シーンの振り返り: URLはあなたのマップ — でもパスポートと荷物も必要です
デジタルの世界では、URL の構成要素と API リクエストを理解することが開発者にとって重要です。この記事では、URL の解剖学について掘り下げ、ヘッダー、ボディ、クッキー、認可を含む API リクエストの要素を、ショッピングモールの類いでその機能と相互作用を説明しています。
前回、私たちはこのURLを分解しました。
https://alice:1234@shop.example.com:8080/products/sneakers?color=red&size=42#reviews
この小さな文字列は、サーバーに次のことを伝えるショッピングモールへのナビゲーションマップのようなものだ:
- どのトンネルから来るのか(
https) - あなたが誰なのか(
alice— ただし、この方法は最近ではあまり安全でない) - どのモールに向かっているのか(
shop.example.com) - どの入り口を使っているのか(
8080) - どのセクションに行くのか(
/products/sneakers) - 什么特别的要求があるのか(赤、サイズ42)
- どのフロアや棚に直接ジャンプしたいのか(
#reviews)
はい — URLはあなたの日程表、つまり「どのように那里にたどり着くか」の計画です。
でも、去哪里かを知っているだけでは十分ではありません。靴購物に行くなら、ショッピングカート、ID、買い物リストを持っていって、トリップを成功させる必要があります。
ヘッダー、ボディ、クッキー、そして認証?これらが旅行の書類と必需品です

| 名称 | これを考える… | URLにありますか? | 例 |
|---|---|---|---|
| パス | 地図上の目的地 | ✅ はい | /products/sneakers: スニーカーアisle |
| パラメータ | 「これがほしい!」と叫ぶ | ✅ はい | ?color=red&size=42: 赤、サイズ42 |
| ヘッダー | パスポートと言語カード | ❌ いいえ | Accept: application/json |
| 認証 | バックステージアクセスのVIPパス | ❌ いいえ(ヘッダーにあり) | Authorization: Bearer abc123token |
| ボディ | カバンの中の持ち物 | ❌ いいえ | 注文フォーム、ファイルアップロード、配送住所 |
| クッキー | 前回の訪問からのメモ | ❌ いいえ | Cookie: session_id=xyz789 |
早暗記フック:
- URL = あなたの道路地図
- ヘッダー = ID + 「私のはたらきかた」
- 認証 = セキュリティチェックバッジ
- ボディ = 実際に持っている荷物すべて
- クッキー = 前回の旅行からのメモ
これで一目でわかる:
URLに公开されているものと、リクエストバックパックの中に隠れているものの区別がつけられます。
これらの旅行アイテムをひとつずつ解いて、HTTPの旅の中でどのようにすべてが組み合わさるかを見てみましょう。
1️⃣ ヘッダー|フロントデスクでのあなたのウェルカムカード
ヘッダーは、ホテルに入る時に手渡すカードのようなものです。スタッフに次のことを伝えます:
- あなただ是谁か
- 何言語を話すか
- どのフォーマットを受け入れるか
- VIPであるかどうか(トークンを介して)
これらはURLにはありません — リクエストと一緒に静かに旅します。
サンプルリクエスト
GET /products/sneakers HTTP/1.1
Host: shop.example.com
Accept: application/json
User-Agent: Mozilla/5.0
Authorization: Bearer abc123token
以下のすべてがヘッダーです:
Host: shop.example.com
Accept: application/json
User-Agent: Mozilla/5.0
Authorization: Bearer abc123token
ヘッダーの内訳:
| ヘッダー | サーバーに伝えること |
|---|---|
Host |
「shop.example.comを探しています」 |
Accept |
「レスポンスをJSONで送ってください」 |
User-Agent |
「macOSのChromeを使用しています」 |
Authorization |
「有効なアクセストークンを持っています — 入れてください」 |
ヘッダーではないものは?
GET /products/sneakers HTTP/1.1
この行はリクエストラインであり、ヘッダーではありません。これは次のことを含んでいます:
[HTTPメソッド] [リソースパス] [HTTPバージョン]
GET→ したいこと/products/sneakers→ 請求するものHTTP/1.1→ 話している言語
HTTPメソッドの詳細はこちら
再確認
お店に入って、次のことを言います:
- リクエストライン:「スニーカーをいくつか貰いたいんですが。」
- ヘッダー:「これが私のID(認証)、私は英語を話します(Accept)、そして私は電話で班子成员\User-Agent)です。」
2️⃣ ボディ|スーツケースの中身は何?
ボディは、リクエストの実際のコンテンツを詰める場所です。POST、PUT、またはPATCHなどのメソッドで使われ、フォームを提出したり、データを送信したり、画像をアップロードしたりする方法です。
例
POST /checkout HTTP/1.1 ← リクエストライン
Content-Type: application/json ← リクエストヘッダー
{ ← リクエストボディ
"productId": "sneakers123",
"quantity": 2,
"address": "New York Big Apple 1306 Blvd APT 8"
}
そのJSONブロックがあなたのボディ — букв的な「注文シート」です。
これは綺麗に、URLから離れてしまい、はるかに安全です。
リクエストヘッダー:Content-Typeは你的パッキングリストのように
| タイプ | 意味 |
|---|---|
application/json |
標準的なAPIデータ形式 |
application/x-www-form-urlencoded |
伝統的なウェブフォーム |
multipart/form-data |
ファイルアップロードや複雑なフォーム |
再確認
| セクション | コンテンツ | 説明 |
|---|---|---|
| リクエストライン | POST /checkout HTTP/1.1 |
サーバーに何をしているかとどこに行っているかを伝える |
| リクエストヘッダー | Content-Type: application/json |
サーバーに:「ハイ、私が送っているものはJSON形式です」と伝える |
| リクエストボディ | JSONデータ | 送信する詳細な情報が含まれている — 例えば、あなたの注文全体 |
レジに近づいて、次のことを言います:
「sneakers123を2足買ってください。ニューヨーク、ビッグアップルに送料を送ってください…」
3️⃣ クッキー|あなたが忘れてしまったメモ
クッキーは、サーバーがあなたのブラウザに残したメモのようなものです。
次回訪問すると、ブラウザはそれを自動的に持参します。
例
Cookie: session_id=abc987xyz; theme=dark; cart_id=12345
クッキーの内容
| キー | 値 | 意味 |
|---|---|---|
session_id |
abc987xyz | ログインセッション |
テーマ |
dark | ダークモードが好き |
cart_id |
12345 | 前回のカート |
クッキーの仕組み
それ以降、あなたのブラウザは毎回リクエストに自動的にそれを含めます:
Cookie: session_id=abc987xyz
ログイン後、サーバーは次のように返信します:
Set-Cookie: session_id=abc987xyz; Path=/; HttpOnly
クッキーの早暗記
| 特徴 | 説明 |
|---|---|
| クライアント側に保存 | ブラウザが自動的に保存する |
| サーバー側で設定 | Set-Cookieレスポンスヘッダーで配達 |
| リクエスト間で持続 | 同じドメインへのリクエストごとに送信 — 有効期限が切れるか削除されるまで |
| ドメイン隔離 | クッキーはドメインを跨げない — データをプライベートで安全に保つ |
再確認
これを考える:前回お店を訪れた時、スタッフがあなたにレシートを手渡したとします。今日は、お店に戻ると、レシート(ブラウザが自動的に表示する)をかジュアルに提示し、スタッフはすぐに次のことわかる:
- こんにちは、ログインしています(
session_id) - ダークモードが好きです(
theme) - はい、スニーカーはまだカートに入っています(
cart_id)
何も言わなくても — システムはすべてを覚えています。それがクッキーの魔法です。
クッキーはウェブサイトがあなたを覚える方法です。サーバーがあなたにくれたメモ — 小さな秘密(ただし、あなたのブラウザは完全にその秘密を知っている )です。
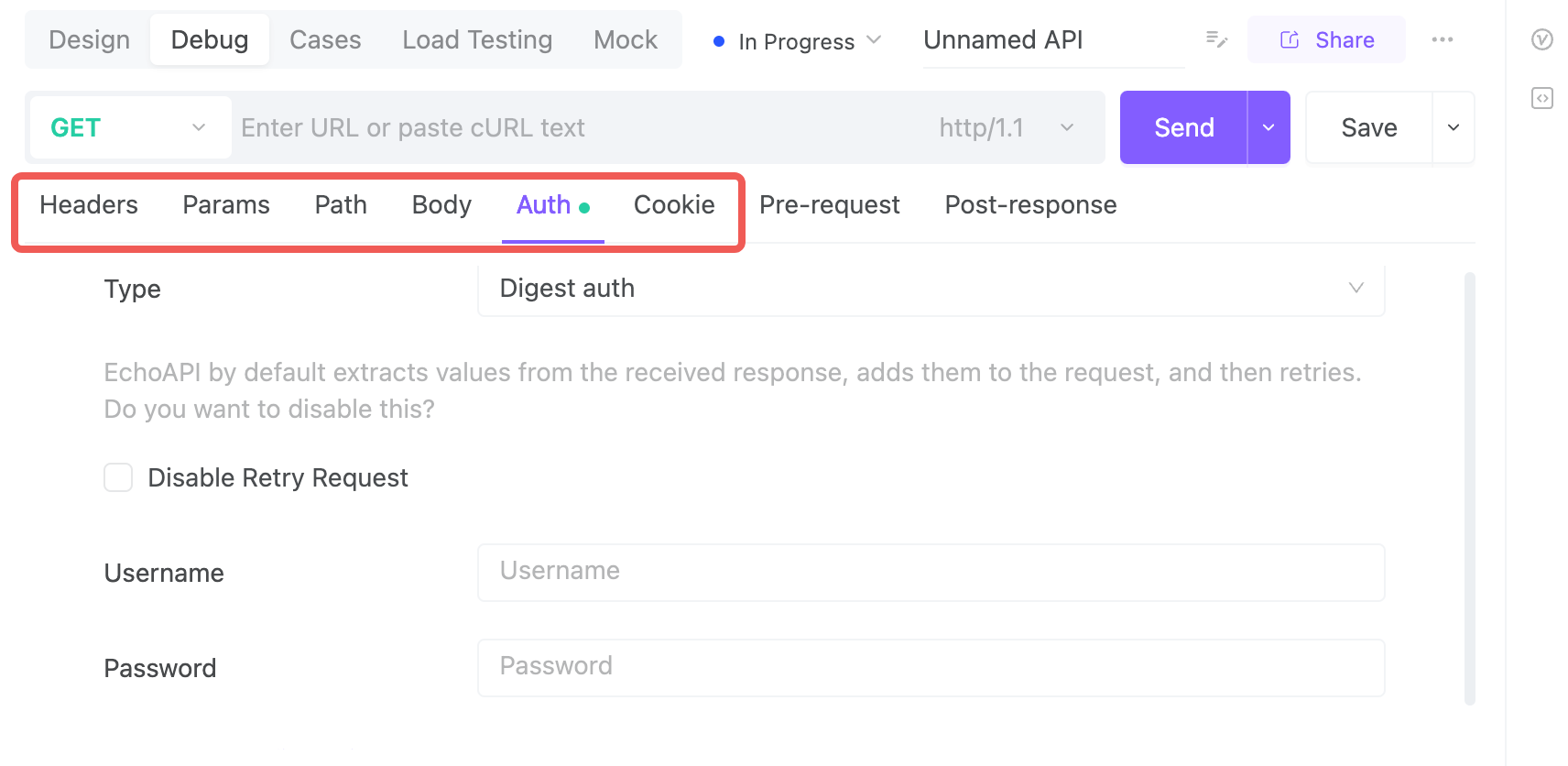
4️⃣ 認可|バックエンドラウンジへのVIPパス
認可は、保護されたエンドポイント専用のヘッダーです。
古い方法:ベーシック認証(URLのusername : password)
https://alice:1234@shop.example.com
かつては一般的でしたが、この「こんにちは、アリスです、パスワードはこちらです」というアプローチは、现在已经很少用了 — 拦截されやすいからです。
現代的方式:ベアラートークン
Authorization: Bearer abcdefg123456token
今日は、ログインしてトークンを取得し、そのトークンを将来のリクエストで使用します。
認可ヘッダーの解剖
Authorization:→ これが認可リクエストですBearer→ 「私はクレデンシャルを持っています」abcdefg123456token→ 実際のパスです
典型的なフロー
- ログイン → トークンを取得
- 次のリクエストで使用:
Authorization: Bearer abcdefg123456token
なぜ素晴らしいのか
| ベネフィット | 重要な理由 |
|---|---|
| パスワードの再利用が少ない | トークンがパスワードに替わります |
| スコープ + 有効期限 | 時間や権限でアクセスを制限 |
| 全般的なアクセス | ウェブ、モバイル、デスクトップアプリで動作 |
再確認
ジムに近づいて、次のように尋ねます:
「メンバーカードを持っていますか?」
デジタルパスをちらつかせます:
Authorization: Bearer qwerty987654321token
スキャンして、スタッフが言います:「ようこそ、アリス!トレーニングを楽しんでください。」
最終再確認:APIモールのキャストリスト
| コンポーネント | モールのアナロジー | 例 |
|---|---|---|
| URL | モールマップ | /products/sneakers?color=red |
| パス | 特定の Isle | /products/sneakers |
| クエリパラメータ | シェルフの製品フィルター | ?color=red&size=42 |
| ヘッダー | スタッフのための情報カード | Accept: JSON, User-Agent: iOS |
| クッキー | 前回の旅行からのメモ | session_id=abc123 |
| ボディ | 注文フォーム | {"product_id":"123",...} |
| 認証 | VIPメンバーシップパス | Authorization: Bearer xyz123 |
これで完了 — これでAPIリクエストの旅の7つの主要なキャストを知りました!
それぞれがエコーAPIユニバースでユニークな役割を果たし、クライアントとサーバーの間のスムーズなコミュニケーションネットワークのように協力しています。その目的と相互作用を理解すると、リクエストをより綺麗に書き、デバッグをより早く行い、APIをスムーズに構築できるようになります。
次にリクエストを送信する際は、一瞬止まって次のように尋ねてください:
「モールのどこにいるの?何を持っていく必要があるの?」
すると、APIの世界は冷たく暗号的ではなく — 荷物を詰める方法を知れば、楽しいしよく整理された旅行 — であることがわかるかもしれません!




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー