HTTP ヘッダーとは?ウェブ通信の「封筒の宛名ラベル」徹底解説
HTTPヘッダーがウェブ通信で果たす重要な役割を探ります。クライアントとサーバー間のデータ交換をどう管理し、効率的で安全かつエラーのないブラウジング体験を確保するかを学びます。ヘッダーが認証からキャッシュに至るまでなぜ重要なのかを発見してください。
インターネットを巨大な郵便システムに例えてみましょう。ブラウザがサーバーと通信するとき、まるで手紙を送っているようなものです。手紙を送るとき、封筒には宛先住所、差出人住所、切手、追跡番号、時には「取り扱い注意」のシールを貼りますよね。これらの小さな情報が、郵便屋さんに手紙の行先や差出人、緊急性、甚至は受取人が手紙を受け取るかどうかを正確に伝えるのです。
HTTP ヘッダーは、ウェブ通信における封筒の「宛名ラベル」なのです。
URL を入力するやボタンをクリックするたび、ブラウザは単に手紙の内容を送るだけではありません。むしろ、自分の正体(アイデンティティ)、返信してほしいデータの形式(「ヘイ、英語や JSON で返してね!」など)、キャッシュデータの有効期限、あるいは高級デスクトップから还是小型スマートフォンから閲覧しているのかといった「封筒の情報」を纏めて送信します。

サーバーがこの情報満載の封筒を受け取ると、自身的「領収書」ことヘッダーを返信してきます。「ヘイ、リクエストしたデータをfreshな状態で、而且はお望みの形式で用意したよ」とか、「ちょっと、キャッシュバージョンを使ってくれ」といった具合です。この小さなやりとりが、ウェブ閲覧をスムーズで速く、そしてエラーなしに保証してくれるのです。
ヘッダーの実際の用途とは?
ヘッダーは、相手システムに手紙の処理方法、差出人、そして望む返信の形式を伝えるためのものです。まるでリクエストとレスポンスに貼られた小さな付箋のようで、指示やコンテクストが書かれています。
ヘッダーの分解:リクエストヘッダーとレスポンスヘッダー
HTTP ヘッダーを郵便物を分類するように二つに分けましょう。
- リクエストヘッダー:サーバーに自分から送信する情報。
- レスポンスヘッダー:サーバーから自分に戻ってくる情報。
リクエストヘッダー(封筒の「差出人」側)
- 誰が送っているの? クライアント、つまりブラウザ、アプリ、またはスクリプト。
- 目的は何? サーバーに「これが私です」「これがほしいデータです」「これが処理できるデータ形式です」と伝える。
- 馴染みを深めたい例:
| ヘッダ名 | 意味 |
|---|---|
| Content-Type | 送信するデータの形式は何ですか?JSON、HTML など。 |
| Accept | 返信してほしいデータの形式は何ですか?JSON、XML、HTML など。 |
| Authorization | 私の正体を証明します — トークン、ベーシック認証 など。 |
| Cookie | セッションを維持するために送信するクッキー。 |
| User-Agent | クライアントは何か?ブラウザのバージョン、アプリ など。 |
| Host | 通信しているサーバーはどれですか?HTTP/1.1 では必須です。 |
| Cache-Control | キャッシュの処理方法 — キャッシュを使わず、最大期間など。 |
| Referer | どこから来たのですか?統計やリッキング防止に役立ちます。 |
| Accept-Encoding | 処理できる圧縮形式 — gzip、deflate など。 |
| Content-Length | リクエストボディのサイズはどれくらいですか? |
| Connection | 接続を維持するか閉じるか? |
| If-Modified-Since | キャッシュ用 — この日付以降に変更された場合のみ送信してください |
| Origin | このクロスオリジンリクエストはどこからですか?(CORS 関連) |
| X-Requested-With | 通常「XMLHttpRequest」で AJAX 呼び出しをします |
| Accept-Language | お望みの言語は何ですか?英語米国、中国語簡体字 など。 |
レスポンスヘッダー(サーバーからの「受け取りトクトク」)
- 誰が返信しているの? サーバー。
- なぜ? 何を送信しているのか、どのように扱うべきか、キャッシュのルールなどを伝えるため。
- 知っておくべきサンプルヘッダー:
| ヘッダ名 | 意味 |
|---|---|
| Content-Type | レスポンスの形式は何ですか?JSON、HTML など。 |
| Content-Encoding | レスポンスに使用された圧縮方法 |
| Content-Length | レスポンスボディのサイズ |
| Cache-Control | このレスポンスをどのようにキャッシュするか |
| Set-Cookie | クライアントにクッキーを設定するサーバーの方法 |
| ETag | キャッシュバリデーション用の固有リソース ID |
| Connection | 接続を維持するか閉じるか? |
| Date | サーバーがこのレスポンスを送信した時刻 |
| Expires | このリソースの有効期限 |
| Last-Modified | リソースが最後に更新された時刻 |
| Via | レスポンスが通過したプロキシやゲートウェイの情報 |
| Warning | レスポンスに添付された警告 |
早わかりアナロジー復習:
- リクエストヘッダー = 箱の「発送ラベル」で、クライアントが中身や配送方法を運送業者に伝える。
- レスポンスヘッダー = 運送業者の「配達領収書」で、パッケージの状態、重さ、配送方法などを伝える。
プロのヒント:
- Content-Type と Content-Length はリクエストとレスポンスの両方に登場する — 彼らは形式とサイズを伝える。
- Cache-Control は二重スパイ — リクエストとレスポンスの両方でキャッシュを管理する。
- Cookie はリクエスト専用;Set-Cookie はサーバーがレスポンスでクライアントにクッキーを渡すときのみ使用。
- ETag と Last-Modified はクライアントがキャッシュを巧妙に管理するのに役立ち、レスポンスヘッダーに存在する。
ネットフリックスログイン例(誰もがネットフリックスが好きですよね?)
ネットフリックスにログインする際、ブラウザは以下のよう说不定什么东西を送信するかもしれません:
GET /user/info HTTP/1.1
Host: api.example.com
Authorization: Bearer abcdefg123456
Accept: application/json
内訳は以下の通りです:
/user/infoエンドポイントにアクセスしたい。- ベアラートークンでアイデンティティを証明する。
- レスポンスを JSON 形式で受け取りたい、お願いしますありがとう。
サーバーは以下のよう说不定什么东西を返ってくるかもしれません:
HTTP/1.1 200 OK
Content-Type: application/json
Set-Cookie: session_id=xyz789; Path=/; HttpOnly
{
"name": "John",
"email": "John@example.com"
}
サーバーのリプライをステップバイステップで解説しましょう — まるでネットフリックスのサーバーからブラウザに戻ってくるデジタル葉書のようです:
サーバーのレスポンス:
HTTP/1.1 200 OK
200 OKの意味:「すべて順調、リクエストした情報はこちらです。」- リクエストは成功し、サーバーはデータを提供します。
Content-Type: application/json
- これはブラウザに以下のメッセージを伝える:
「ヘイ、JSON データを送信しています — Javascript オブジェクトとしてパースする準備をしてください。」 - これはブラウザ(またはフロントエンドアプリ)がレスポンスをどのように読み取るかを知るために Crucial です。
Set-Cookie: session_id=xyz789; Path=/; HttpOnly
- サーバーは以下のメッセージを伝える:
「session_idという名前のクッキーです。保存して、将来のリクエストに一緒に送り返してください。」 Path=/:このクッキーはウェブサイト全体で有効です。HttpOnly:Javascript はこのクッキーにアクセスできません — XSS(クロスサイトスクリプティング)攻撃からのセキュリティ機能です。
クッキーの重要性:
- このクッキーは、ネットフリックスがユーザーをログイン状態に保ち続けるのをサポートするかもしれません。
- まるでブラウザに、将来のアクセスでユーザー固有のコンテンツにアクセスするためのバックステージパスを与えるようなものです。
最後に、実際のデータ:
{
"name": "John",
"email": "John@example.com"
}
- サーバーは JSON 形式でユーザーのデータを返しています。
- これにより、リクエストとレスポンスが一致します — あなたは
application/jsonを求め、サーバーはそれに応じてデータを提供しました。 - フロントエンドは、ユーザーに名前で挨拶したり、メールアドレスを表示したり、パーソナライズされた体験を提供したりできます。
要するに、サーバーのレスポンスは:
- リクエストが成功したことを確認(
200 OK) - ブラウザにデータの形式を伝える(
Content-Type) - 未来の認証リクエスト用にセッションクッキーを設定する
- ユーザー情報を綺麗な JSON 形式で提供する
まるで、きちょうめんにラベルの付いたパッケージのようです。ステータス + 内容説明 + ログインバッジ + リクエストされたアイテムが中に入っています。
这么多ヘッダーが必要なんて、どうして?
- コンテキストが最重要です: ヘッダーは、舞台の指示のようなものです。クライアントのアイデンティティ、望むデータ、処理できるデータ、来源をサーバーに伝えます。これらなくしては、サーバーはただの当てずっぽう — 当て постояmaryが破損したページと悲しむユーザーを招きます。
- 万能サイズは存在しません: リクエストは千差万別です — 認証あり、JSON あり、キャッシュあり、クロスドメインコール、再開可能なダウンロードなど — ヘッダーはこれらの多様なニーズを優雅に処理するための柔軟なパラメータです。
- スピードとセキュリティの向上: ヘッダーは、スマートなキャッシング(余分なダウンロードバイバイ)、認証トークンによる API セキュリティ強化、圧縮によるペイロードの縮小をサポートします。
- 未来永劫性: HTTP は絶えず進化しています — ヘッダーは、古いシステムを破壊することなく、カスタムフラグや機能を追加する遊び場を提供します。
HTTP ヘッダーは単なる退屈な「余分な情報」ではありません。クライアントとサーバーの会話の言語であり、両者が完璧に理解し合うことを保証します。
エコーピー Presented by EchoAPI:あなたのヘッダー最好的伙伴

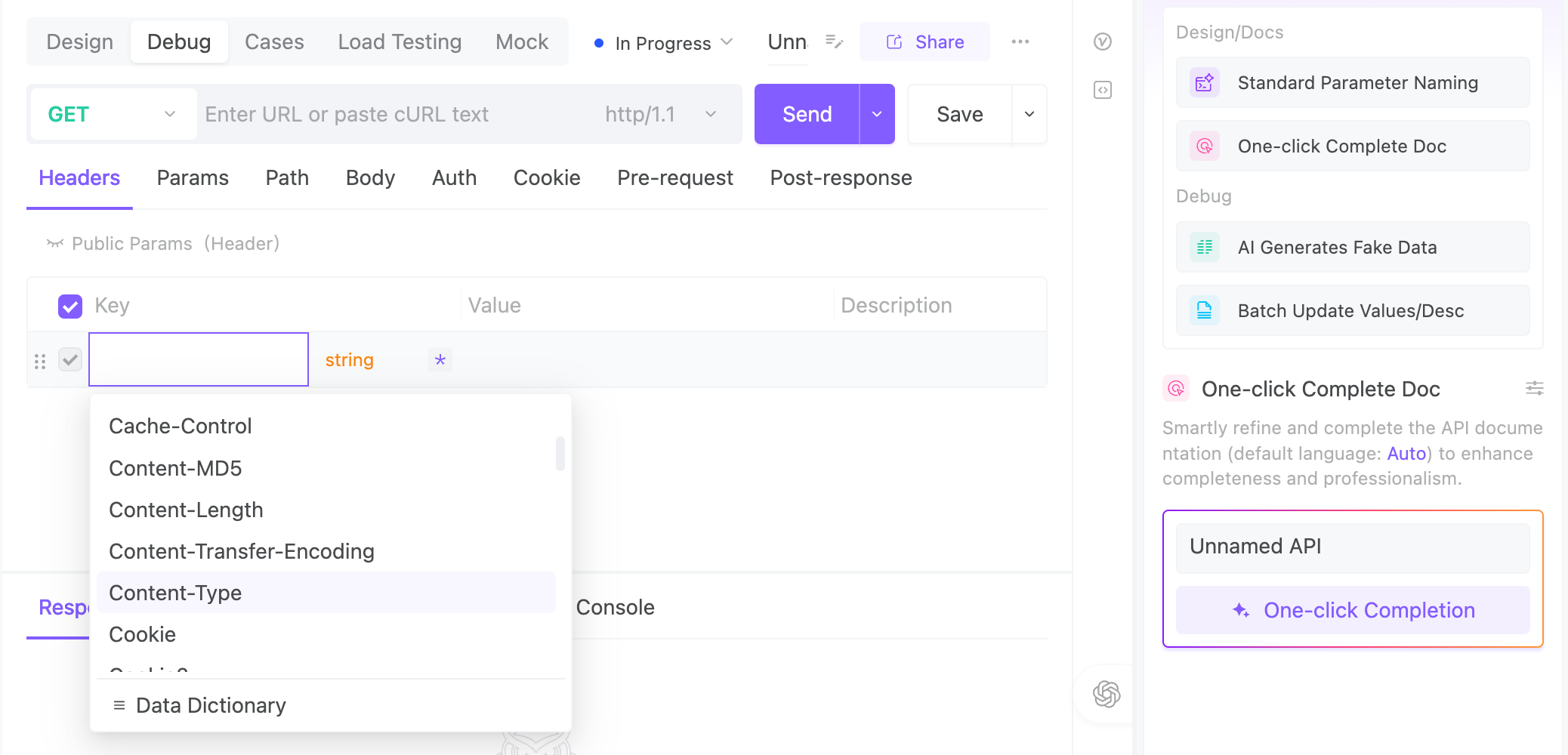
これらのすべてのヘッダーを正しく設定するのは、特に複雑な認証、キャッシング、クロスドメインのニーズがある場合、火铱のつりぎりをやり遂げるようなものです。そんなときこそ、EchoAPI が登場します — 標準およびカスタムヘッダーのほとんどをサポートする強力で柔軟な API テストツールです。
- 華麗な認証トークンを備えたリクエストをシミュレートする必要がある? 搞定。
- 奇妙な CORS の問題をデバッグする? 容易です。
- キャッシュヘッダーやコンテンツネゴシエーションをテストする? 問題ありません。
EchoAPI はヘッダーの悩みを解決し、ビジネスロジックに集中できるようにサポートします。
EchoAPI のヘッダーサポートが素晴らしい理由
- リアルワールドのリクエストシミュレーション: EchoAPI は、認証から言語設定、キャッシングコントロールまで、リアルクライアントがどのようにヘッダーを送信するかを模倣できます — プロフェッショナルな API テストが可能です。
- 柔軟なデバッグ: 一部の API には特別なヘッダーが必要です。EchoAPI はそれらすべてを処理し、カスタムヘッダーも問題ありません。これまでにない自由度を体験できます。
- より良いテストカバレッジ: 多くのヘッダーを扱うことは、より多くのシナリオをテストできることを意味し、本番環境での予期せぬトラブルを減らします。
- チームワークに適した設計: リクエストの設定を保存して共有できます。完全なリクエストの詳細を示すドキュメンテーションを書くことができます。協働がよりスムーズになりました。
- 拡張性: カスタムヘッダー? 問題ありません。EchoAPI がしっかりサポートします。
結論

ヘッダーは、すべての HTTP リクエストとレスポンスに添付された小さなメモで、以下のメッセージを伝えるものです:
「私はだれなのか、何を望んでいるのか、そしてどうやってコミュニケーションをとるのか。」
- アイデンティティ:
Authorization、Cookie - 希望するデータ形式:
Accept、Accept-Encoding、Accept-Language - データ形式とサイズ:
Content-Type、Content-Length - キャッシュコントロール:
Cache-Control、If-Modified-Since、ETag - 接続ハンドリング:
Connection - セキュリティとオリジン情報:
Origin、Referer - クライアント情報:
User-Agent、X-Requested-With
ヘッダーは最初は迷路のように感じられるかもしれませんが、慣れると API コミュニケーションの信頼できるロードマップとなります。そして、頭痛を引き起こすような設定を回避したい場合は、EchoAPI があなたの地図、コンパス、そして魔法の杖となります。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー








