Postmanの入門から精通へ:CSV・JSONファイルを使ったデータ駆動型テスト
一括実行の機能は非常に便利ですが、ポジティブケースとネガティブケースの両方をカバーしたい場合はどうすればよいでしょうか?毎回テストの入力値を手動で変更することなく、効率的にこれらのケースを処理する方法は?
前回の投稿では、Postmanを使ってテストケースを一括実行する方法を解説しました。まだ読んでいない方は、こちらで確認してください。

一括実行の機能は非常に便利ですが、ポジティブケースとネガティブケースの両方をカバーしたい場合はどうすればよいでしょうか?毎回テストの入力値を手動で変更することなく、効率的にこれらのケースを処理する方法は?

その答えが、CSVまたはJSONファイルを使ったデータ駆動型テストです。この手法を使えば、動的な入力セットで自動的にテストケースを実行できます。本記事では、あらゆるシナリオをスムーズにカバーするデータ駆動型テストの実装方法を詳しく解説します。
実践例:シナリオの紹介
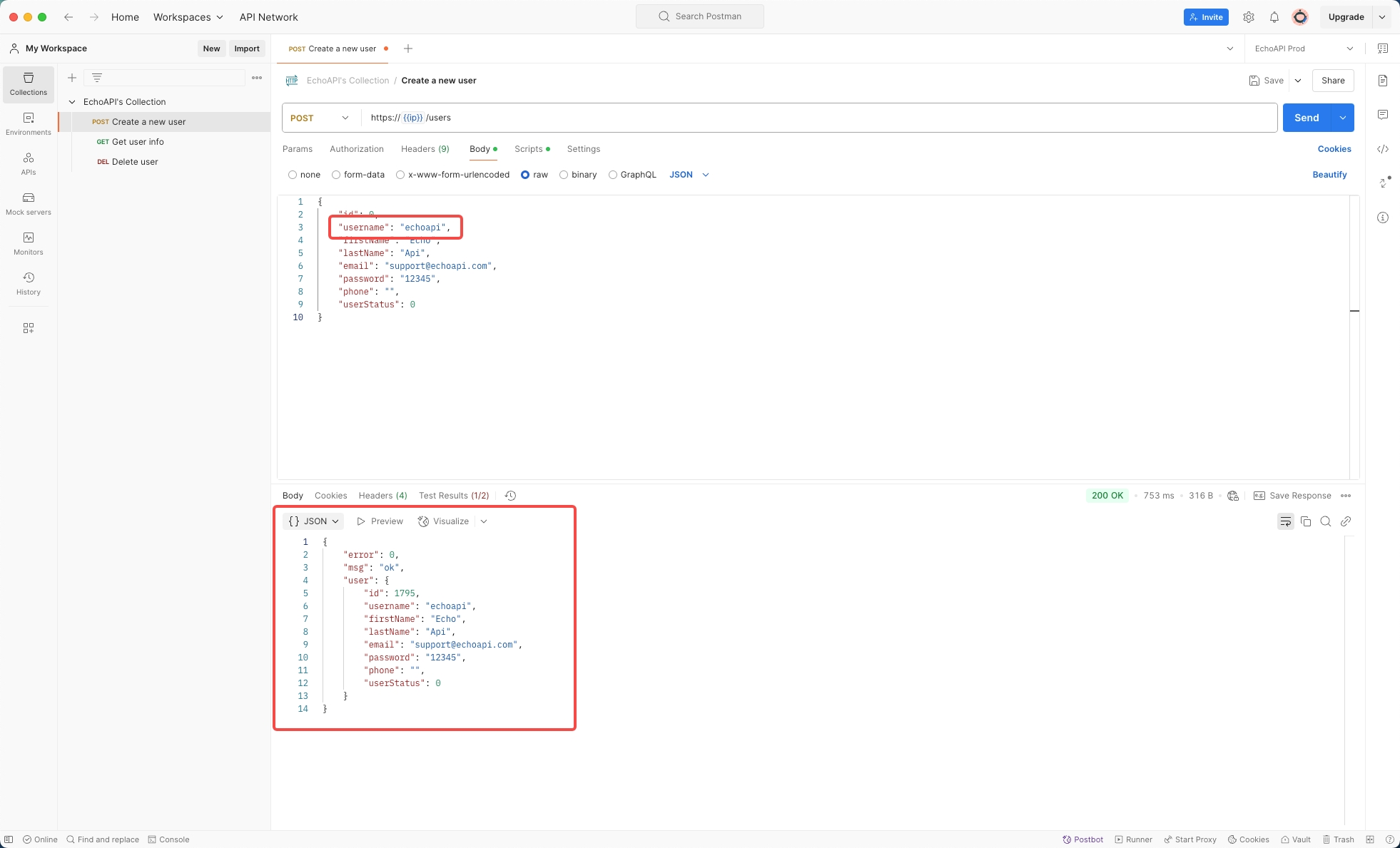
今回の例では、新規ユーザー作成API(Create a New Userエンドポイント)を使用します。このAPIの挙動は入力値によって次のように変わります:
- ケース1:
username=echoapiの場合、ユーザーが正常に作成され次のレスポンスが返されます:
{
"error": 0,
"msg": "ok",
"user": {
"id": 1787,
"username": "echoapi",
"firstName": "Echo",
"lastName": "Api",
"email": "support@echoapi.com",
"password": "12345",
"phone": "",
"userStatus": 0
}
}

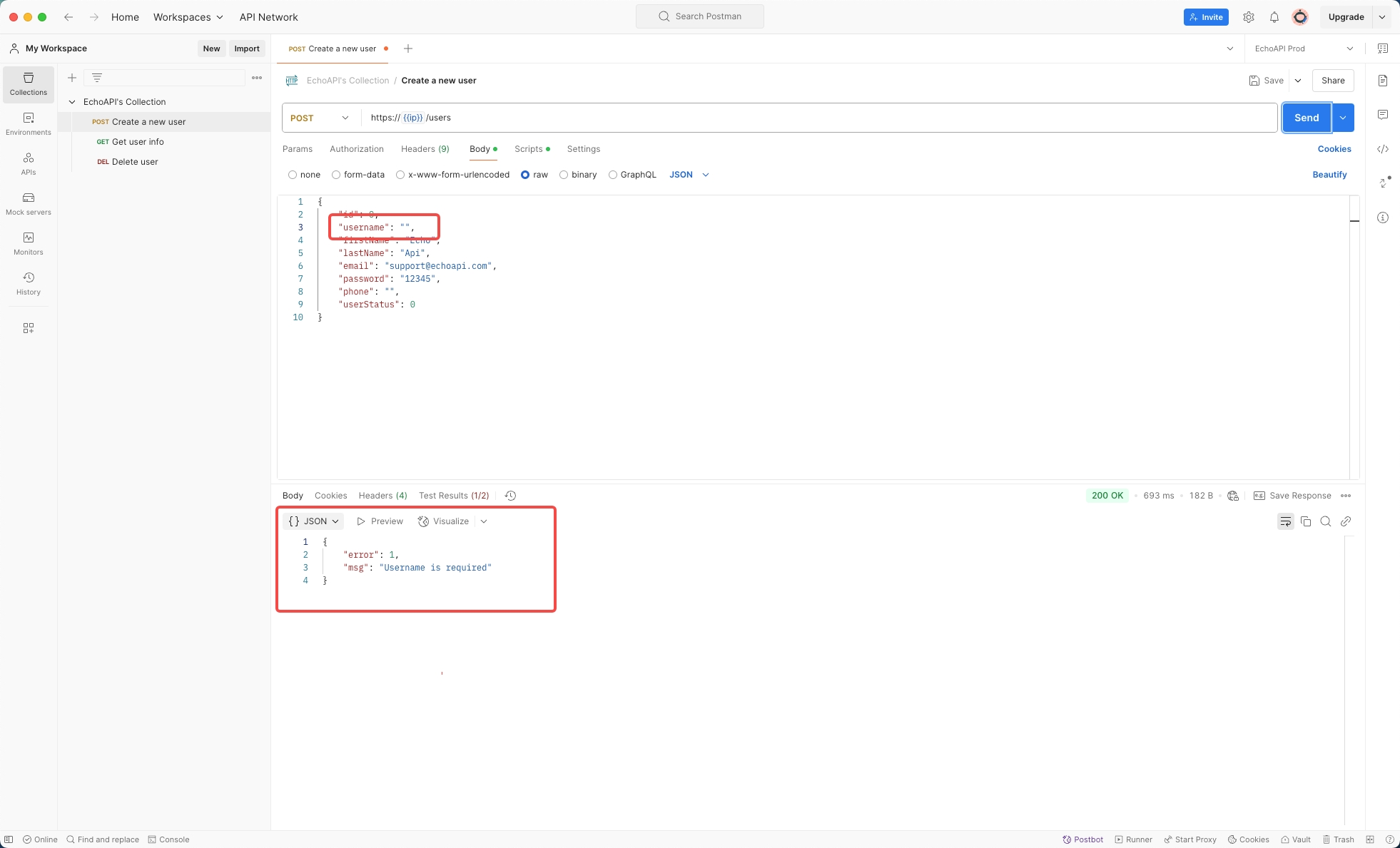
- ケース2:
usernameが空の場合、エラーが発生し次のレスポンスが返されます:
{
"error": 1,
"msg": "Username is required"
}

これらのシナリオをカバーするため、CSVまたはJSONファイルを使用してレスポンスの自動テストを行います。
データ駆動型テストの手順解説
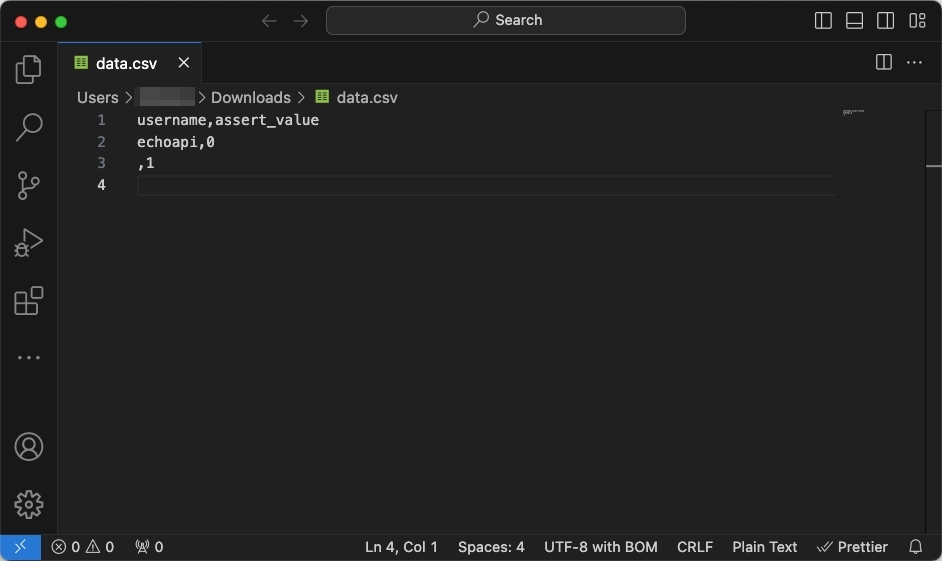
ステップ1: CSVデータファイルを作成
- ローカル環境で新しいテキストファイルを作成し、
data.csvという名前を付けます。 - テキストエディタやCSVエディタを使ってファイルを開きます。
- 1行目:有効な
usernameをテストします。 - 2行目:空の
usernameをテストします。
- 1行目:有効な
2行目以降にテストデータを記載します:
echoapi,0
,1
1行目にパラメータ名を記載します:
username,assert_value
usernameは入力フィールドを指し、assert_valueはレスポンスのerrorフィールドの期待値を格納します。
ファイルを保存してください。

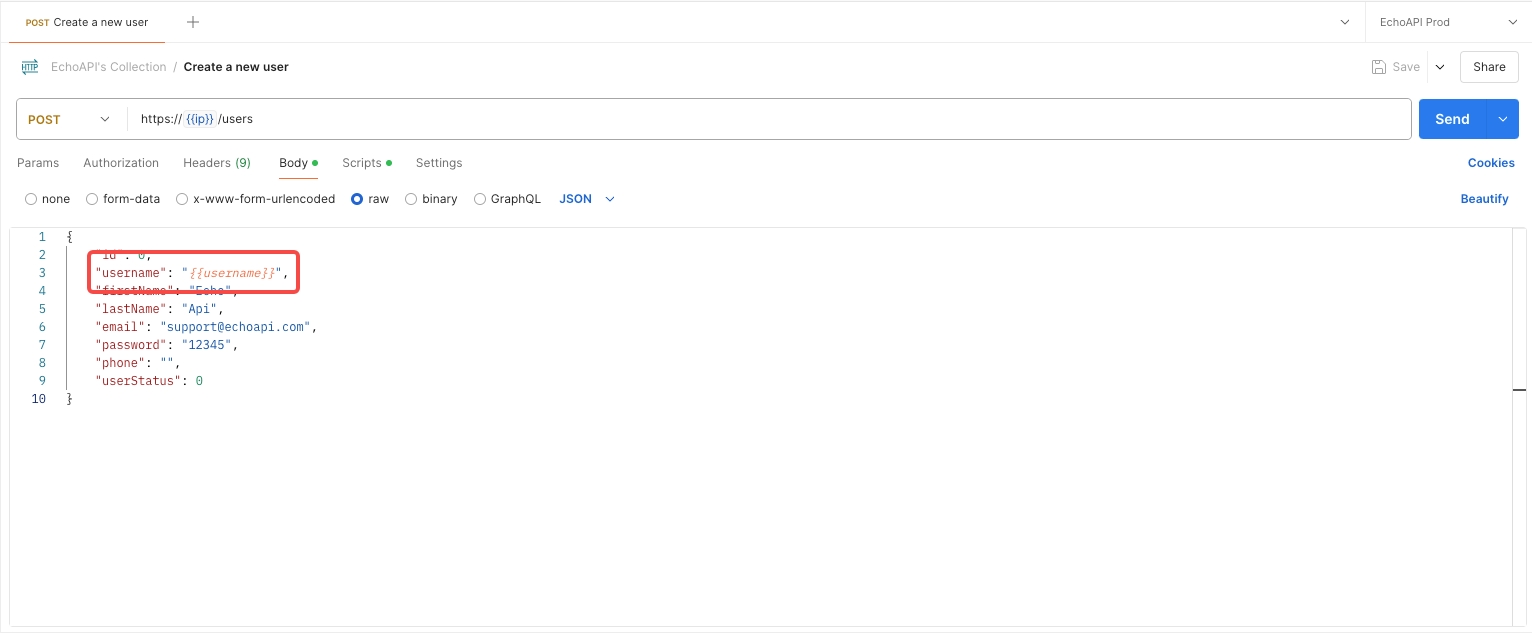
ステップ2: リクエストボディの更新
Postmanでリクエストボディを編集し、usernameの値をダイナミック変数に置き換えます。ダブル波括弧 {{...}} を使用します:
{
"id": 0,
"username": "{{username}}",
"firstName": "Echo",
"lastName": "Api",
"email": "support@echoapi.com",
"password": "12345",
"phone": "",
"userStatus": 0
}

Postmanは実行時に、CSVファイルのデータから{{username}}を動的に置き換えます。
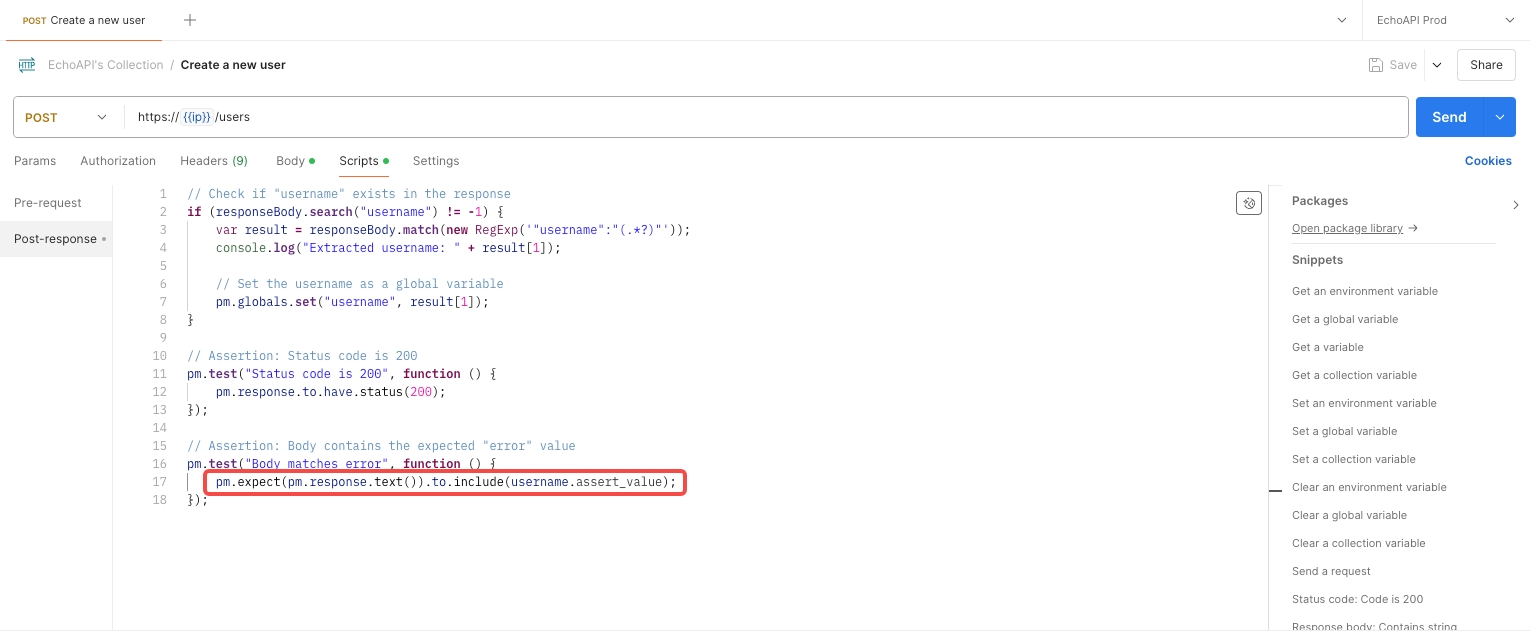
ステップ3: テストスクリプトにアサーションを記述
次に、リクエストのTestsタブにアサーションスクリプトを記述します。この例では以下をテストします:
- HTTPステータスコードの検証。
- レスポンスの
errorフィールドが期待値と一致しているかの確認。
以下が完全なスクリプトです:
// レスポンスに"username"が含まれているか確認
if (responseBody.search("username") != -1) {
var result = responseBody.match(new RegExp('"username":"(.*?)"'));
console.log("取得したusername: " + result[1]);
// 環境変数にusernameを設定
pm.globals.set("username", result[1]);
}
// HTTPステータスコードを検証
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// レスポンスボディ内の"error"値を検証
pm.test("Body matches error", function () {
pm.expect(pm.response.text()).to.include(data.assert_value);
});

このスクリプトはデータ入力に基づいて動作し、usernameがペイロードに存在しないエッジケースにも対応します。
ステップ4: コレクションランにデータファイルを追加
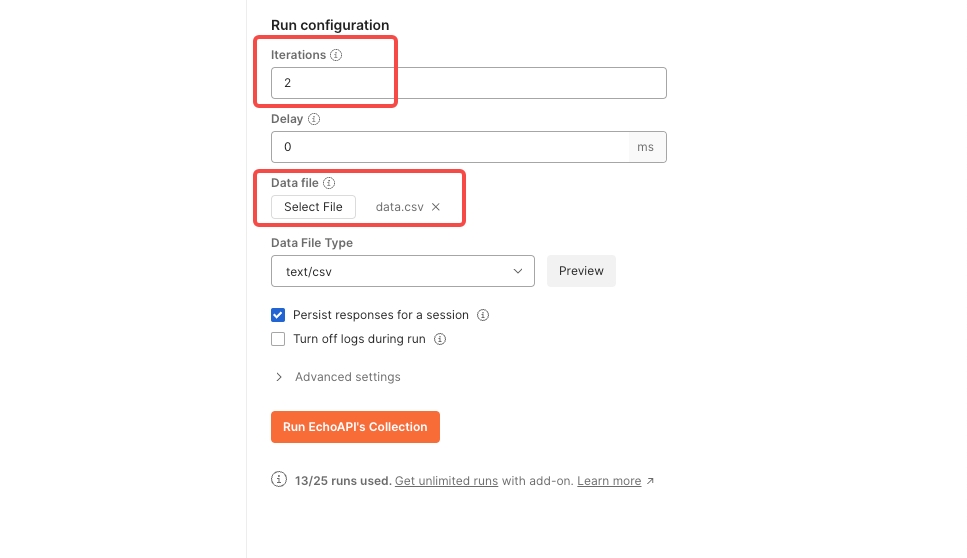
- Data Fileセクションで、新規作成した
data.csvファイルをアップロードします。- アップロード後、IterationsフィールドがCSVデータ行数に基づいて自動更新されます。
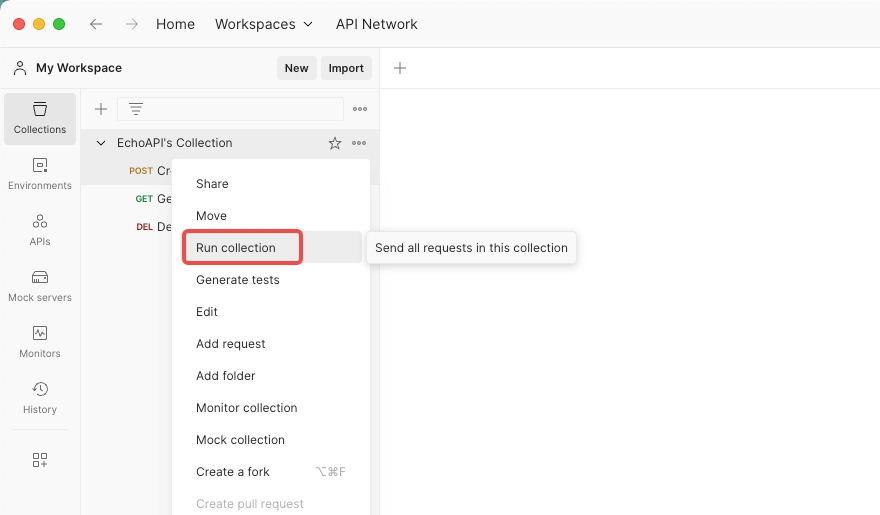
PostmanでRun collectionボタンをクリックします。


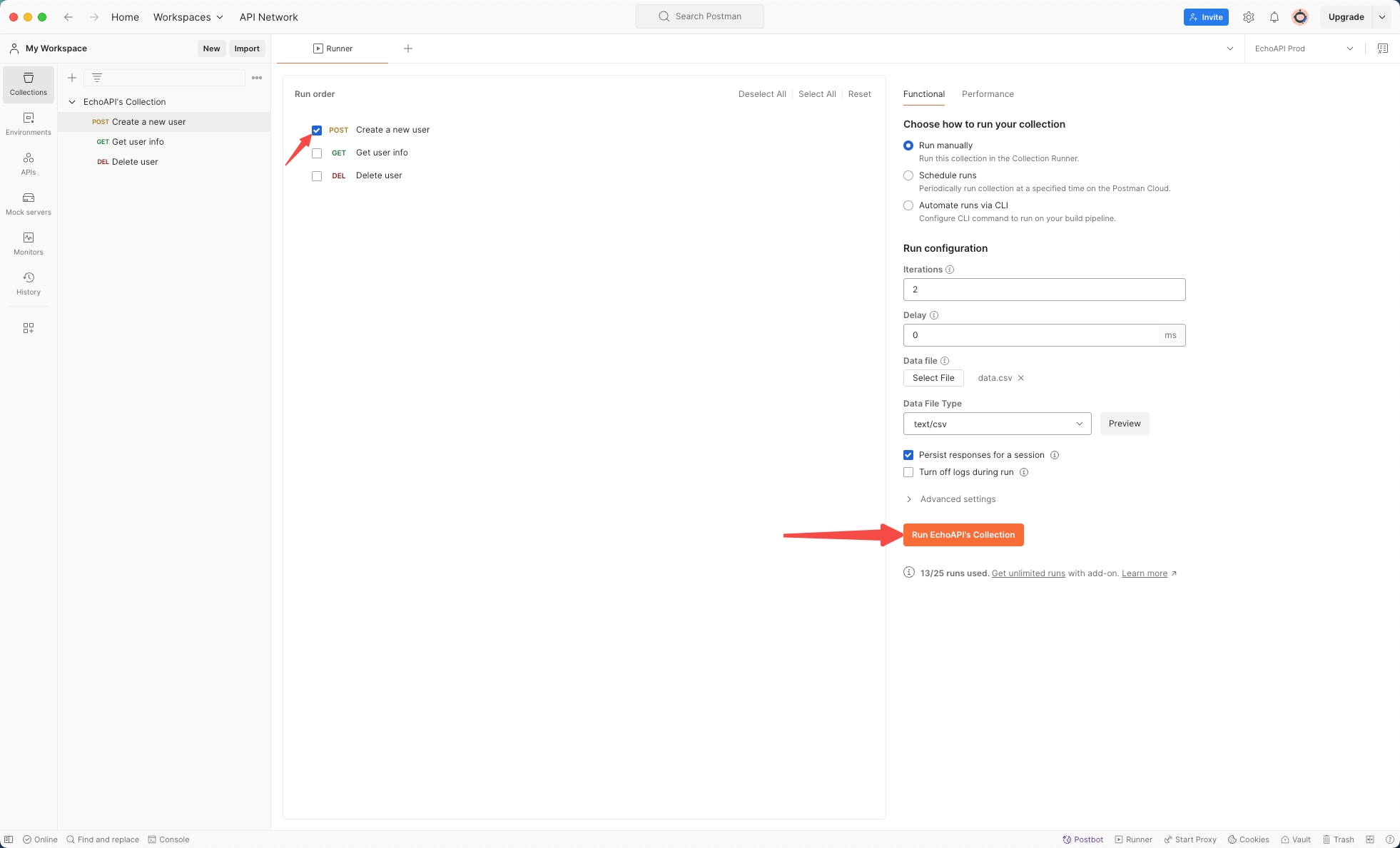
実行するAPIを選択し、Run EchoAPI's Collectionをクリックします。

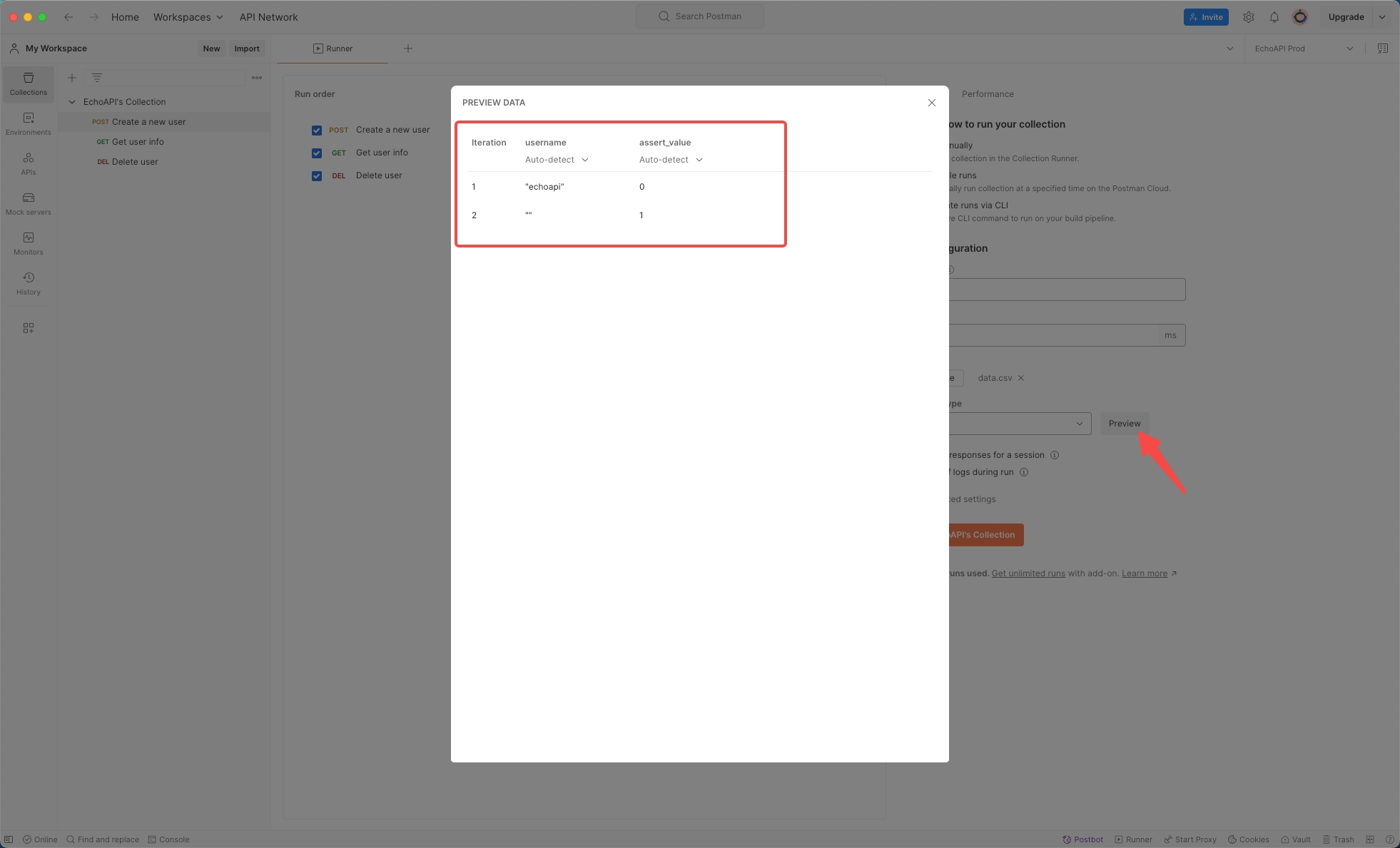
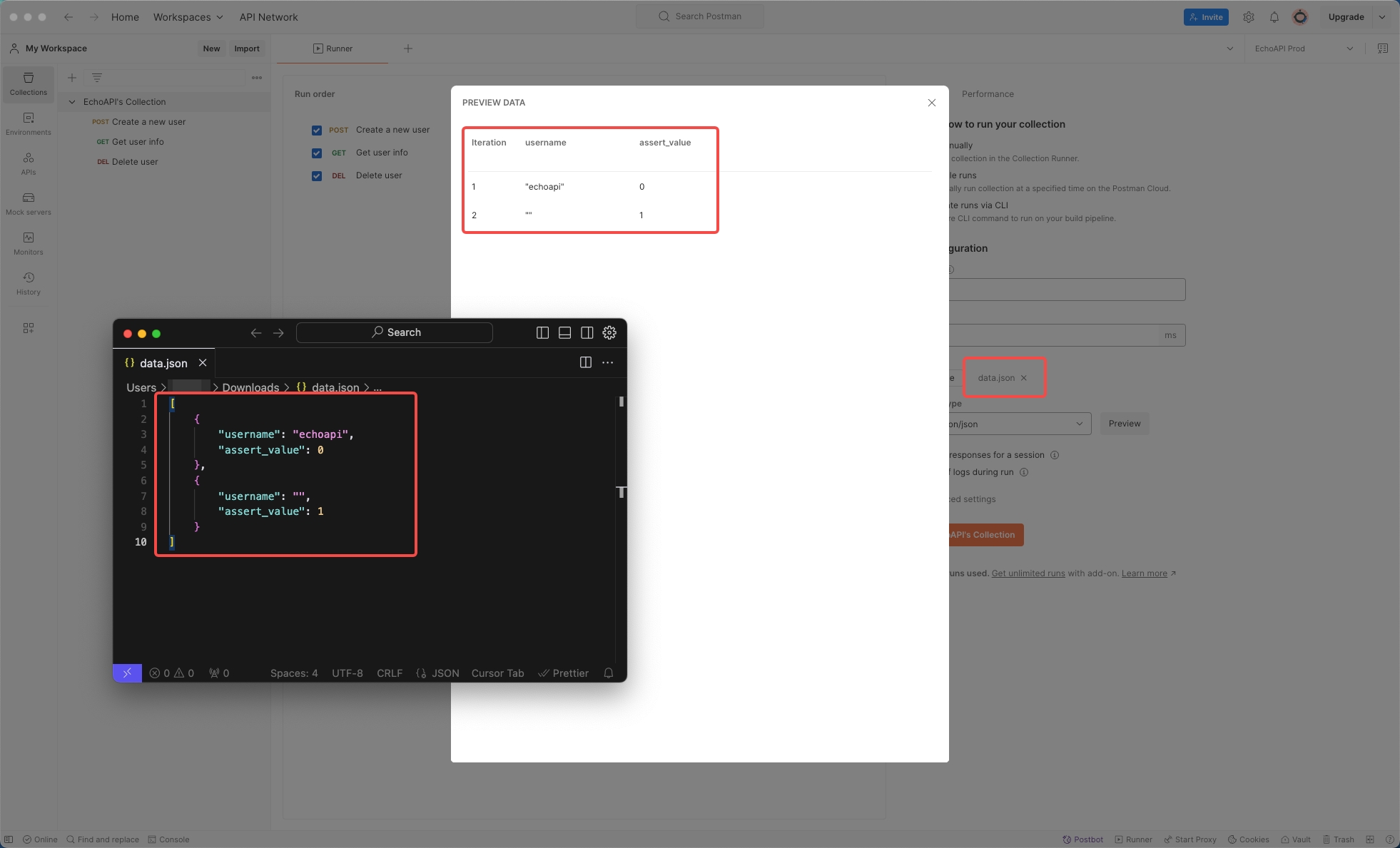
Previewをクリックして、アップロードしたテストデータを確認します。

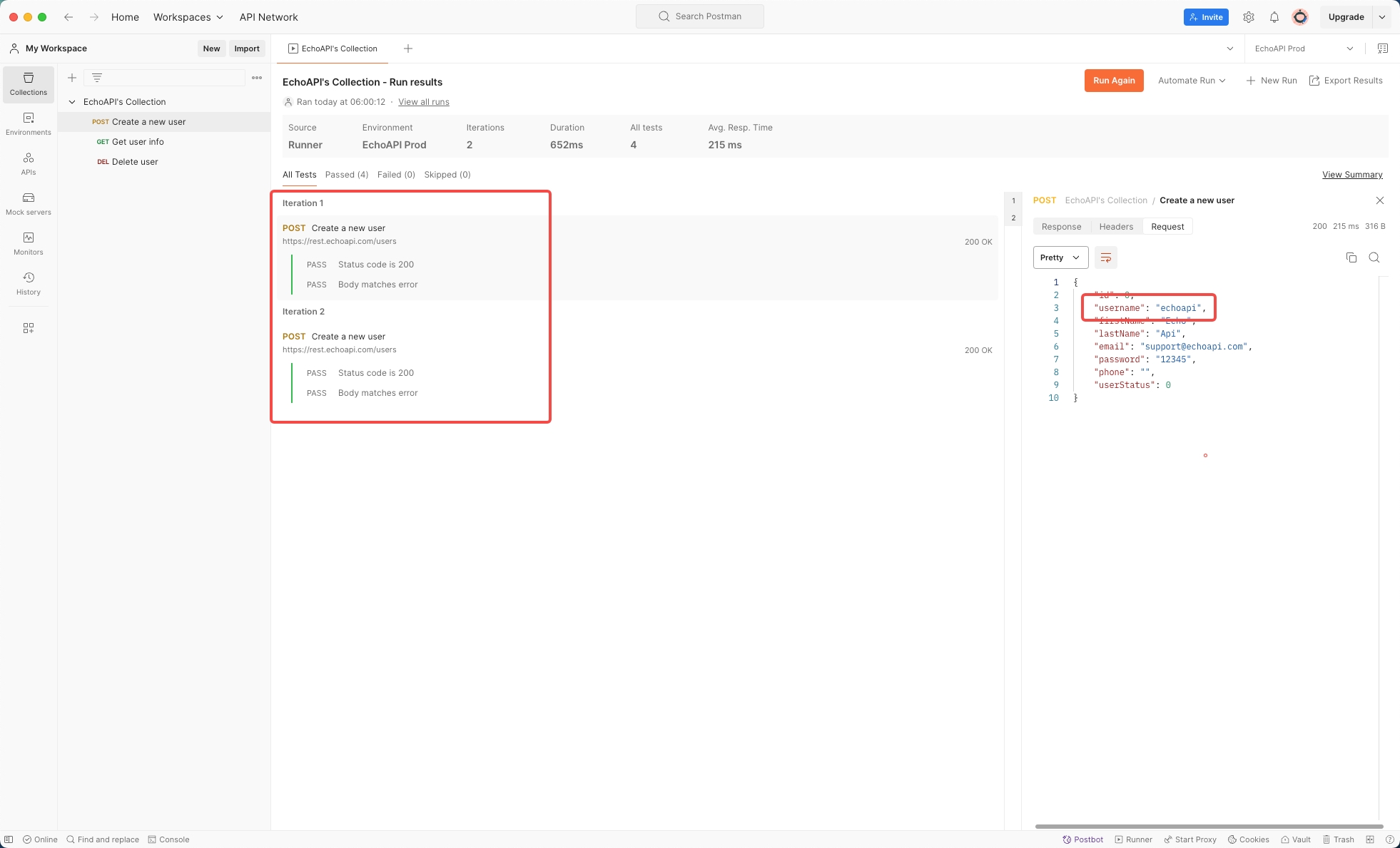
ステップ5: 結果の分析
コレクションランが終了すると、詳細なレポートが確認できます:
- 実行回数: CSV行数に対応します。
- 成功、失敗、スキップされたテストケース。
- 実行時間やリクエスト・レスポンスログ。

Postmanは、{{username}}や{{assert_value}}変数をCSVファイルに基づいて動的に置き換え、各イテレーションでアサーションを実行します。
JSONデータファイルの利用法(CSVの代替)
JSONファイルで同じテストを行う場合も手順はほぼ同じです。違いはデータ形式だけです。以下は同じテストデータをJSONファイル形式で表した内容です:
[
{
"username": "echoapi",
"assert_value": 0
},
{
"username": "",
"assert_value": 1
}
]
コレクションを実行する際、CSVファイルの代わりにJSONファイルを選択するだけで、Postmanが適切に処理してくれます。

まとめ
Postmanでのデータ駆動型テストは、複数のシナリオやデータセットを網羅する効率的な方法です。CSVまたはJSONファイルを活用することで、テストに動的なデータを組み込み、ポジティブ・ネガティブ両方のケースを簡単に自動化できます。
この方法は手作業を減らし、スクリプトのハードコーディングを回避しつつ精度を向上させます。エッジケースの検証や、大量のユーザー入力をテストする場合でも、このデータ駆動型アプローチがAPIの信頼性を保証します。
このテクニックをマスターすれば、PostmanでのAPIテストが格段に効率化されます!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー