VS CodeでAPIテストにEchoAPIを使う方法は?簡単ガイドで解説します!
EchoAPIを試して、Postmanに代わるAPIテストツールとしてどのように違うかを確かめてみてください!
EchoAPIでAPIテストを行う
効率的なAPIテストと言えば、通常はPostmanが利用されます。
コレクションランナー、環境と変数、テスト&プリスクリプトセクション、組み込みライブラリ(Faker、Moment、UUIDなど)、チームコラボレーションのための優れたサポートがあり、テストを迅速かつスムーズに行えます。

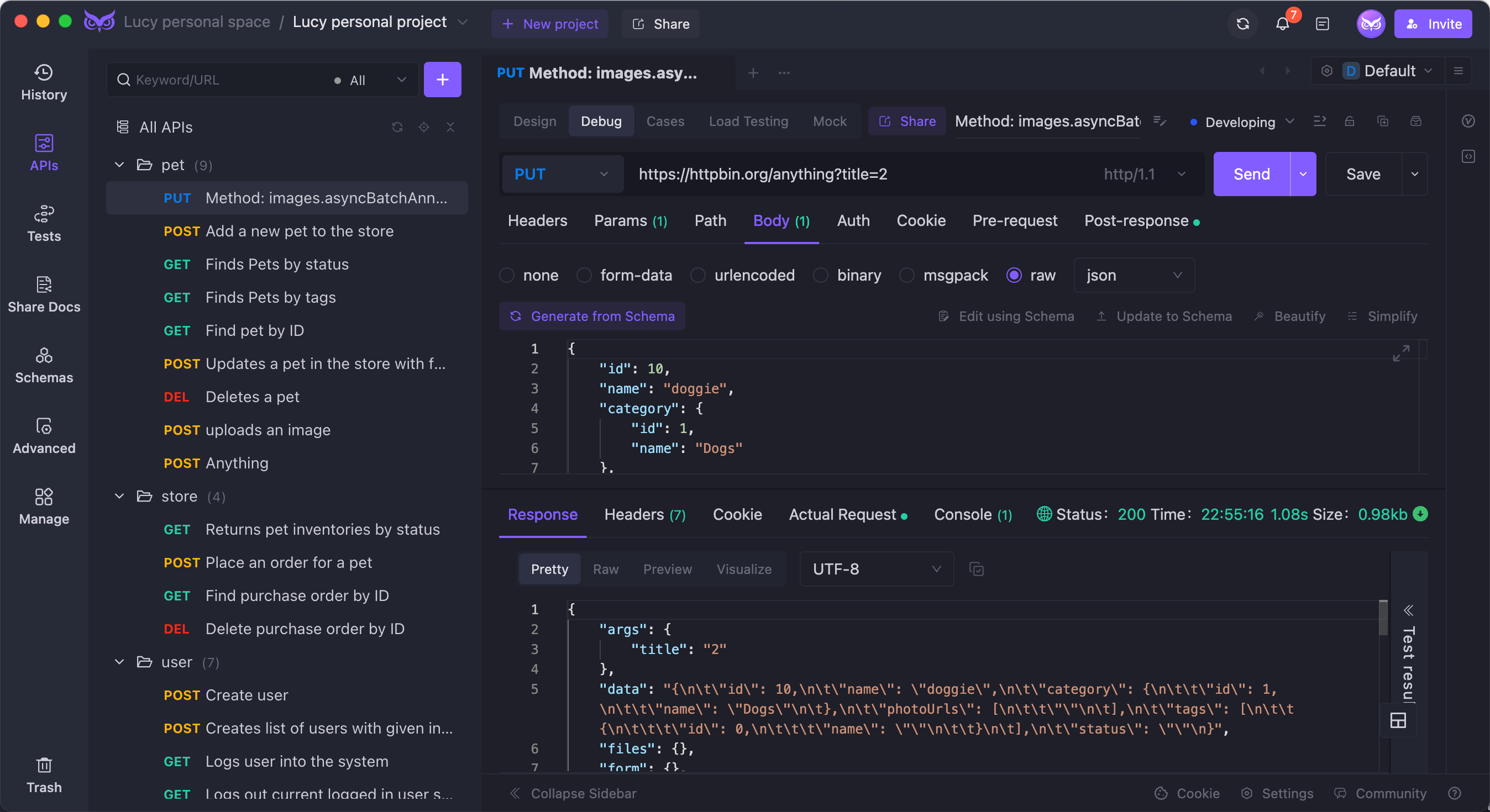
しかし最近、新しいツールであるEchoAPIが目に留まりました。Postmanとは違い、EchoAPIはVS Codeに直接統合された超軽量コラボレーションツールで、ログインなしで利用できます。Scratch Padサポートにより、Postmanの代替として優れており、APIの設計、デバッグ、自動テスト、負荷テストも可能です。
なぜEchoAPIなのか?
EchoAPIにはいくつかの目立つ特徴があります:
- ログイン不要:インストールしてすぐに使用可能。
- Scratch Padサポート:メモやアイデアを簡単に書き留められます。
- 超軽量:非常に高速でシステムを圧迫しません。
- Postmanスクリプト構文と100%互換:再学習の必要なし。
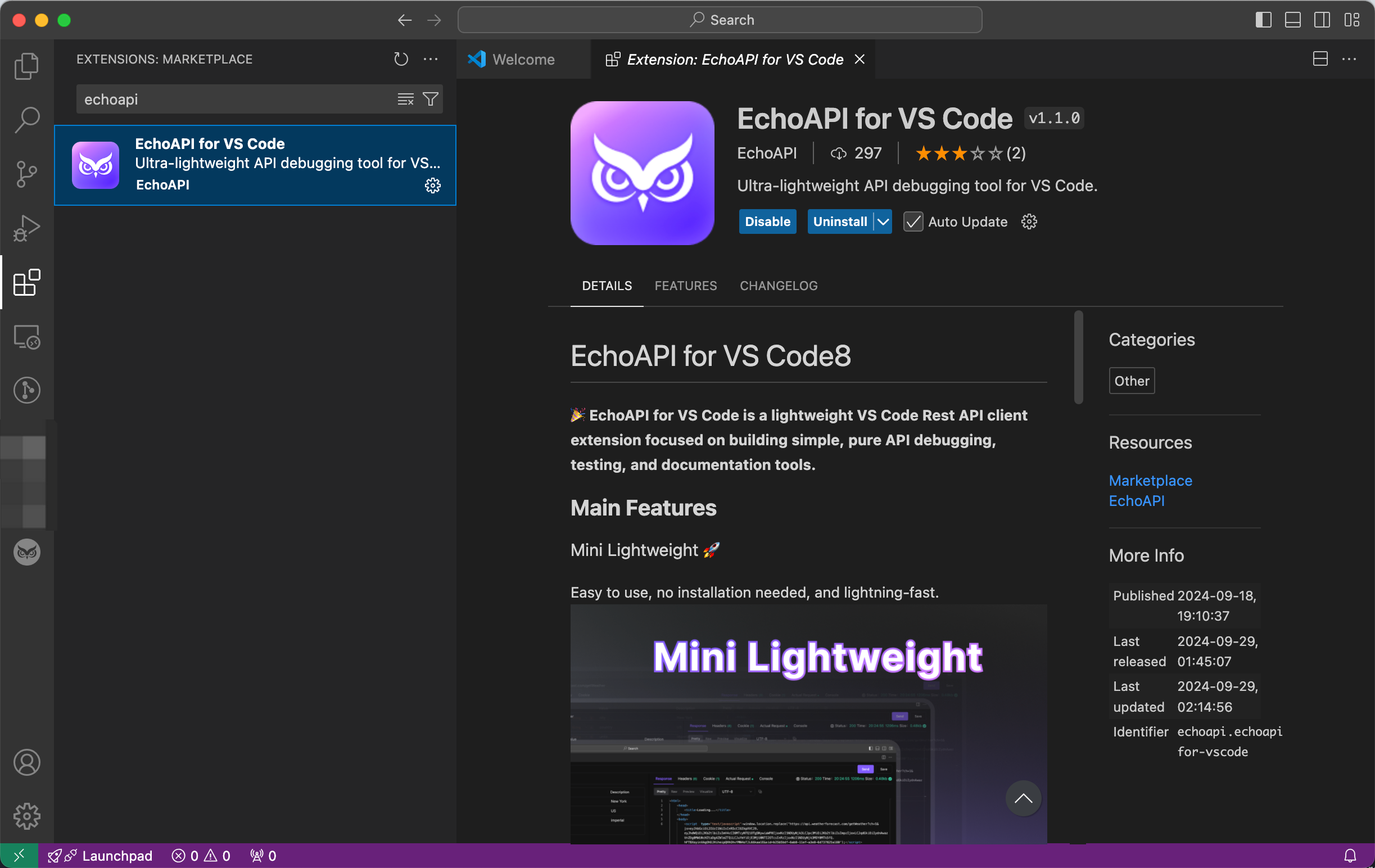
VS CodeへのEchoAPIのインストール

EchoAPIの始め方は簡単です。VS Codeの拡張機能マーケットプレイスにアクセスし、EchoAPIを検索してインストールするだけです。追加のツールやサインインは不要で、すべてVS Codeのサイドバーから操作できます。
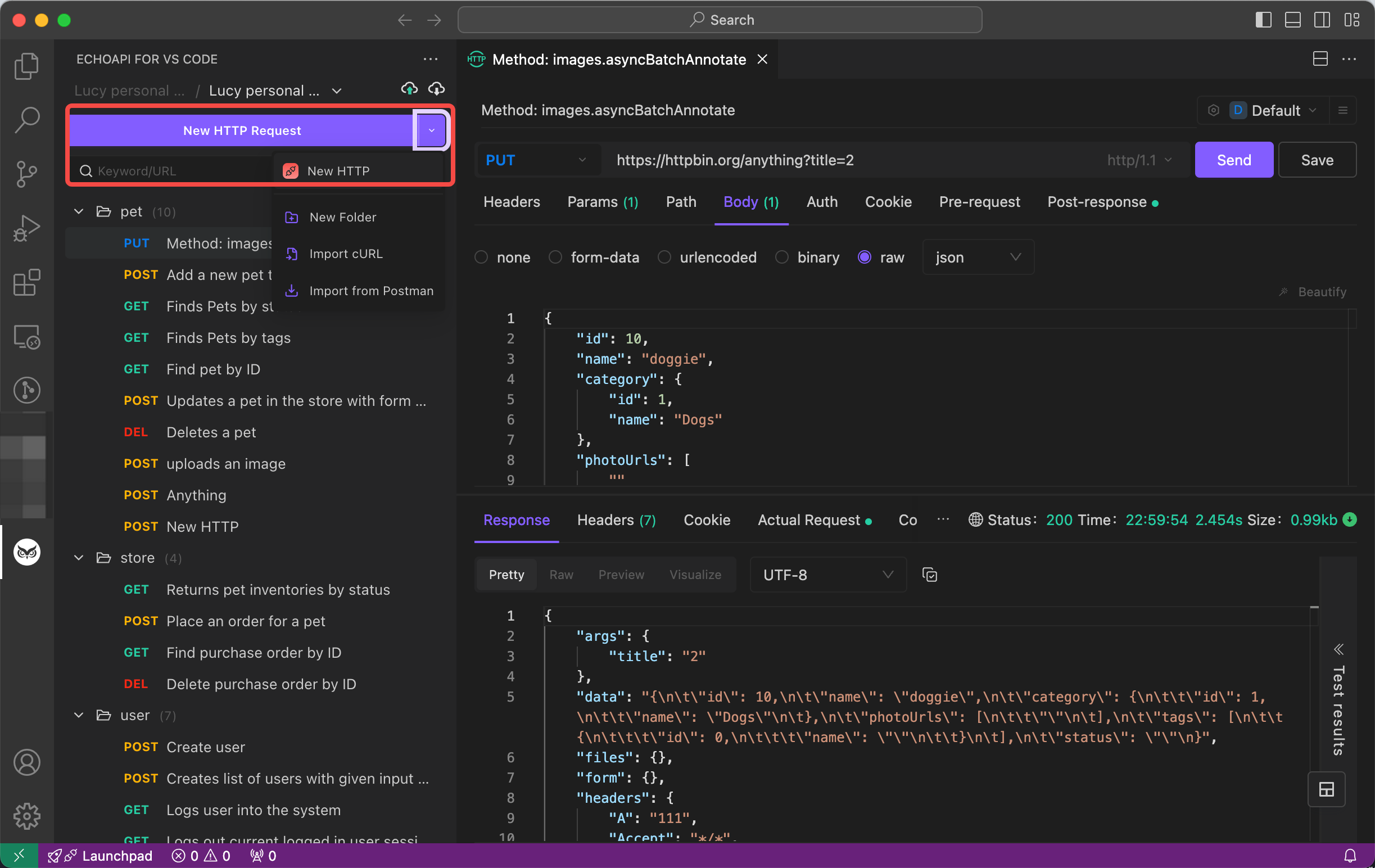
新規リクエストの作成

新しいリクエストを作成するには、EchoAPIタブを開き、最近のアクティビティ、コレクション、および環境のオプションを確認します。Postmanを使用したことがある方なら直感的に利用できます。コレクションリストで右クリックして新しいコレクションを作成し、名前を付けてからコレクション名を右クリックして新しいリクエストを追加します。
変数と環境

Postmanと同様に、EchoAPIでも変数を使用し、環境を管理できます。EchoAPIはPostmanスクリプト構文と100%互換です。 特定の環境をテスト用にアクティブにするには、環境名の横にある星をクリックしてアクティブにします。環境のインポートとエクスポートは、Postman 2.1.0形式および.envファイルに対応しています。
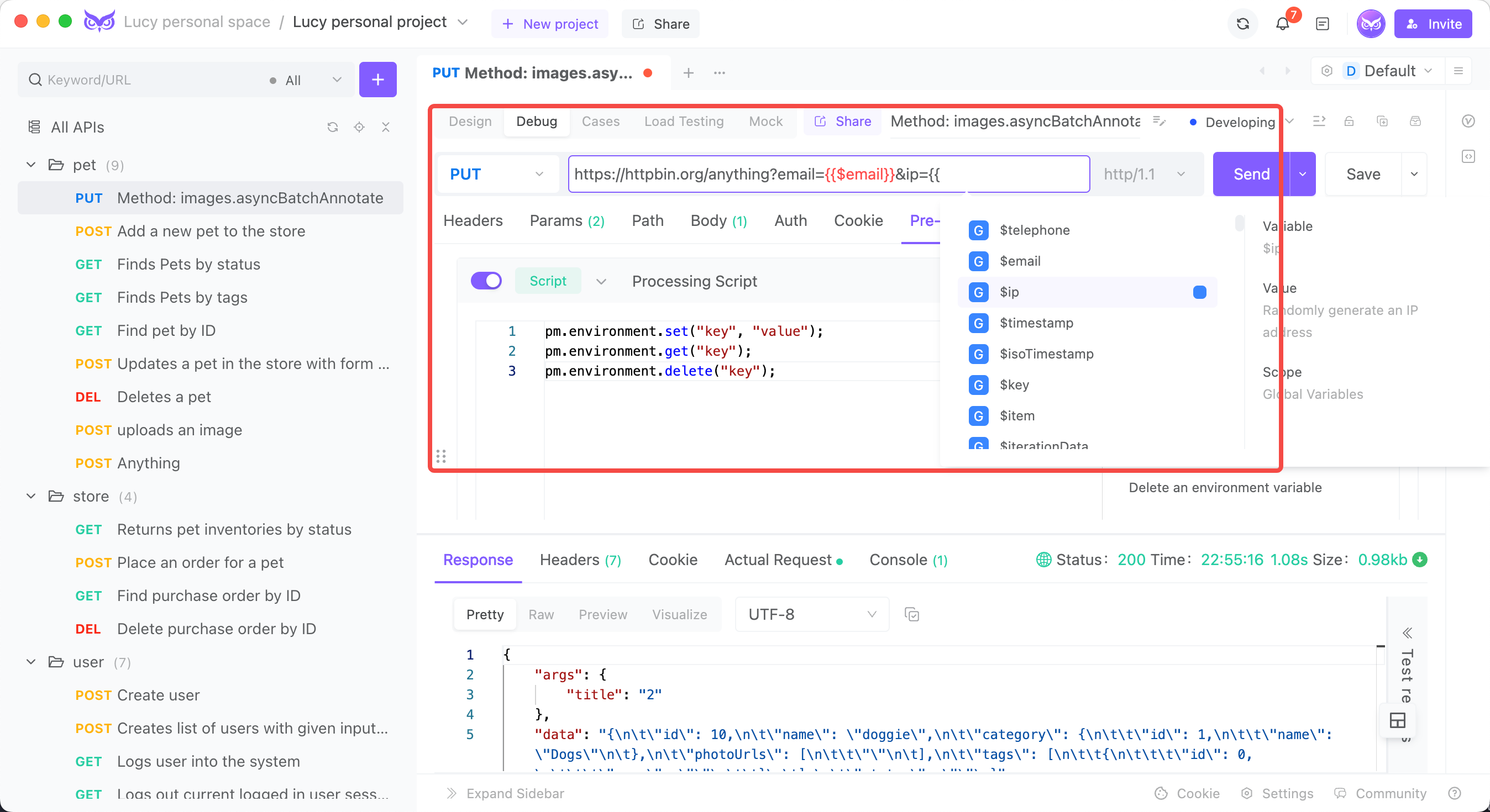
システム変数

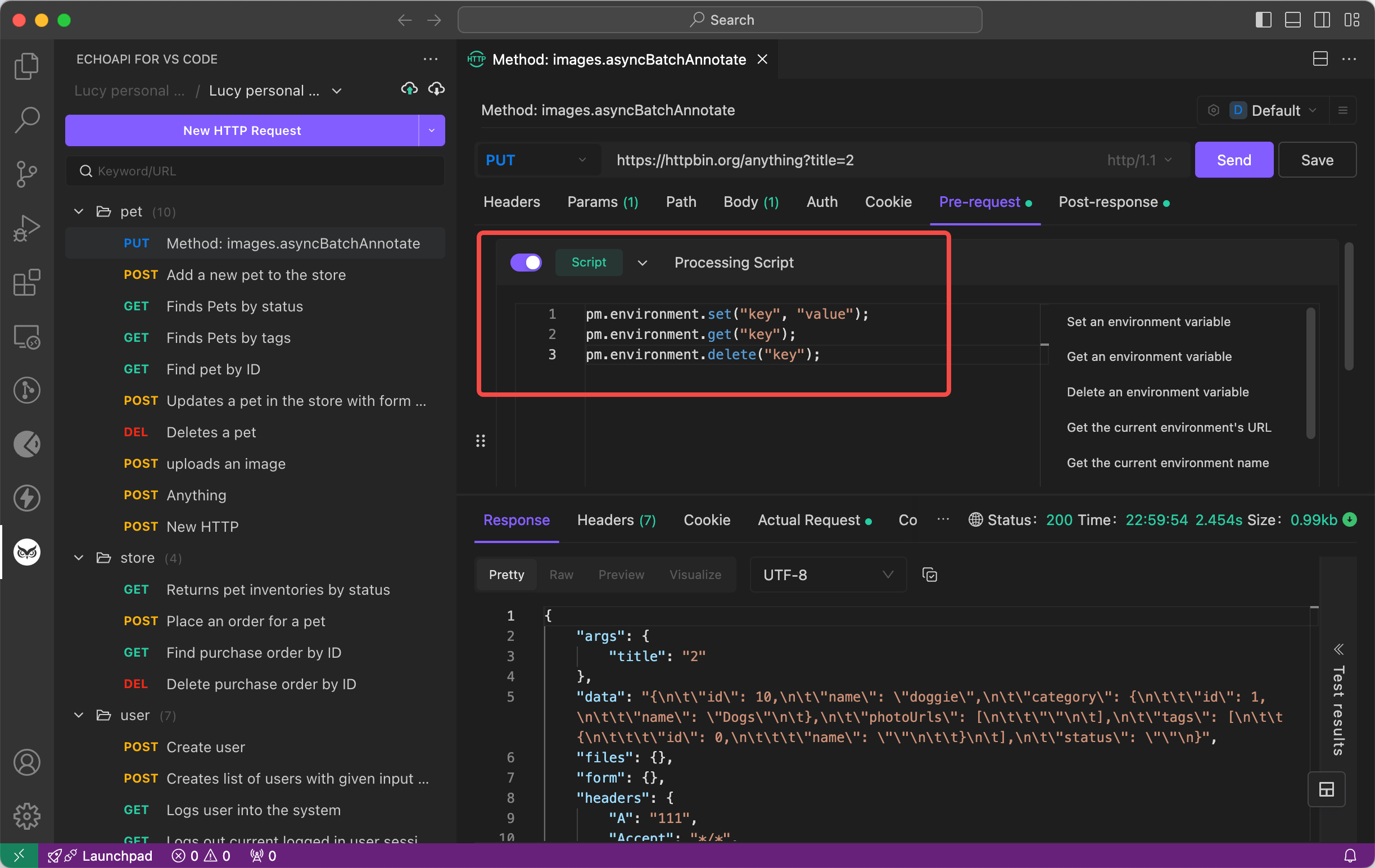
EchoAPIには、ユニークなデータを生成するためのシステム変数もあります。変数名の前に$を付けて使用します:
{{$guid}}- ランダムなUUID番号{{$email}}- ランダムなメール文字列
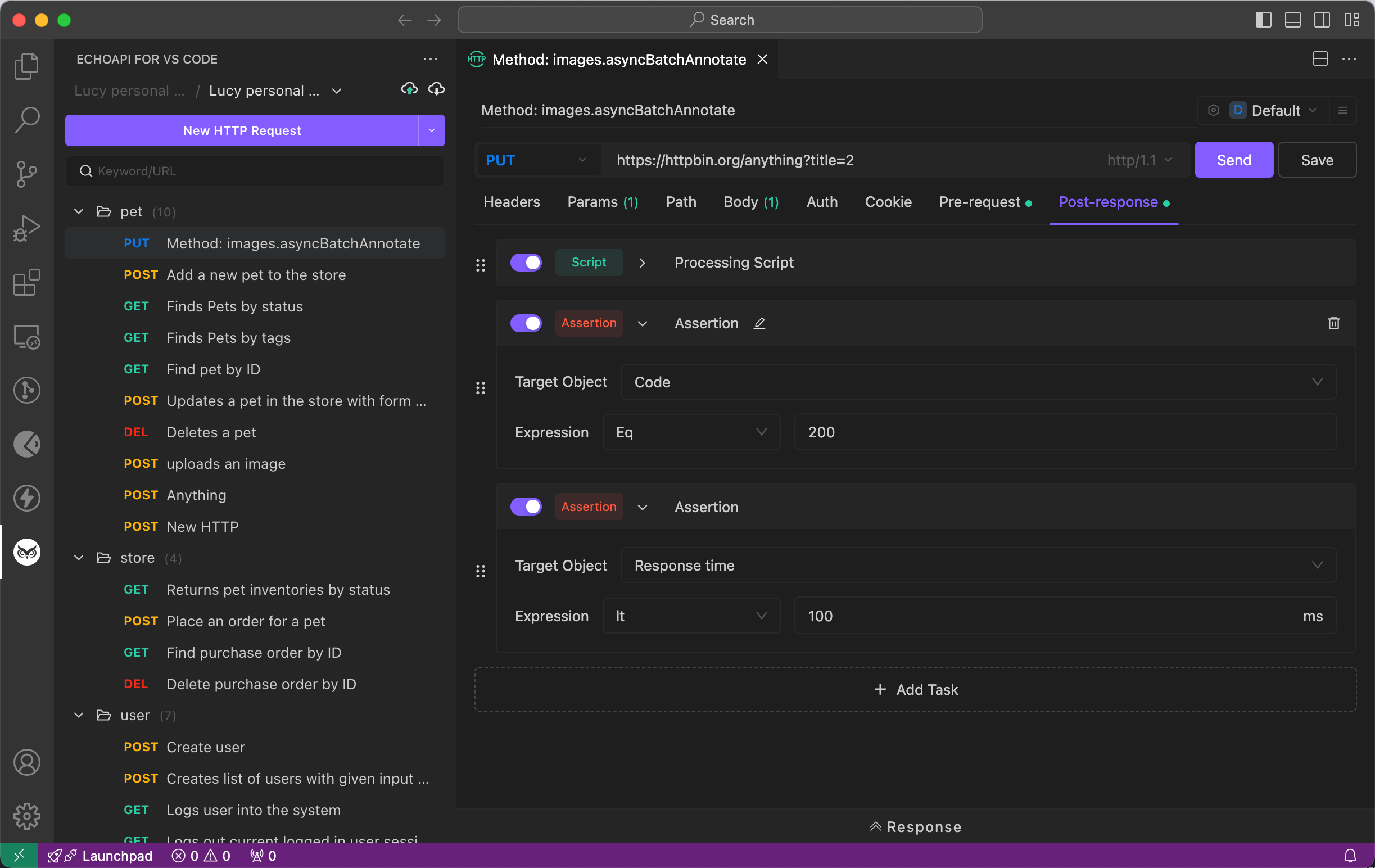
スクリプトなしテスト

EchoAPIでのテストはシンプルでスクリプト不要です。ドロップダウンメニューからパラメータを選び、条件と値を設定するだけです。ResponseCode、ResponseBody、Content-Typeなど、多くのパラメータと条件から選ぶことができます。APIレスポンスから環境変数に値を設定したり、特定のJSONパスの値を検証したりすることも可能です。
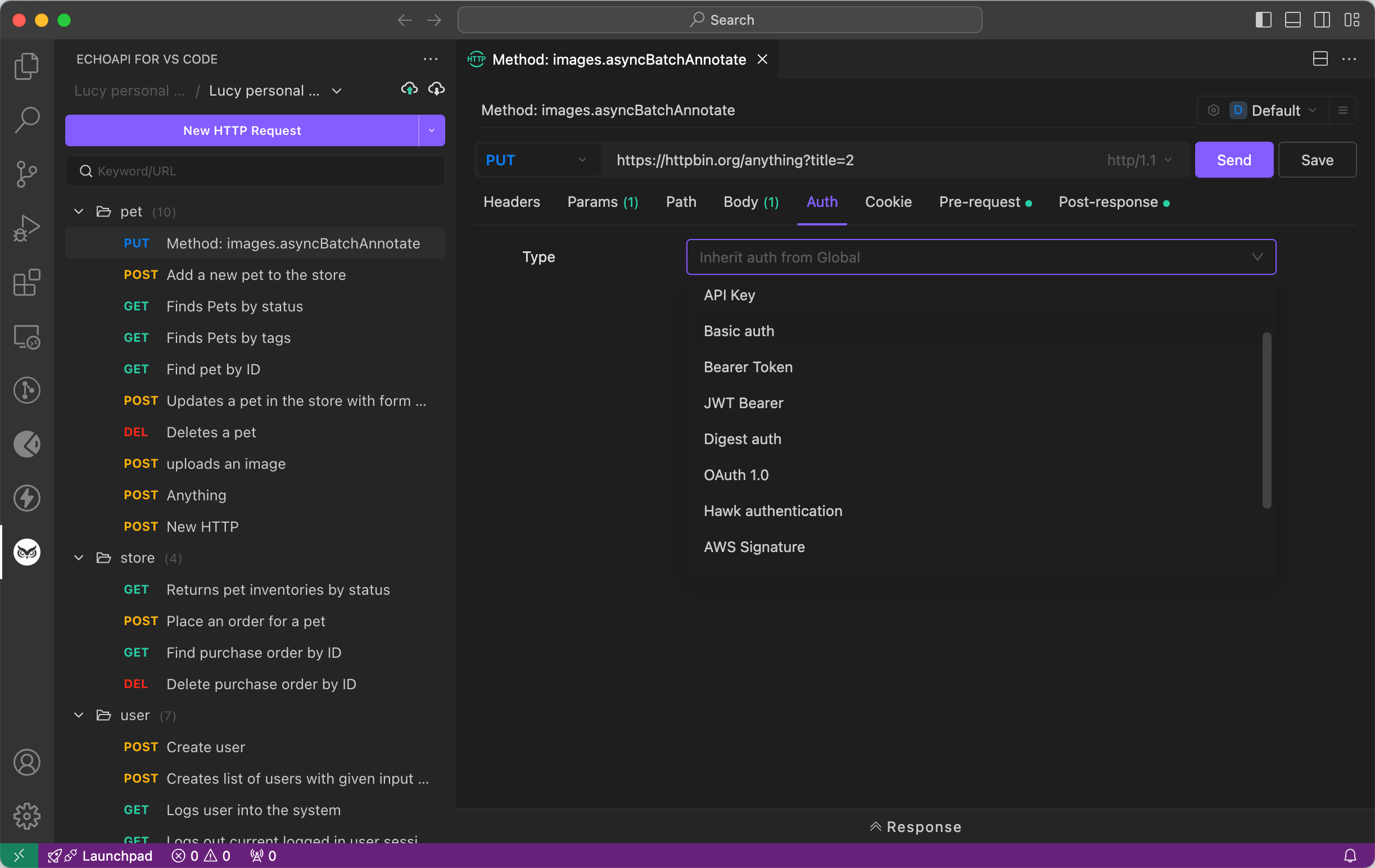
認証

EchoAPIは、None、Inherit、Basic Auth、Bearer、OAuth 1.0など、さまざまな認証タイプをサポートしています。これは、資格情報やトークンが必要なセキュリティ保護されたAPIのテストに非常に便利です。
役立つリンク
EchoAPIは継続的に成長しており、今後もその進展を注視していきたいと思います。以下に役立つリンクを紹介します:
EchoAPIを試して、Postmanに代わるAPIテストツールとしてどのように違うかを確かめてみてください!









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー