Postmanの入門から精通へ:Mock Serverを使ってバックエンド開発前にAPIをシミュレーションする
PostmanのMock Server機能は、バックエンド開発が遅れている、または未完成の場合にAPIをシミュレーションするための実用的かつ柔軟なソリューションを提供します。
アプリケーションを開発する際には、フロントエンドとバックエンドチームの協力が欠かせません。しかし、バックエンドのAPIがまだ準備できていないにもかかわらず、フロントエンドの開発やテストが進めなければならないことがあります。


こうした状況で活躍するのがMock Serverです!この記事ではMock Serverとは何か、PostmanでMock Serverを設定する方法、そしてそれによってどのように開発ワークフローが効率化されるのかについて詳しく説明します。
Mock Serverとは何か?

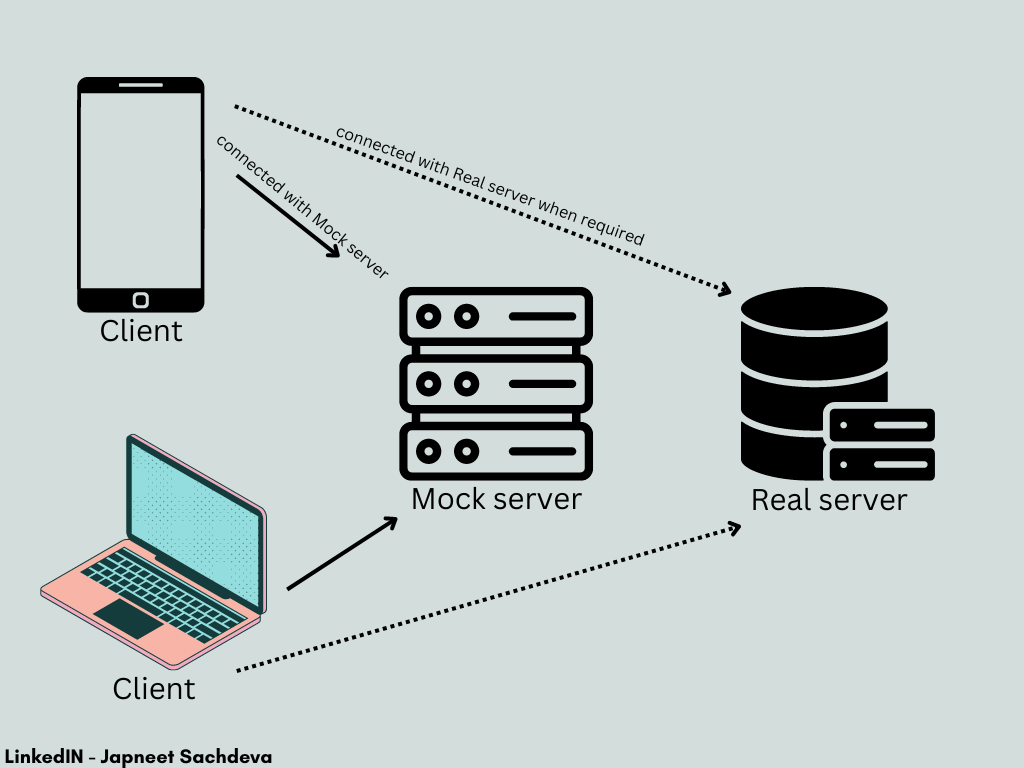
Mock Serverとは、実際のAPIの動作を模倣するシミュレートされたサーバーです。これにより、実稼働中もしくは完全に実装されたバックエンドサーバーに依存せずに、アプリケーションを開発およびテストすることができます。エンドポイント構造とサンプルレスポンスを定義することで、Mock Serverはフロントエンドチームがバックエンド開発と並行して作業を進められるようにします。

Mock Serverを使うべき理由
Mock Serverは、バックエンドのエンドポイントがまだ開発中である状況で特に役立ちます。このような場合でもフロントエンドはテストやビジネスロジックの実装を進める必要があります。Mock Serverを利用することで、以下のような利点があります:
- 開発期間を短縮できる。
- エラー処理やエッジケースをテストできる。
- チーム間での効率的な協力が可能になる。
- 仮想環境でのAPI構造化レスポンスを使用してフロントエンドの動作を検証できる。
Mock Serverを活用することで、フロントエンドチームは実際のAPIがまだ利用可能でなくても、まるで完成済みのAPIを使用しているかのようにスムーズに進められます。
PostmanでMock Serverを設定する方法

Mock Serverの重要性を理解したら、次にPostmanでの設定方法についてご紹介します。
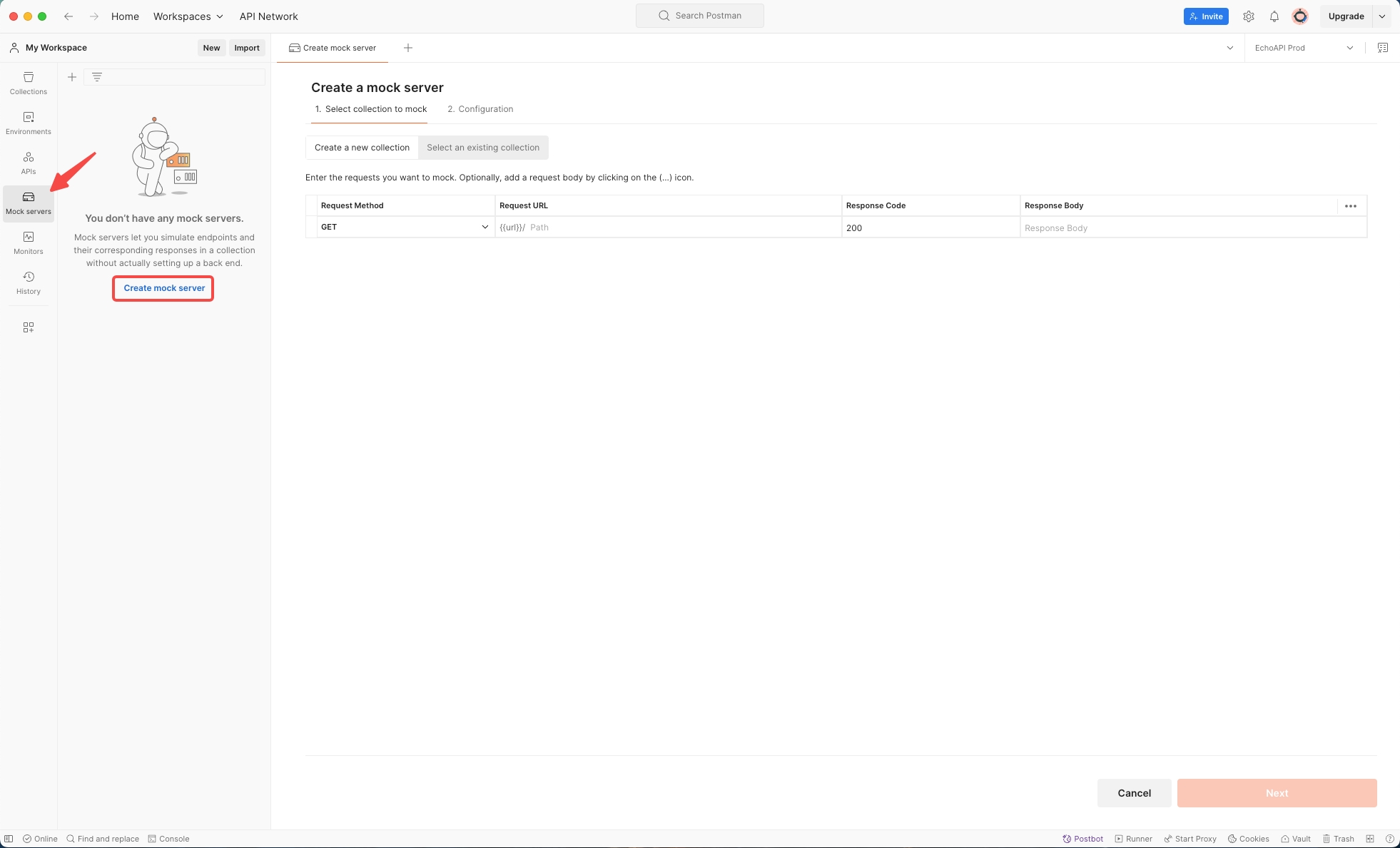
ステップ1:Mock Serversに移動する
Postmanを開き、左側のナビゲーションバーでMock Serversセクションを見つけます。ここからCreate Mock Serverをクリックして設定を開始します。

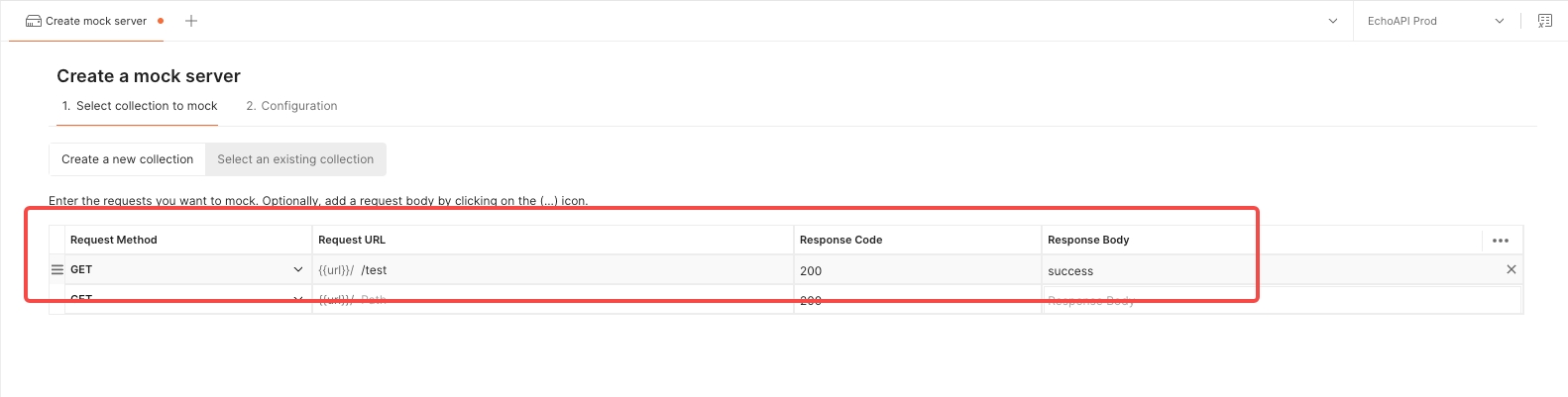
ステップ2:Mock Serverの構成を行う
作成画面に進むと、以下のようなMock Serverのプロパティを定義できます。
- Request Method: シミュレーションするHTTPメソッド(例:GET、POST)を選択します。
- Request URL/Path: エンドポイントのパスを指定します。今回の例では
/testを使用します。 - Response Code: HTTPステータスコードを設定します。成功時のレスポンスとして
200を指定します。 - Response Body: サンプルレスポンスデータを定義します。今回は単純に
successとします。
設定後の例:
- Method: GET
- Path: /test
- Code: 200
- Response Body: success

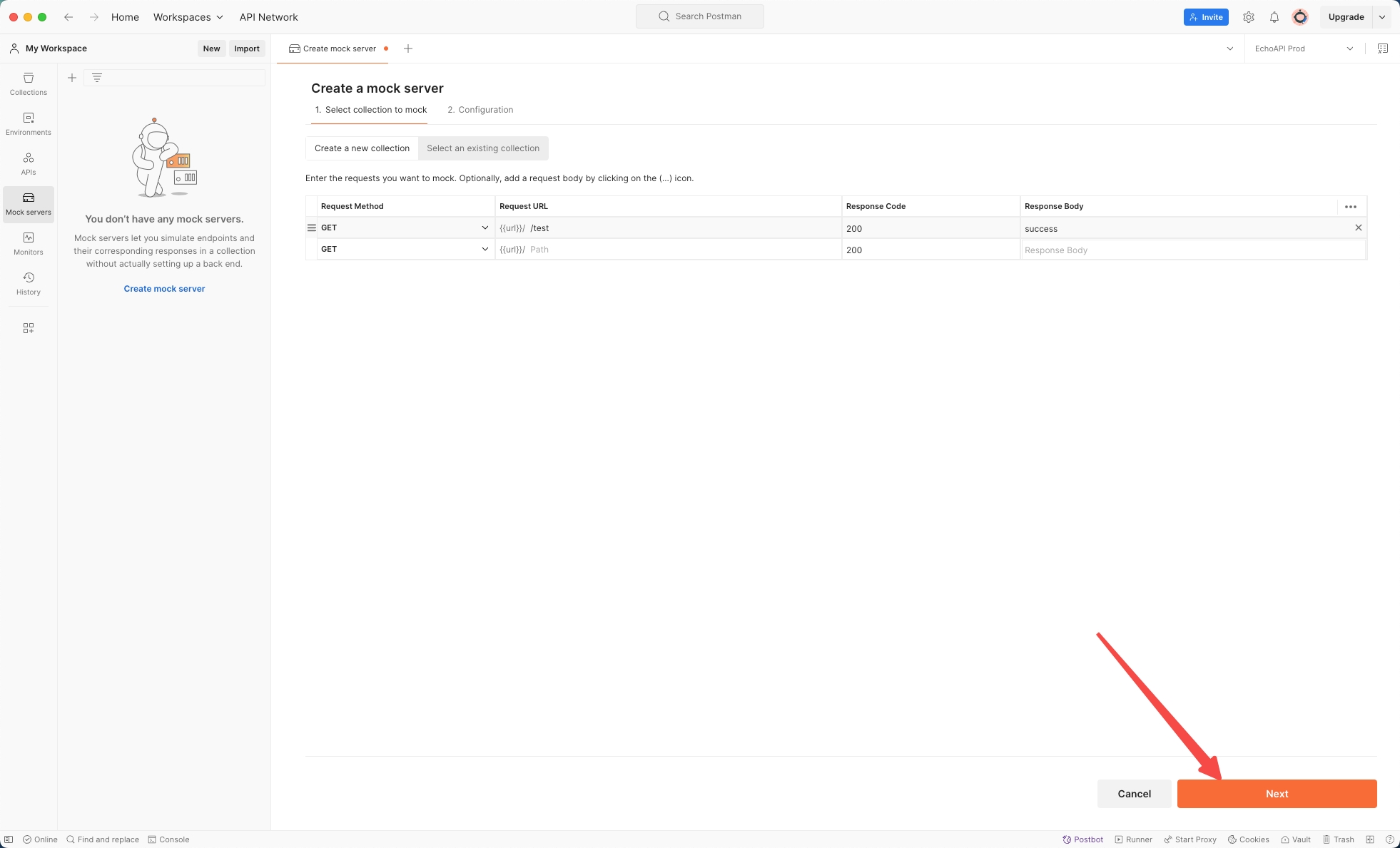
Nextボタンをクリックして進みます。

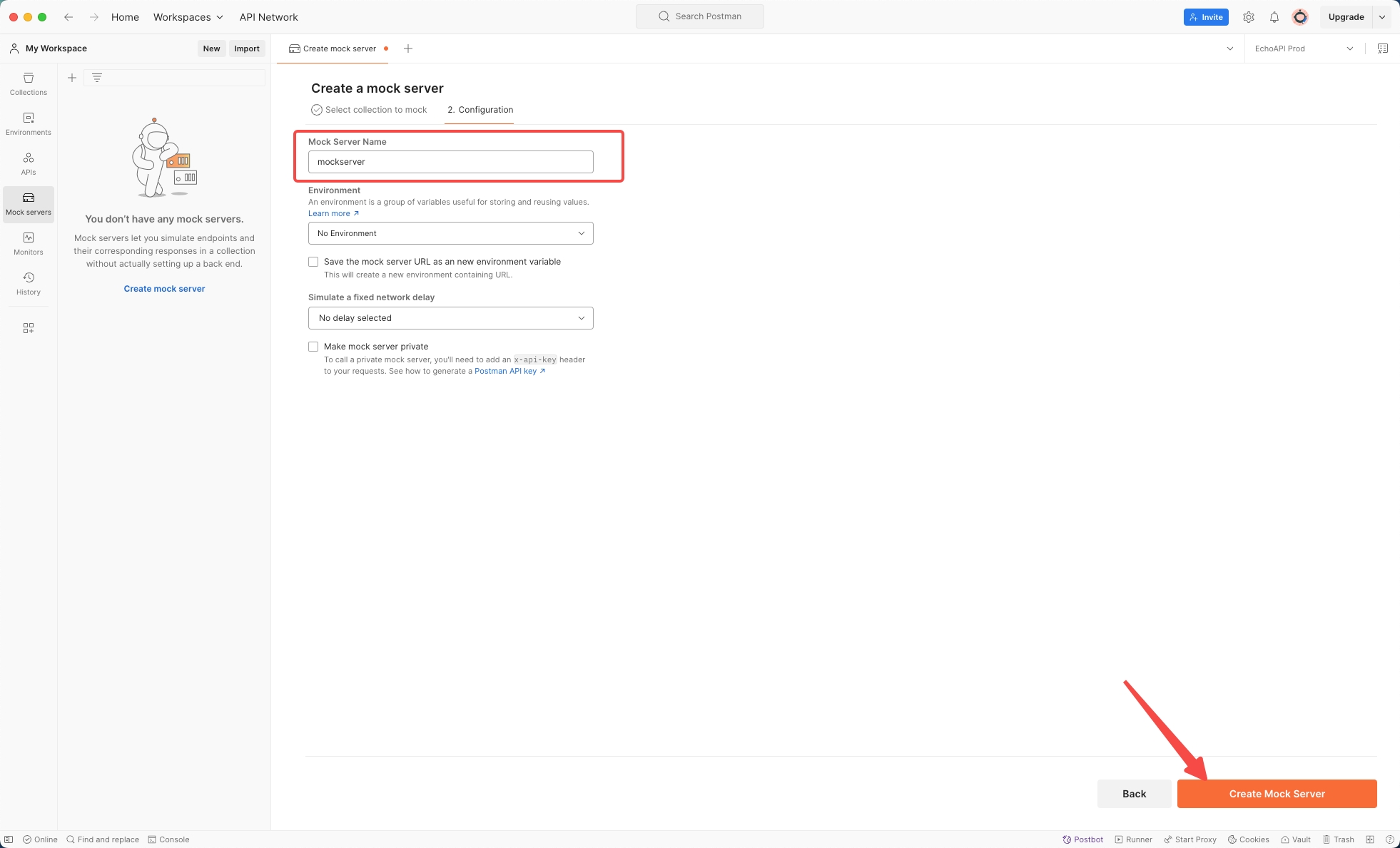
ステップ3:Mock Serverの名前を決めて作成する
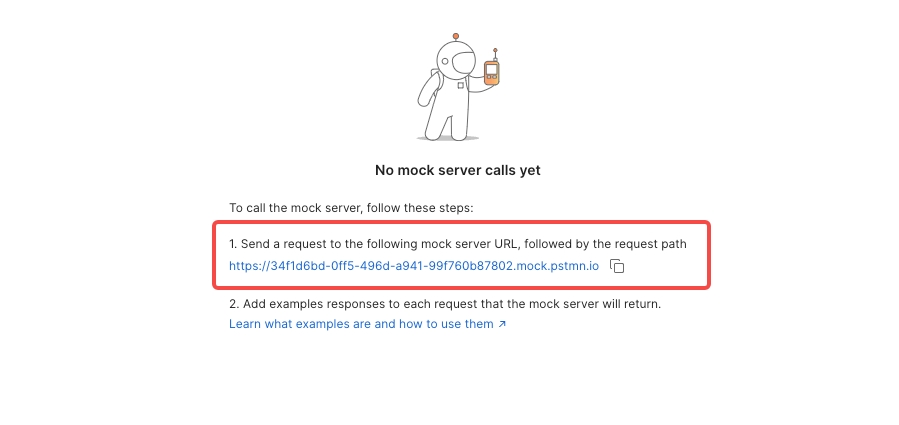
Mock Server Name(Mock Serverの名前)を指定する画面が表示されます。この例ではmockserverと命名します。その後、Create Mock Serverボタンをクリックします。PostmanはMock Server用の一意なURLを生成します。このURLがAPIリクエストをシミュレートするためのアドレスになります。

ステップ4:Mock Serverを利用する
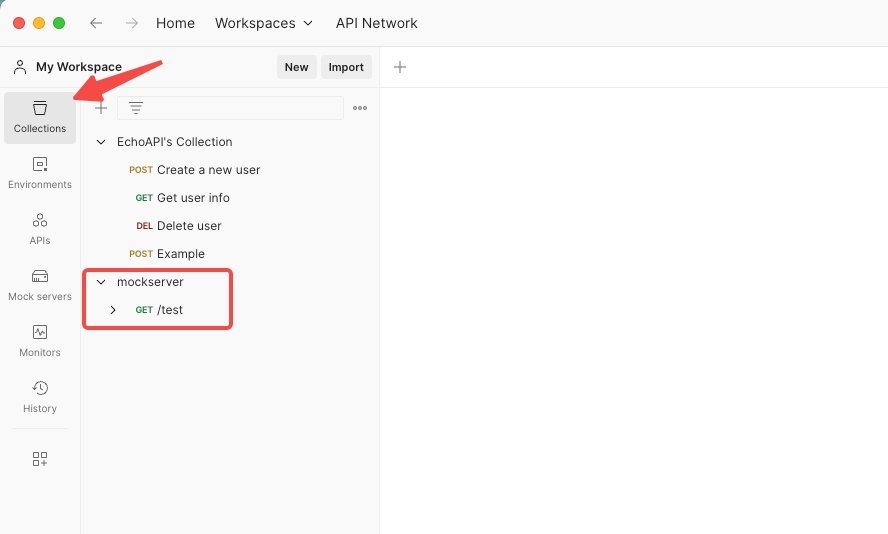
Mock Serverを作成すると、Postmanが自動的に該当エンドポイントを含むCollectionを生成します。このCollectionを使ってモックAPIリクエストを実行してみましょう。


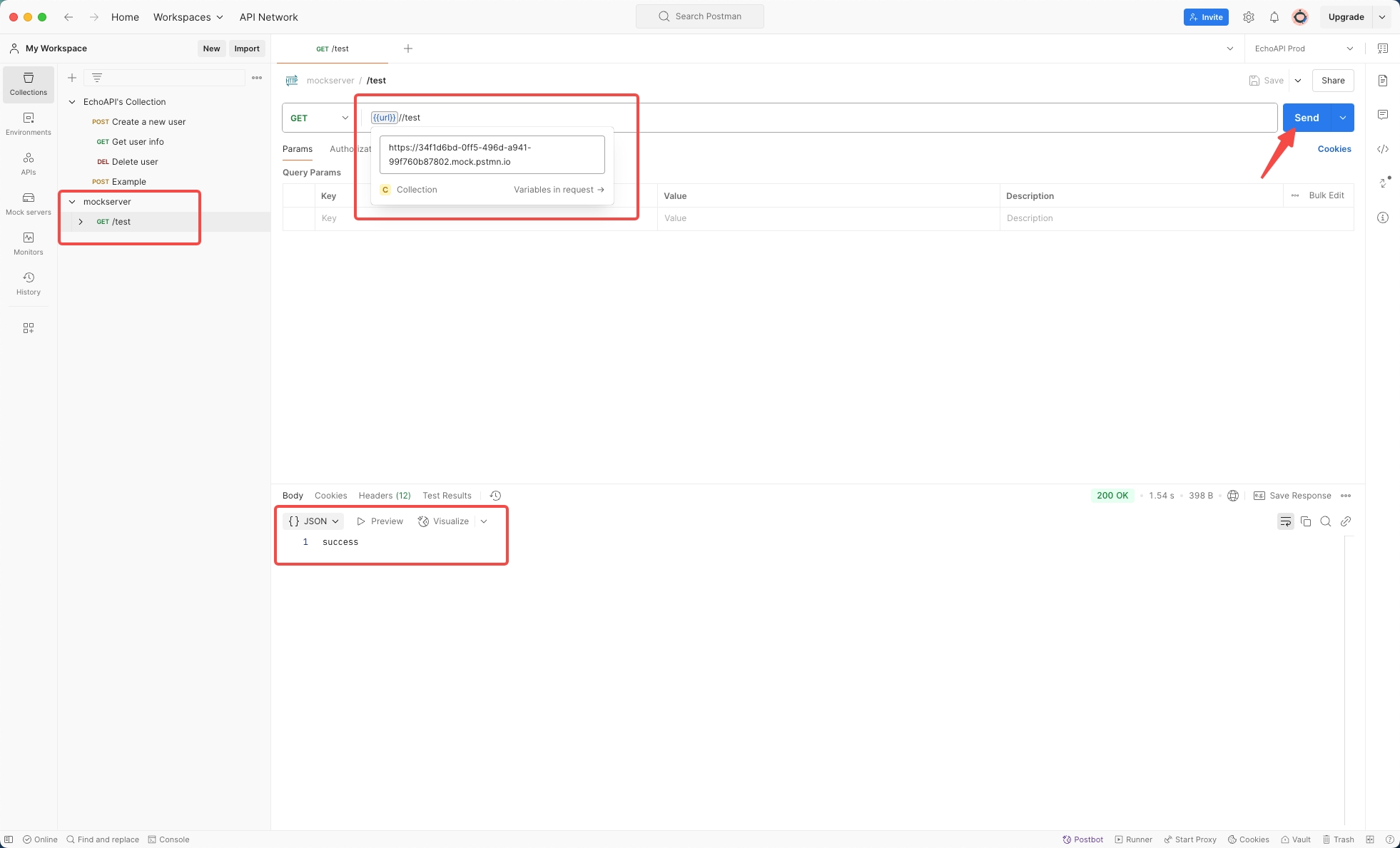
例えば:
- 左のバーから自動的に生成されたCollectionに移動します。
- 先ほど追加した
/testエンドポイントを選択します。 - Sendボタンをクリックします。
- レスポンスとして
successが表示されます。

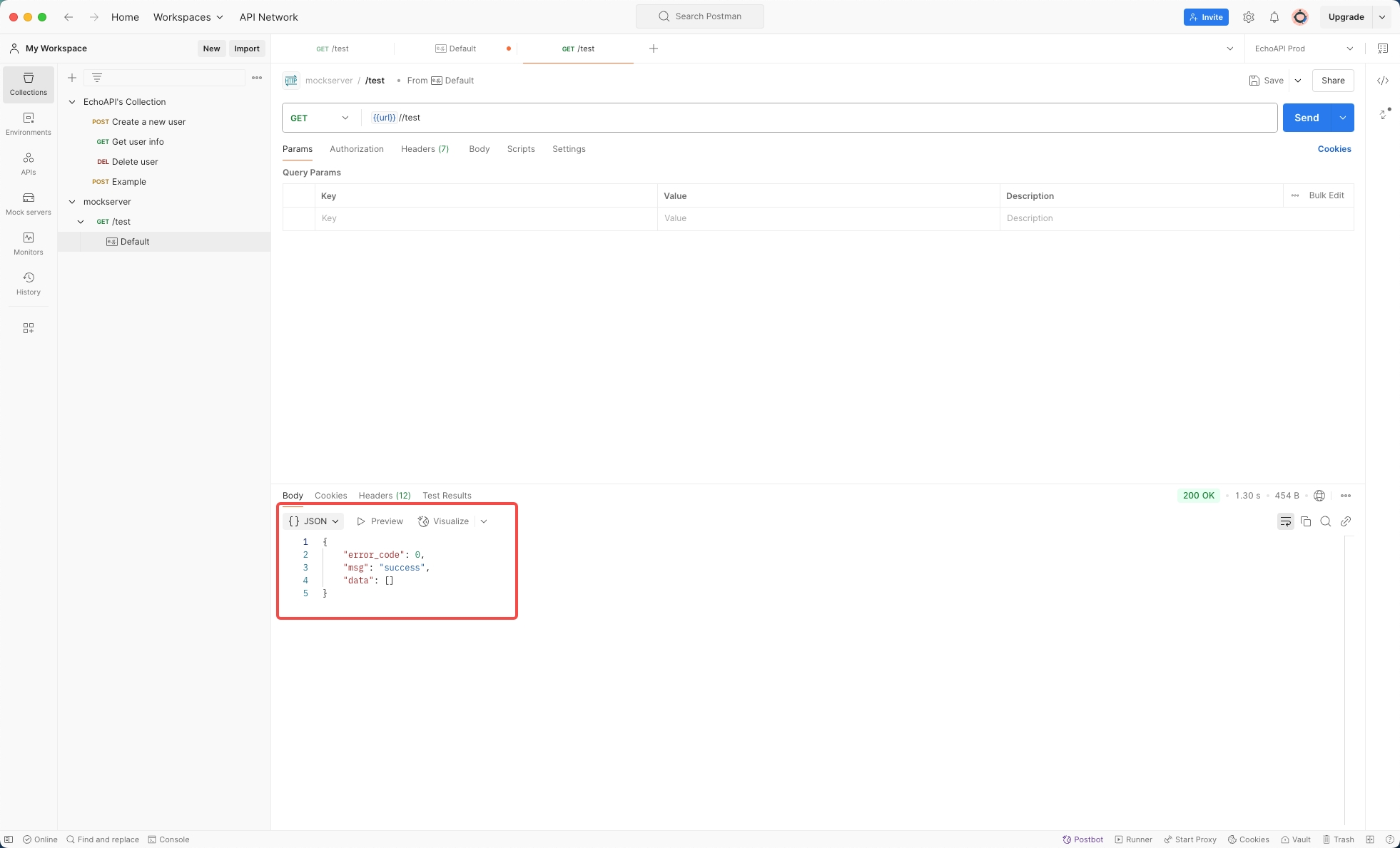
ステップ5:JSONレスポンスをカスタマイズする
現実のシナリオでは、フロントエンドアプリケーションが単純な成功メッセージではなく、より詳細で構造化されたデータを必要とする場合があります。例えば:
{
"error_code": 0,
"msg": "success",
"data": []
}
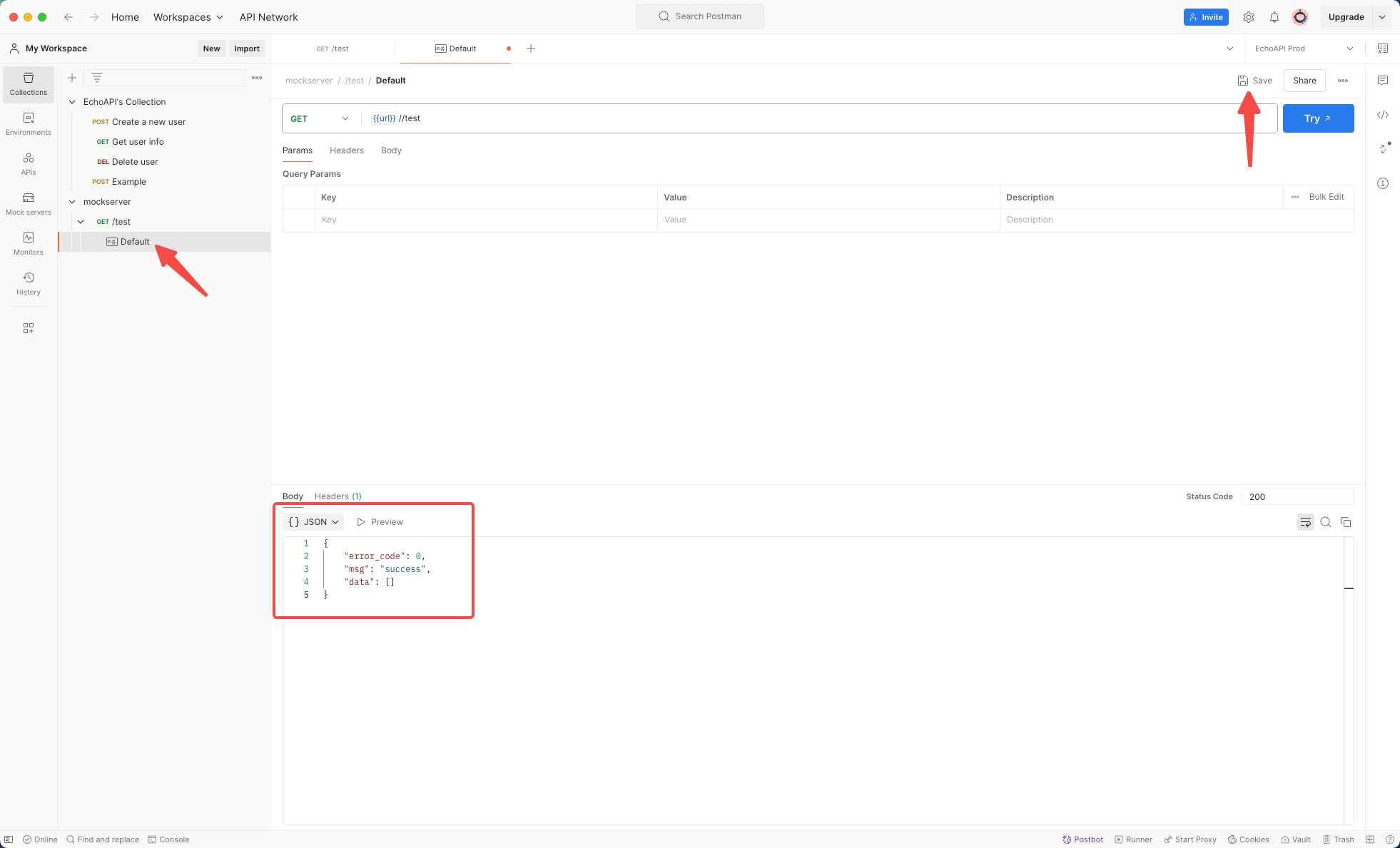
Mock Serverでレスポンスを編集するには:
1. Collection内の/testエンドポイントに移動し、Defaultレスポンスを見つけます。
2. レスポンスボディを上記のJSONデータに置き換えます:
{
"error_code": 0,
"msg": "success",
"data": []
}

3. 変更を保存し、エンドポイントを再テストします。

リクエストを再送信すると、Mock Serverが更新されたJSONレスポンスを返すことが確認できます。
まとめ
PostmanのMock Server機能は、バックエンド開発が遅れている、または未完成の場合にAPIをシミュレーションするための実用的かつ柔軟なソリューションを提供します。この機能を活用することで、フロントエンドとバックエンドのチームが協調して効率的に作業を進め、開発プロセス全体の円滑さを維持できます。
重要なポイント:
- Mock Serverは事前定義されたHTTPレスポンスを返すことで実際のAPIの動作をシミュレートします。
- バックエンドAPIが完成していない段階でのフロントエンドテストに最適です。
- Postmanにおいて、必要なメソッド、パス、ステータスコード、レスポンスボディを定義するだけで簡単に設定できます。
- JSON形式のカスタムレスポンスを返すことで、構造化データを使用した具体的なフロントエンドテストが実現します。
Mock Serverを効果的に利用することで、開発の停滞を防ぎ、堅牢で効率的なアプリケーションの提供が可能になります。APIが準備できるのを待つ必要はもうありません!
デバッグを楽しみましょう!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー










