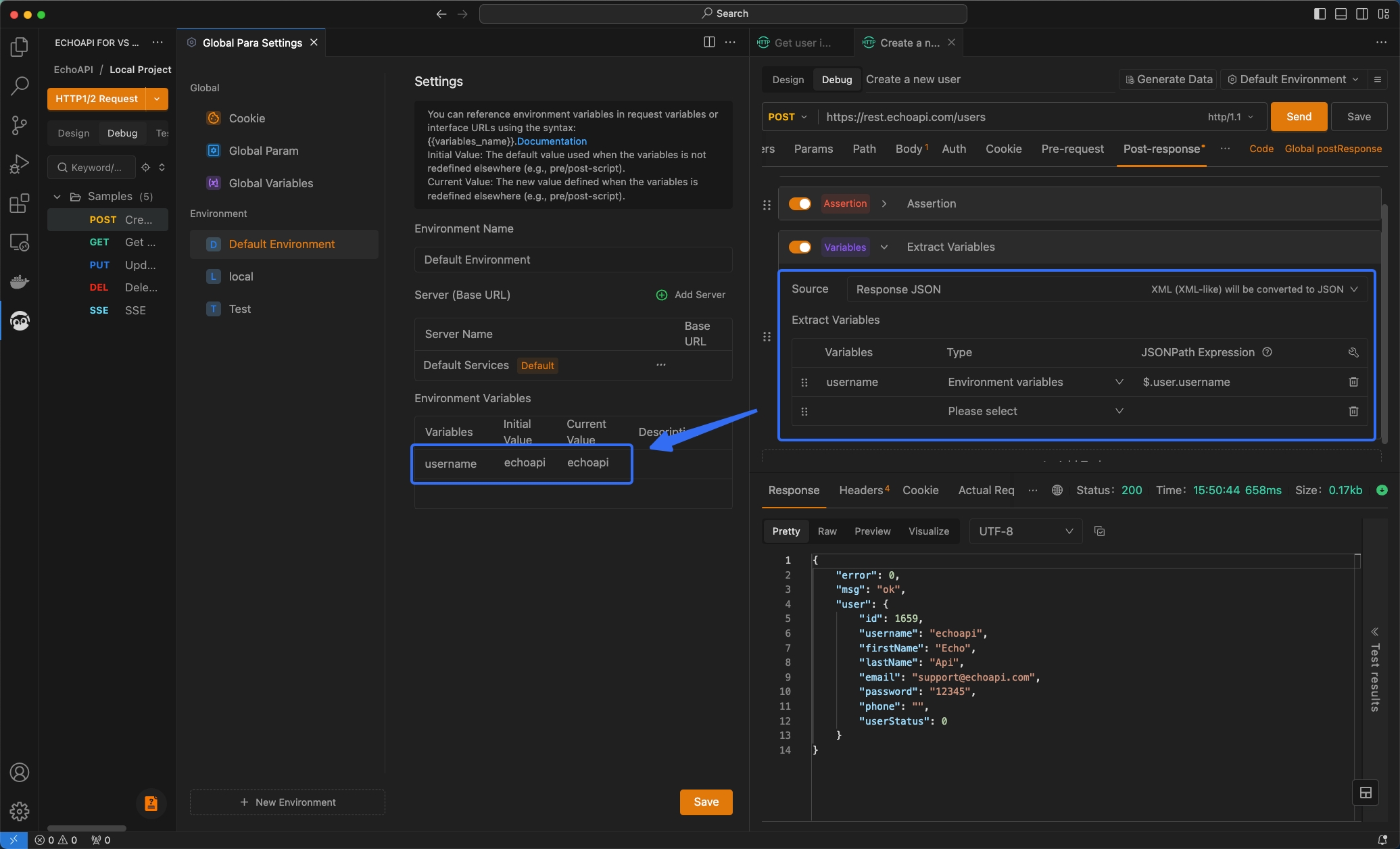
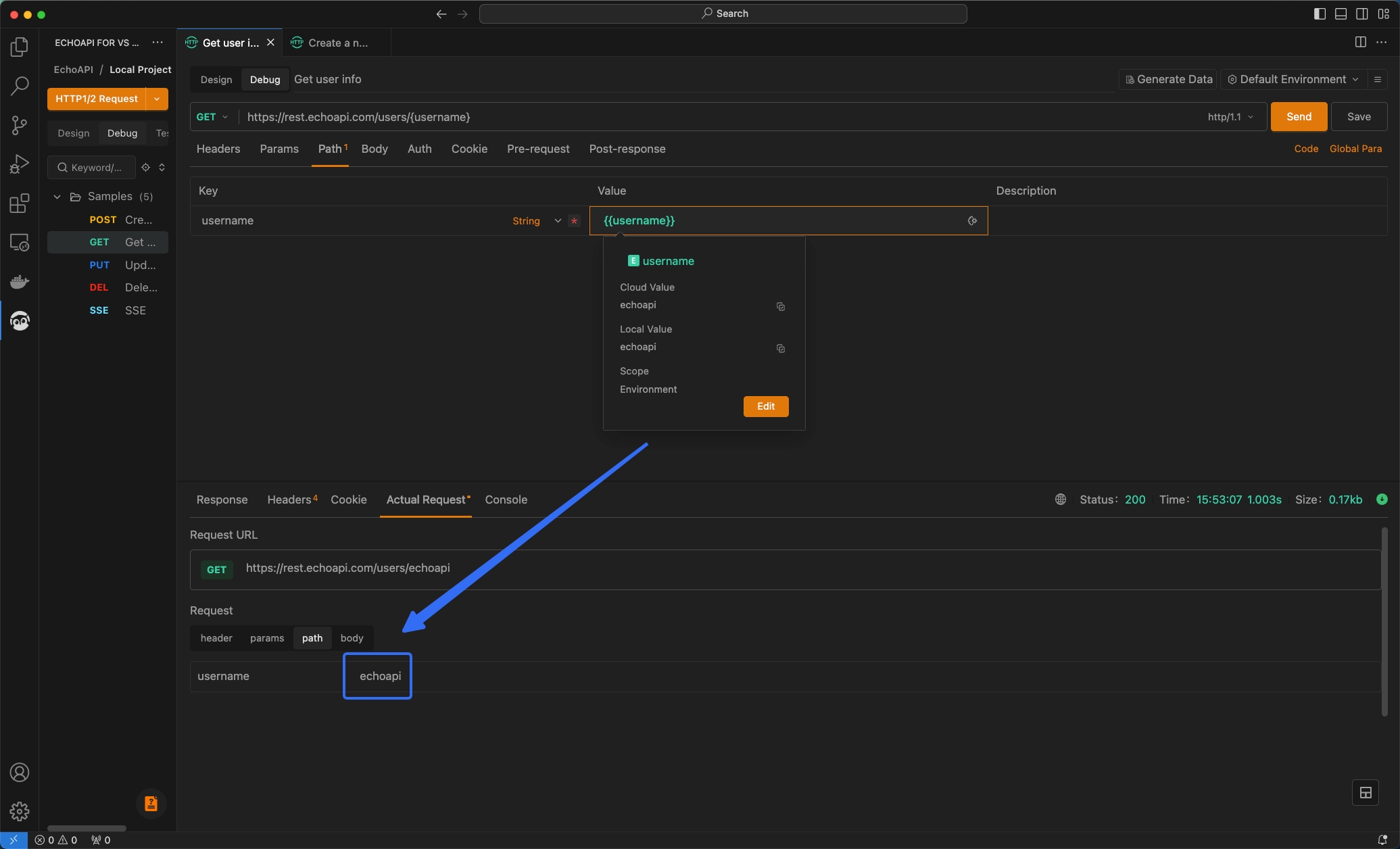
5. 'Username'フィールドからの変数の抽出と割り当て
'username'フィールドから値を抽出し、将来のリクエスト用に変数として割り当てます。

6. 'Username'変数の値をパラメータとして使用
'username'変数の値を、他の関連リクエストのパラメータとして利用します。


結論
EchoAPI for VS Codeは、VS Code内でのAPI開発とテストの効率を高める非常に貴重なツールです。包括的な機能とオフラインサポートにより、開発者がエディタを離れることなくデバッグを行えるようになります。EchoAPI for VS Codeを試して、ワークフローや生産性の向上を実感してみてください!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー