(2)PostmanとEchoAPIを活用したAPIテストの実践と最適化 - インターフェース署名
本番環境において、API呼び出しの整合性とセキュリティを確保することは非常に重要です。インターフェース署名はこれを実現するための一般的な手法です。本記事では、一般的な署名規則を探り、PostmanとEchoAPIでの実装プロセスと、それぞれの長所と短所を分析します。
署名規則
概要
- パラメータのソート:リクエストボディのすべての非空パラメータを、そのパラメータ名のASCII辞書順でソートします。
- 文字列の連結:これらのパラメータを
key1=value1&key2=value2の形式で連結し、stringAを作成します。 - 署名の生成:秘密鍵を
stringAに追加し、一時的な文字列stringSignTempを生成します。この文字列に対してMD5ハッシュを行い、大文字に変換して最終的な署名を取得します。この署名はリクエストURLのクエリパラメータに追加されるべきです。
注意事項
- 空の値のパラメータおよび
signパラメータ自体は署名計算に含めてはいけません。 - パラメータ名は大文字と小文字を区別するため、間違った大文字小文字はエラーにつながる可能性があります。
Postman実装:署名テストの長所と短所
実装手順
Postmanで署名を計算およびデバッグするには、必要なコードをプリリクエストスクリプトに書く必要があります。基本手順は以下の通りです:
- 現在のリクエストのボディパラメータを取得します(
pm.request.body.rawを使用)。 - 規則に従って署名を計算します。
- 計算された署名をURLのクエリパラメータに追加します(
pm.request.addQueryParamsを使用)。
実装用のコードは次の通りです:
// ルールに従って署名を計算する関数
function calculateSign(params, secretKey) {
// 空の値パラメータを除外
const filteredParams = Object.entries(params).filter(([key, value]) => value !== "");
// パラメータ名をASCII順でソート
filteredParams.sort(([key1], [key2]) => key1.localeCompare(key2));
// key=value形式の文字列に連結
const stringA = filteredParams.map(([key, value]) => `${key}=${value}`).join("&");
// 秘密鍵を追加
const stringSignTemp = `${stringA}&${secretKey}`;
// MD5ハッシュを行い、大文字に変換
const sign = String(CryptoJS.MD5(stringSignTemp)).toUpperCase();
return sign;
}
// リクエストボディの生データを処理
const bodyRaw = JSON.parse(pm.request.body.raw);
const secretKey = "yourSecretKey"; // あなたの秘密鍵に置き換えてください
const sign = calculateSign(bodyRaw, secretKey);
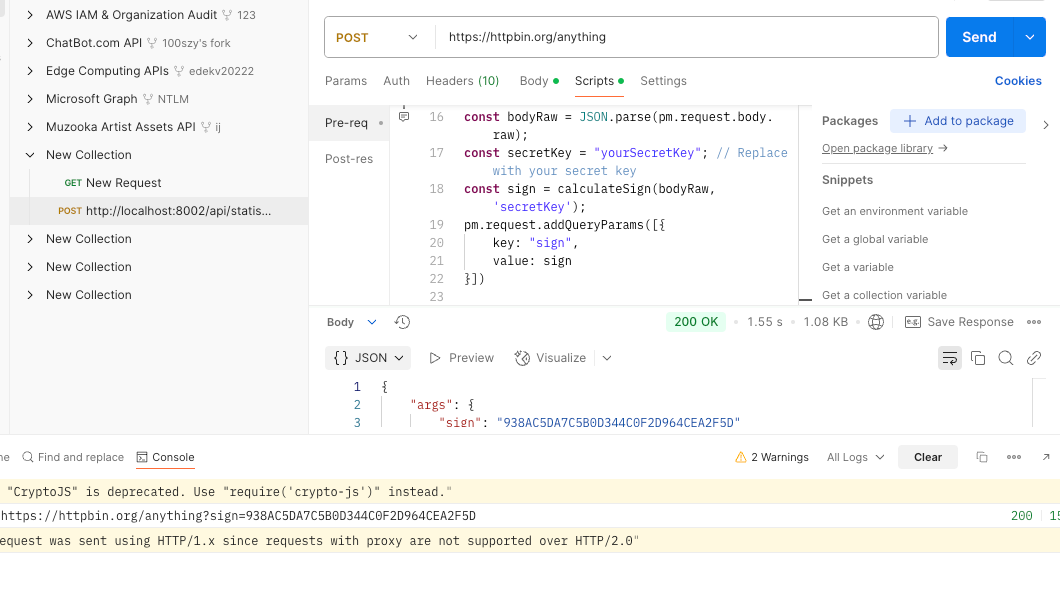
pm.request.addQueryParams([{
key: "sign",
value: sign
}]);
リクエストを実行した後、署名パラメータ(sign)がURLに正常に追加されているのがわかります:

制限の分析
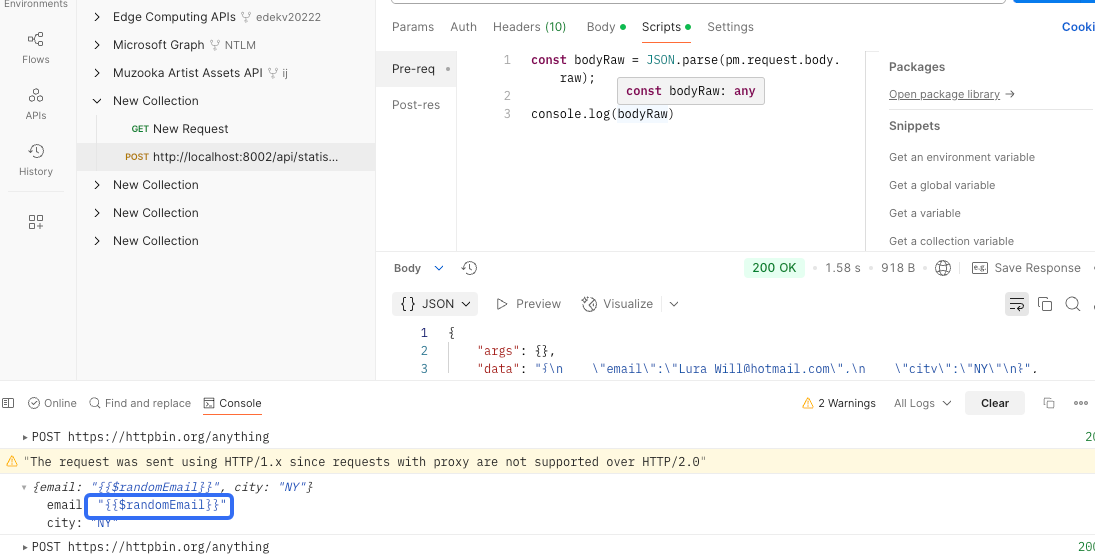
この方法は、リクエストボディ内に変数がない場合には完全に機能しますが、変数が使用されている場合には、pm.request.body.rawが変数置換を行う前の値を取得するため、署名計算が正しくなく、頻繁にエラーが発生します。

EchoAPI実装:署名テストの利点
実装プロセス
EchoAPIにおけるプロセスはPostmanとほぼ同じで、Postmanコードとの完全な互換性を保証し、開発者に一貫したテスト体験を提供します。
Postmanの制限の克服
EchoAPIは、pm.getFinalRequestRawBody()メソッドを拡張して、置換された変数を含むリクエストボディを取得することをサポートし、Postmanの制限を解決します。必要なのは一行のアップデートのみです。以下に示します:
// ルールに従って署名を計算する関数
function calculateSign(params, secretKey) {
// 空の値パラメータを除外
const filteredParams = Object.entries(params).filter(([key, value]) => value !== "");
// パラメータ名をASCII順でソート
filteredParams.sort(([key1], [key2]) => key1.localeCompare(key2));
// key=value形式の文字列に連結
const stringA = filteredParams.map(([key, value]) => `${key}=${value}`).join("&");
// 秘密鍵を追加
const stringSignTemp = `${stringA}&${secretKey}`;
// MD5ハッシュを行い、大文字に変換
const sign = String(CryptoJS.MD5(stringSignTemp)).toUpperCase();
return sign;
}
// 最終的なリクエストボディを処理
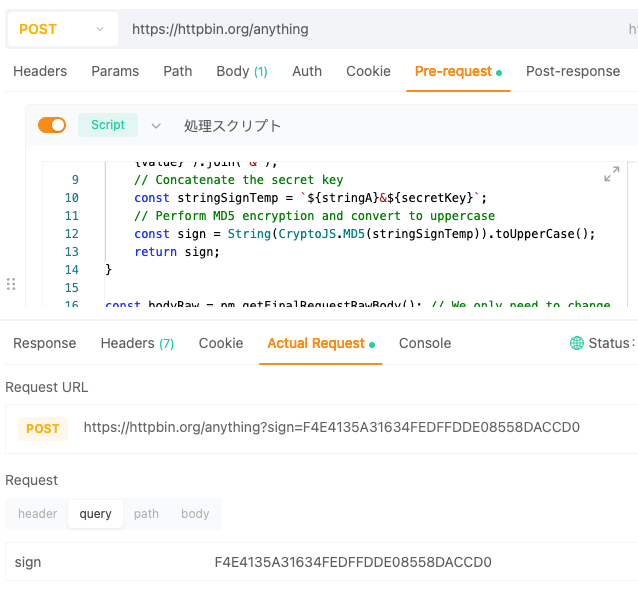
const bodyRaw = pm.getFinalRequestRawBody(); // 変更はここだけ
const secretKey = "yourSecretKey"; // あなたの秘密鍵に置き換えてください
const sign = calculateSign(bodyRaw, secretKey);
pm.request.addQueryParams([{
key: "sign",
value: sign
}]);
リクエストを送信した後、署名パラメータ(sign)がURLに正しく追加されたのが見受けられます:

結論
APIの設計とテストにおいて、インターフェース署名はデータの安全性と呼び出しの整合性を確保する上で重要な役割を果たします。EchoAPIとPostmanを比較すると、Postmanは署名の実装が可能であるものの、変数置換の処理には明らかな欠点があります。EchoAPIの拡張性はこれらの問題を効果的に解決し、開発者やテスターに便利なツールを提供します。そのため、APIインターフェースのテストには、EchoAPIを使用することが推奨され、作業効率を向上させ、エラーを減少させます。









 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー