EchoAPIでAPIプロトコルをマスター:デバッグの救世主
APIプロトコルのデバッグという混沌とした戦場において、EchoAPIが最強の武器として登場します。この記事では、さまざまなAPIプロトコルの詳細を解き明かし、EchoAPIが如何にデバッグプロセスを簡素化し、効率を向上させ、API開発の取り扱いを変革するかを紹介します。
バックエンド開発者の最大の悪梦是什么?
Spoiler アラー:それはコードを书くことではありません。
APIのデバッグ、プロトコルとの戦い、テストの実行、そしてフロントエンドからの恐怖のpingを受けることです:
“嘿…あなたのAPI又故障しました。”
なぜでしょうか?
プロトコルが多すぎて、ツールが多すぎて、エッジケースが多すぎて、すべてを手作業でコーディングする時間が足りないのです。
なぜこんなに多くのAPIプロトコルがあるのでしょう?

私たちは本当にすべて必要なのでしょうか?
はい!
なぜなら、異なるビジネスニーズは、異なるプライオリティを必要とするからです — スピード、双方向フロー、セキュリティ、柔軟性。
剣の戦いにスプーンを持参するようなものです。スイスアーミーナイフは単なるネジ回しにはなりません。
最も一般的なAPIプロトコルを分解し、それぞれの优れた点と、どのように私たちに帮助(または裏切る)してきたかを见ていきましょう:
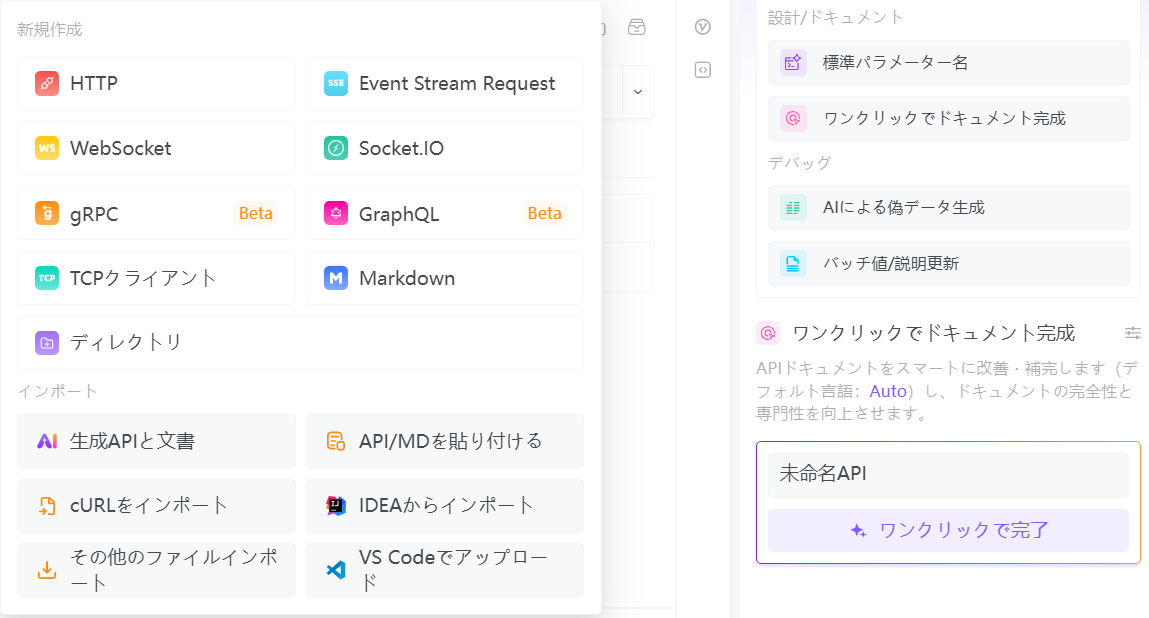
1. HTTP / RESTful API — ウェブAPIの元祖
特徴
- 熟悉した動詞を使用するリクエスト-レスポンスモデル:
GET、POST、PUTなど。 - リソースベースのURL。クリーンでセマンティック。
- キャッシュに亲しみやすい。デバッグしやすい。
- ブラウザによるフルサポートはもちろん、EchoAPIもサポートしています。
セ尔点
- 簡単。すべてのエンジニアが知っています。
- 大量のツールサポート。
- フロントエンドフレームワーク(HTML、JS、Reactなど)とよく機能します。
実际の例
あなたはAmazonでチェックアウトしています:
- 「今すぐ买う」をクリック →
POST /orders - 注文を表示 →
GET /orders
イデアルな用途
Eコマース、CRUDシステム、検索/フィルター/クエリエンドポイント。
解决する问题
構造と予測可能性を提供します。フロントエンドエンジニアは内部を気にする必要はありません — ただパスとパラメータだけです。
注意点
- 缲り返しの样板代码
- ドキュメントを壊しやすい
- ステータスコードは地雷原
2. WebSocket — リアルタイム、フルデュプレックス通信
特徴
- 持続的な接続。クライアントとサーバーはお互いにメッセージをプッシュできます。
- HTTPヘッダーの肥大化なし。メッセージングが速くなります。
- 一つのハンドシェイク、多くのチャット。
セ尔点
- 超低レイテンシ。
- リアルタイムアップデートに完美です。
- メッセージフォーマット?何でもOK — JSON、バイナリーなど。
実际の例
あなたはWhatsApp Webでチャットしています。メッセージはページを更新せずに瞬時に表示されます。
イデアルな用途
チャットアプリ、ストックティッカー、マルチプレイヤーゲーム、ライブダッシュボード。
解决する问题
HTTPの片方向制限を打破了:ついに、サーバーが最初に话すことができます。
注意点
- 接続状態の管理は复杂です。
- テストとデバッグは苦痛です。
3. Socket.IO — スーパーパワー付きのWebSocket
特徴
- WebSocketをラップし、フォールバック(ポーリング)、再接続ロジック、ハートビートを提供。
- ルーム、ネームスペース、イベントをビルトイン。
- フロントエンドとバックエンドのための成熟したライブラリ。
セ尔点
- スーパー互换性(WebSocketでない場合でも)。
- ビジネスロジックに亲しみやすい(イベント、チャネルをサポート)。
- フロントエンドの统合が容易。
実际の例
あなたはLeague of Legendsのマッチに参加しており、ライブボイスチャットとリアルタイムの更新があります。
イデアルな用途
オンラインコラボレーションツール、リアルタイムゲーム、ライブクイズ、ウェビナー。
解决する问题
再接続、ブロードキャスト、メッセージルーティングのための轮を再发明する必要はありません。
注意点
- WebSocketと同じ:状態は难しく、デバッグはRESTより困难です。
4. gRPC — マイクロサービスのささやき(Googleによる)
特徴
- HTTP/2に基づき、マルチプレキシングとストリーミングをサポート。
- 強固な型付け、クライアント&サーバーコードを自動生成。
- 高パフォーマンス、低オーバーヘッド。
セ尔点
- RESTより速く、軽量。
- 厳格なAPI契约を强制。
- 複数の言語で動作します。
実际の例
あなたはモバイルバンキングアプリを使って残高を確認しています。裏では、それがgRPCを介して一連のマイクロサービスを呼び出しています。
イデアルな用途
マイクロサービス间のコミュニケーション、银行システム、IoTネットワーク。
解决する问题
REST + JSONは内部サービスコールにとって 너무肥大化しています。gRPCはスリム、厳格、そして速いです。
注意点
- デバッグは简单ではありません。
- サービス全体のprotoファイルの更新には计画が必要です。
5. GraphQL — APIがビュッフェに出会う:必要なものを取る
特徴
- クライアントは正確に望むフィールドを指定します。
- 一度に複数リソースをフェッチ(N+1さよなら)。
- すべてのリクエストを一つのエンドポイントに集約。
セ尔点
- バンドウ域を节约。フロントエンドに亲しみやすい。
- 再利用を奨励します。
- オーバーフェッチ/アンダーフェッチを排除します。
実际の例
ニュースアプリを開くと、サムネイル、タイトル、著者、および提案された記事がすべて一つのスマートクエリで読み込まれます。
イデアルな用途
コンテンツ重いアプリ(Medium、YouTube、Pinterestなど)。
解决する问题
RESTは粗すぎる。GraphQLはフロントエンドが必要とするデータのコントロールを萤されます。
注意点
- キャッシュは难しく。
- アクセスコントロールはより难しい。
- 学習曲线が大きい。
6. SSE / EventStream — サーバーからクライアントへのプッシュ、単纯な方法
特徴
- HTTPを使用。
- テキストベースのプッシュストリーム(
EventStream) - オートリコネクトサポート
セ尔点
- WebSocketよりも简单です。
- ブラウザネイティブサポート。
- 軽量で読みやすい。
実际の例
あなたはeBayのフラッシュセールに参加中で、「残り20個のみ!」カウンターがページを更新せずにリアルタイムで更新されます。
イデアルな用途
軽量ダッシュボード、管理パネル、リアルタイム通知。
解决する问题
ポーリングとWebSocketの中间で、クライアントにライブデータをプッシュする甘いスポットです。
注意点
- すべてのブラウザでサポートされていない。
- クライアント状態の管理が难しい。
7. TCP / カスタムプロトコル — 生のパワーが必要な时
特徴
- ベアメタル — アブストラクションなし。
- 完全にカスタマイズ可能なパケットフォーマット。
- 往往バイナリーデータや极限パフォーマンスの场合に使用されます。
セ尔点
- 絶对的なスピード。
- ビットレベルのコントロール。
- プロトコルの肥大化なし。
実际の例
あなたはeBayのフラッシュセールに参加中で、「残り20個のみ!」のカウンターがページを更新せずにリアルタイムで更新されています。
イデアルな用途
高頻度トレーディング、工业センサ、MMOゲーム。
解决する问题
時にはHTTPは遅すぎたり、膨れすぎたりします。TCP + カスタムプロトコルで、精密なパフォーマンスを実現します。
注意点
デバッグは基本的にログに溺れ、Wiresharkをサーカスのようにジャンブルすることを意味します…
なぜEchoAPIは这么多のプロトコルをサポートするのでしょう?
そして、なぜバックエンドエンジニアが気にする必要があるのでしょう?
バックエンドエンジニアとして、私たちはみなそこにいました:
「curlでプロトコルXをテストし、PostmanでYをテストし、カスタムスクリプトでZをテストしながら、泣かないように试みている。」
EchoAPIの前、私は3つのターミナルを開き、いくつかのcURLコマンド、壊れかけのドキュメント、そして全く忍耐がありませんでした。
しかし、现在はどうでしょう?
EchoAPIは私のAPIテスト生産性を20倍に向上させました。

1. すべてをテストするための一つのツール
REST、WebSocket、gRPC、GraphQL — もはや6つのツールを切り替える必要はありません。EchoAPIはすべてを一つの场所で処理します。
2. マルチプロトコル统合は完璧に機能
- WebSocket?プラグインしてテスト。
- gRPC?protoをアップロードしてスタート。
- GraphQL?EchoAPIはスキーマをオートロードし、オートコンプリートを提供します。
3. 完璧なHTTPメソッドサポート(哪怕那些不常见的)
GET と POST の向こうに、PUT、PATCH、DELETE、HEAD、OPTIONS — そしてブラウザで无视されているがビジネスで重いもの如 COPY、LOCK、PROPFIND、PURGE、VIEW までもサポートします。
4. 認証、ヘッダー、トークン?问题ありません。
ログイン状態のAPIをシェルスクリプトやブラウザのトリックなしでテストできます。
5. プロフェッショナルのようにテストを保存、再利用、自动化
EchoAPIは、コールを保存し、テストスイートを再実行し、甚至ドキュメントをエクスポートできます。Postman + JMeter + 一连のメモの时代は終わったのです。
結論
EchoAPIを使えば、ロジックに焦点を当てることができます — APIを召唤する方法に悩むことなく。
はい、プロトコルは複雑です。
でもEchoAPIはそれらを 可视的に、テスト可能に、そして 理解可能に してくれます。
これは単なるツール以上のものです — それはあなたの个人的な:
- プロトコルレーダー
- デバッグアシスタント
- APIドキュメントマシン
そして、あなたがAPIの仕事を再び楽しむことができる理由です。
このすべてのプロトコルをサポートすることはギミックではなく、必要性です。
各プロトコルにはそれぞれの役割があり、EchoAPIこそがすべてを処理できるボスなのです。




 VS Code用のEchoAPI
VS Code用のEchoAPI

 IntelliJ IDEA用のEchoAPI
IntelliJ IDEA用のEchoAPI

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI クライアント
EchoAPI クライアント APIデザイン
APIデザイン
 APIデバッグ
APIデバッグ
 APIドキュメント
APIドキュメント
 Mockサーバー
Mockサーバー








